Wir unterstützen uns dabei herauszufinden was wir brauchen.
V O R T R A G
Projekt
Jede:r Studierende wird eine eigene kleine Portfolio-Website konzipieren und bis zum Semesterende (26.01.2024) fertigstellen.
- 🏠 Start
-
- Navigation (Start, Über mich)
- Headline (einleitender Satz, Zitat, …)
- Projektübersicht (mindestens 2 Projekte)
-
- Titel
- Thumbnail
- 🔮 Projekt
-
- Navigation (Start, Über mich)
- Titel
- Beschreibungstext (200–500 Zeichen)
- Medien (3–8 Bilder und/oder Videos)
- 🐛 Über mich
-
- Navigation (Start, Über mich)
- Text zur euch (200–500 Zeichen)
- Kontaktdetails und/oder Socials
Bewertung
Das abgeschlossene Projekt muss bis zum Semesterende (26.01.2024) als ein verpackter Ordner inklusive aller relevanten Dateien (HTML, CSS, Medien, Fonts, …) per Slack DM abgegeben werden.
- Gesamtnote dieser Lehrveranstaltung
-
- Mitarbeit und Übungen (40%), Projekt (60%)
- Entscheidende Faktoren
-
- Vollständigkeit (alle Übungen und Projekt abgegeben)
- Code-Sauberkeit (Einrückungen, Groß-Kleinschreibung, ID- und Klassennamen, …)
- Responsiveness, Accessibility, Dateinamen und -größen, …
- Gestalterische Qualitäten
Die visuelle Gestaltung der kompletten Website ist euch freigestellt.
Zur Selbstkontrolle und Orientierung gibt es aber einen vorbereiteten Entwurf der alle grundlegenden Elemente beinhaltet. Dieser Entwurf kann auch als Abgabe der Projektarbeit angestrebt werden, soll aber klar um gestalterische Entscheidungen – Schriften, Farben, Abstände, … – erweitert werden.
Show
Die fertige Übungs-Website soll beim letzten Termin in der Gruppe präsentiert werden.

P R A X I S
Übung anlegen
- Ordner „html-4“ kopieren, in „html-5“ umbenennen und in VS Code öffnen
- Datei „vorname.html“ im Chrome-Browser öffnen
Flexbox
Das Layout von einfachen Elementen (als Gruppe) gestalten.
…
<section class="image-grid">
<img src="media/beispiel-grafik.png">
<img src="media/beispiel-grafik.png">
<section>
…
.image-grid {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
gap: 20px 20px;
}
.image-grid img {
width: 40%;
}
Das Layout von mehrteiligen Elementen (als Gruppe) gestalten.
…
<section class="project-overview">
<div class="thumbnail">
<img src="media/beispiel-grafik.png">
<h3>Projekt Titel</h3>
</div>
<div class="thumbnail">
<img src="media/beispiel-grafik.png">
<h3>Anderer Projekt Titel</h3>
</div>
<section>
…
.project-overview {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: left;
gap: 40px 20px;
}
.project-overview .thumbnail {
width: 30%;
}
.project-overview .thumbnail * {
width: 100%;
}
Hover
Elemente beim Hover mit dem Cursor verändern.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
a {
…
color: #ff00ff;
}
a:hover {
color: green;
}
Animation
Die Veränderung von Elementen beim Hover mit dem Cursor animieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
a {
…
color: #ff00ff;
transition: all 1.5s;
}
a:hover {
color: green;
}
Webfonts
Verschiedene Schriftschnitte oder -familien für mehrere Elemente definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
@font-face {
font-family: "ABC Maxi Regular";
src: url("../fonts/ABCMaxiRound-Regular-Trial.woff2") format("woff2");
}
@font-face {
font-family: "ABC Maxi Bold";
src: url("../fonts/ABCMaxiRound-Bold-Trial.woff2") format("woff2");
}
h1 {
font-family: "ABC Maxi Bold";
}
p {
font-family: "ABC Maxi Regular";
}
Die Schriftfamilie mit Fonts von Online-Plattformen definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
@import url("https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@400;700&display=swap");
h1 {
font-family: "IBM Plex Mono", monospace;
font-weight: 700;
}
p {
font-family: "IBM Plex Mono", monospace;
font-weight: 400;
}
Notizen
Kommentare zur Erklärung einfügen (Mac: COMMAND + SHIFT + 7, Windows: STRG + #).
<!-- Eine kurze Anmerkung -->
<!--
Eine längere Beschreibung die sich
hier unnötig in die Länge zieht
-->
/* Eine kurze Anmerkung */
/*
Eine längere Beschreibung die sich
hier unnötig in die Länge zieht
*/
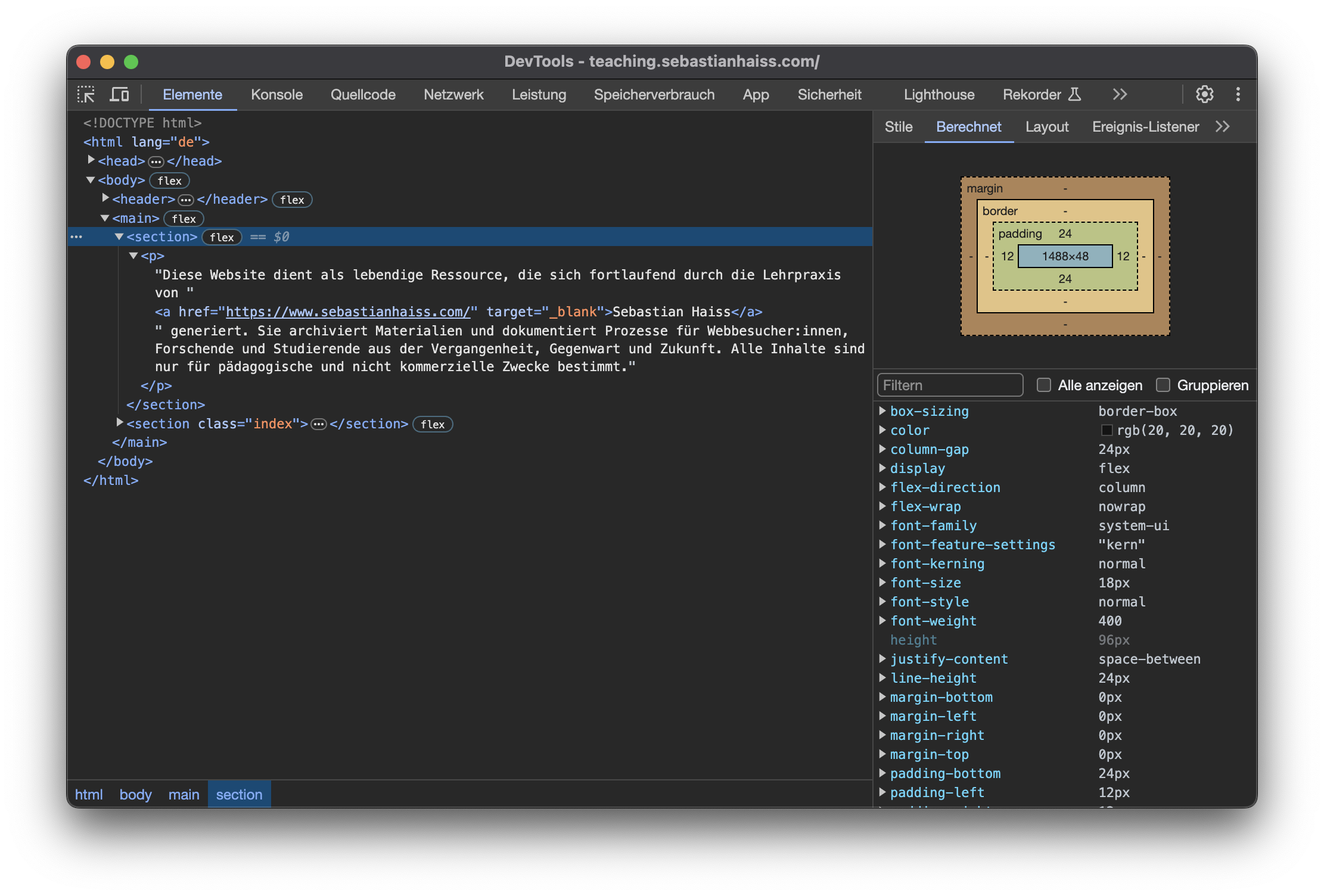
Inspect
Elemente im Browser untersuchen (Mac: COMMAND + OPTION + I, Windows: CONTROL + SHIFT + I).

Übung abschließen
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅