Wir finden Wege, unterschiedliche Bedürfnisse zu berücksichtigen.
V O R T R A G
I Can Hear My Mother’s Voice
* Jordan Lord, Deborah Lord

Sinne
- 👁️ Sehen
- 👂 Hören
- 🖐🏾 Tasten
Architektur
Orientierungssysteme, Rampen, Akustik

Industriedesign
Besteck, Schaukeln, Ergonomie

Film, TV, Live
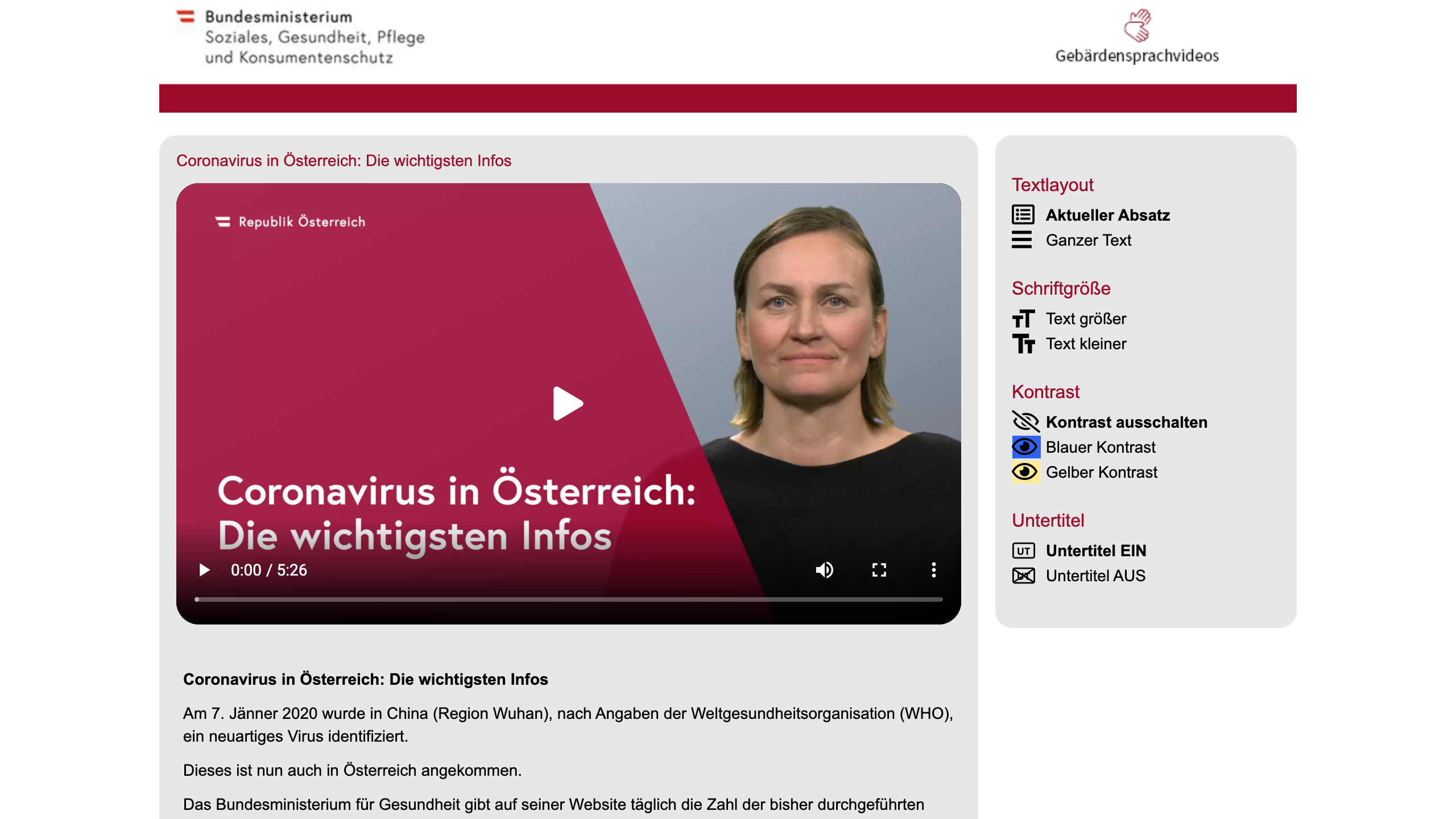
Untertitel, akustische Bildbeschreibung, Gebärdensprache
Grafikdesign
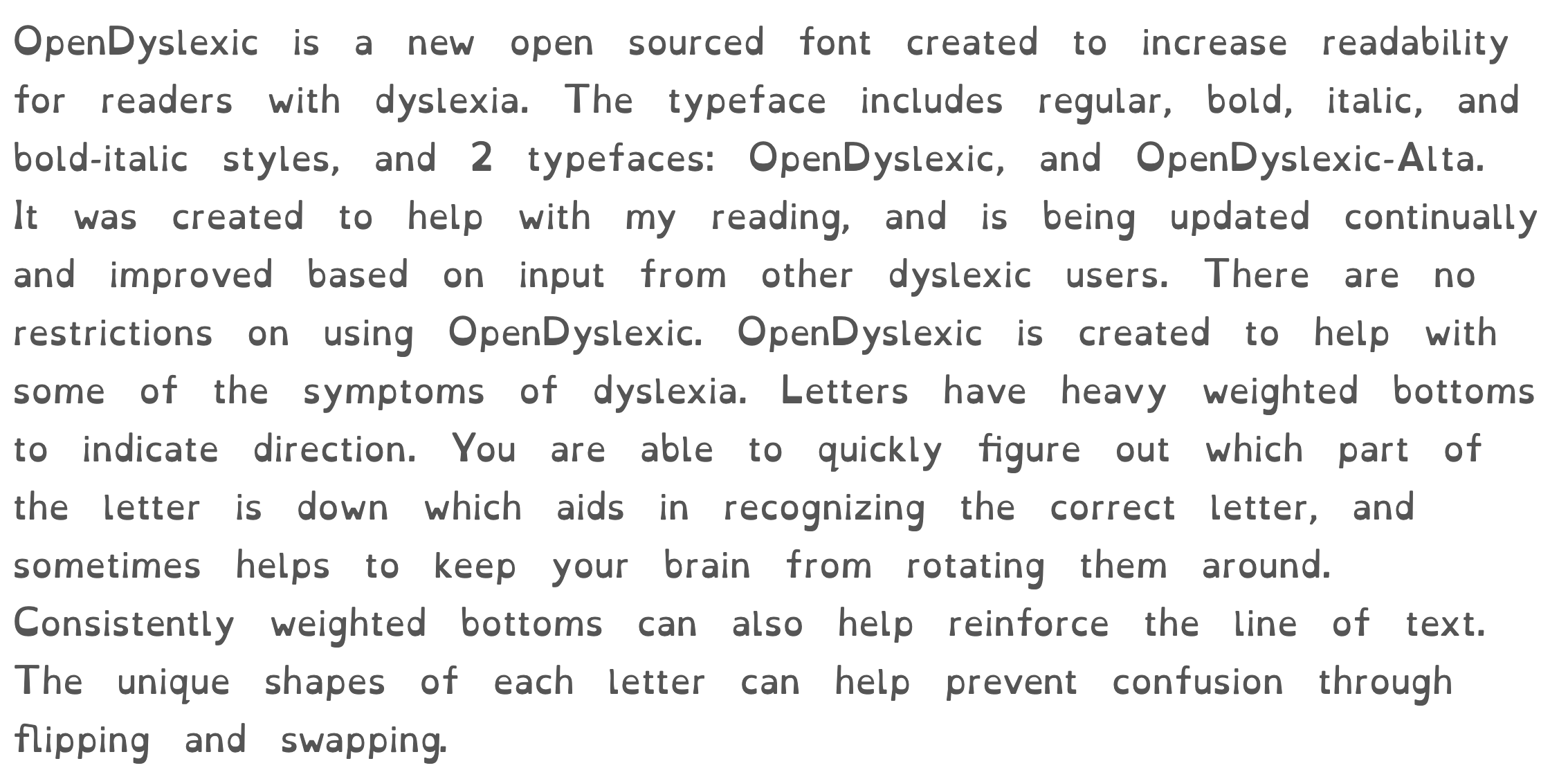
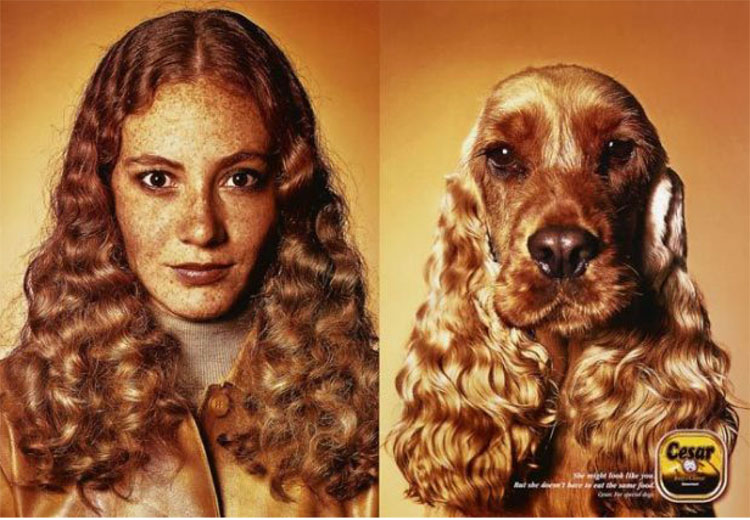
Brailleschrift, Legasthenie, „Brazilian Ads“








Webdesign
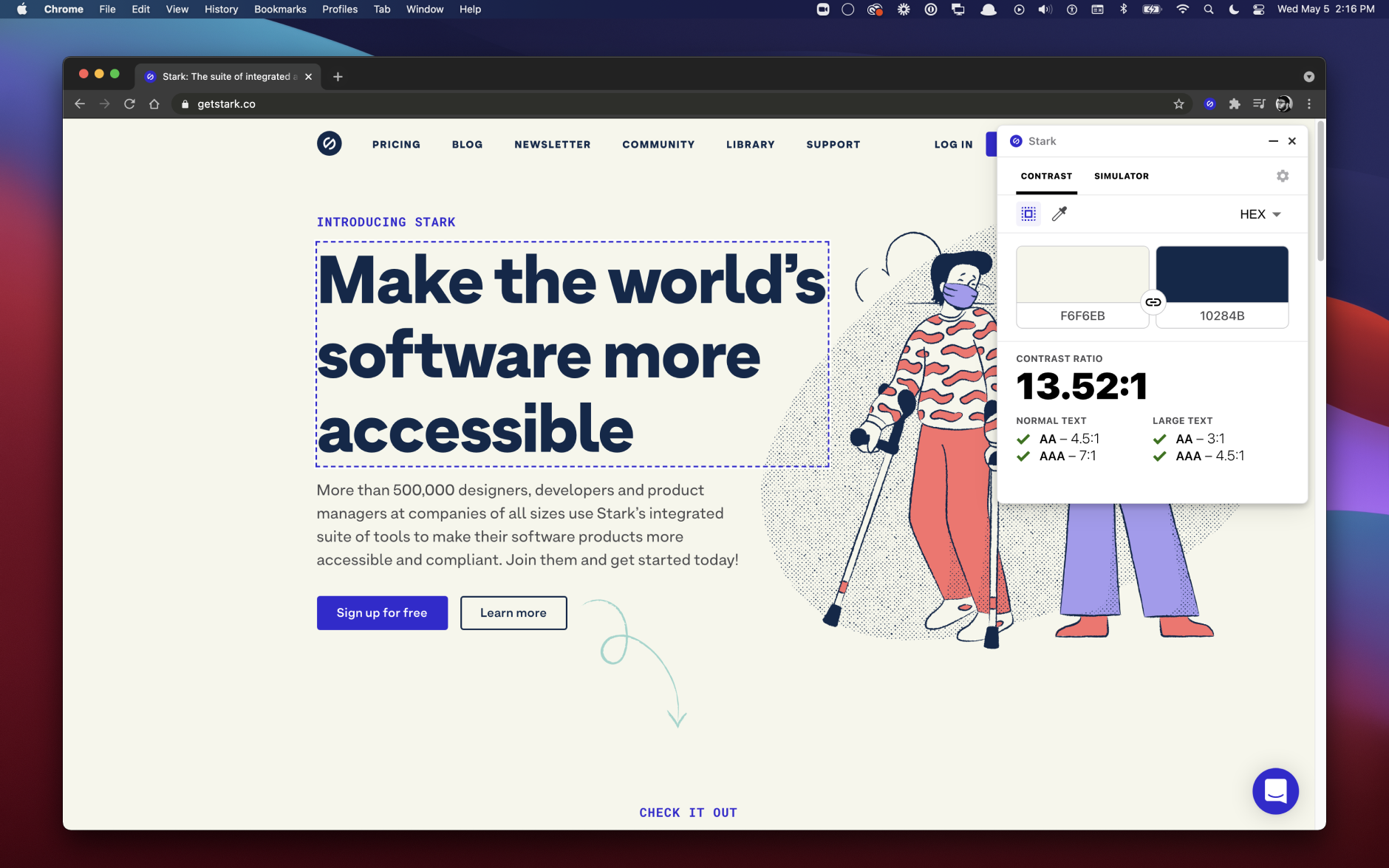
Text-to-Speech, einfache Sprache, Farbkontraste, Schriftgrößen



Prinzipien
- Wahrnehmbar: Informationen und Bestandteile müssen wahrnehmbar präsentiert werden.
- Bedienbar: Bestandteile müssen bedienbar sein.
- Verständlich: Informationen und Bestandteile müssen verständlich sein.
- Robust: Inhalte müssen robust genug sein, damit sie zuverlässig interpretiert werden können.
Alt Text as Poetry
Workshop von Bojana Coklyat und Shannon Finnegan

P R A X I S
Fokus
- 🏢 HTML
- 💅🏾 CSS
- 💃 JavaScript
Übung anlegen
- Ordner „html-1“ kopieren, in „html-2“ umbenennen und in VS Code öffnen
- Datei „vorname.html“ im Chrome-Browser öffnen
Navigation
Links zu einer Navigation zusammenfassen. Linksammlungen wie eine Hauptnavigation werden so semantisch klar gekennzeichnet. Ein Menü besteht in der Regel aus visuell wahrnehmbaren Links in Listenform. Beispiele dafür: Hauptnavigation am Seitenanfang, Links in der Fußzeile.
…
<nav>
<ul>
<li><a href="vorname.html">Home</a></li>
<li><a href="ueber-mich.html">Über mich</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
</nav>
…
Artikel
Elemente zu einem Artikel zusammenfassen. Enthält in der Regel mindestens eine Überschrift, mehrere längere Paragraphen und ein Medienelement (Bild oder Video). Beispiele dafür: Beitrag auf Nachrichten-Portalen, Projektvorstellung auf einer Portfolio-Website.
…
<article>
<h1>Mein neues Projekt</h1>
<p>Ein etwas längerer Absatz oder so ok. Kann inhaltlich ruhig auch etwas in die Tiefe gehen und ausschweifender Themen behandeln.</p>
<img src="media/beispiel-grafik.png">
<p>Ein etwas längerer Absatz oder so ok. Ein etwas längerer Absatz oder so ok.</p>
</article>
…
Sektion
Elemente in einer Sektion zusammenfassen. Sie enthält in der Regel visuell zusammenhängende Elemente (= Sinngruppe) die eigenständig funktionieren und als klar erkennbarer Abschnitt eine auffallende Präsenz im Gesamten einnehmen. Beispiele dafür: Projekt-Übersicht mit Thumbnails, Formular zur Newsletter-Anmeldung.
…
<section>
<img src="media/beispiel-grafik.png">
<h2>Projekt 1 Titel</h2>
<video src="media/beispiel-video.mp4" autoplay muted loop>🥵 Oje</video>
<h2>Projekt 2 Titel</h2>
</section>
…
Gruppe
Elemente neutral zusammenfassen. Besteht keine klare semantische Rolle einer Gruppe von Elementen, kann man diese auch neutral bündeln. Meistens handelt es sich dabei um kleinere Bausteine, die Teil eines größeren Abschnitts (Sektion) sind. Beispiel dafür: Thumbnail mit einem nebenstehenden Titel.
…
<section>
<div>
<img src="media/beispiel-grafik.png">
<h2>Projekt 1 Titel</h2>
</div>
<div>
<video src="media/beispiel-video.mp4" autoplay muted loop>🥵 Oje</video>
<h2>Projekt 2 Titel</h2>
</div>
</section>
…
Frame
Externe Website einbetten.
…
<iframe src="https://www.newyorker.com">🥵 Oje</iframe>
…
Sprache
Dokument um Sprachangabe ergänzen. Essenzielle Angabe, um Browsern und Suchmaschinen klar zu kennzeichnen, welche Sprache überwiegend auf der jeweiligen Seite vorkommt.
<html lang="de">
<head>
<title>Meine erste Website</title>
</head>
<body>
…
</body>
</html>
Zeichensatz
Dokument um Zeichencodierung ergänzen. Essenzielle Angabe, um Browsern klar zu melden, welcher Umfang an Schriftzeichen und Symbolen geladen werden muss, um eine fehlerhafte Darstellung von Texten zu vermeiden.
<html lang="de">
<head>
<meta charset="utf-8">
<title>Meine erste Website</title>
</head>
<body>
…
</body>
</html>
Bildbeschreibung
Bild um Alternativtext ergänzen. Essenzielle Angabe, um Screenreadern und Suchmaschinen zu ermöglichen Bildinhalte zu erfassen und sinngemäß wiederzugeben.
…
<div>
<img src="media/beispiel-grafik.png" alt="Cooles Bild">
<h2>Projekt 1 Titel</h2>
</div>
…
Thumbnail
Video um Thumbnail ergänzen.
…
<div>
<video src="media/beispiel-video.mp4" poster="media/beispiel-video-thumbnail.png" controls muted loop>🥵 Oje</video>
<h2>Projekt 2 Titel</h2>
</div>
…
Navigation
- Eine zusätzliche Beschreibung für Screenreader angeben
- Ziel des Links in einem neuen Tab öffnen
…
<nav>
<ul>
<li><a href="vorname.html">Home</a></li>
<li><a href="ueber-mich.html" aria-label="Über mich">🧚</a></li>
<li><a href="https://www.instagram.com/bylinebyline" target="_blank">Instagram</a></li>
</ul>
</nav>
…
Übung abschließen
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅