All design is necessarily contextual and therefore reflective, in the sense that it reflects the culture in which it is created.
V O R T R A G
Überblick
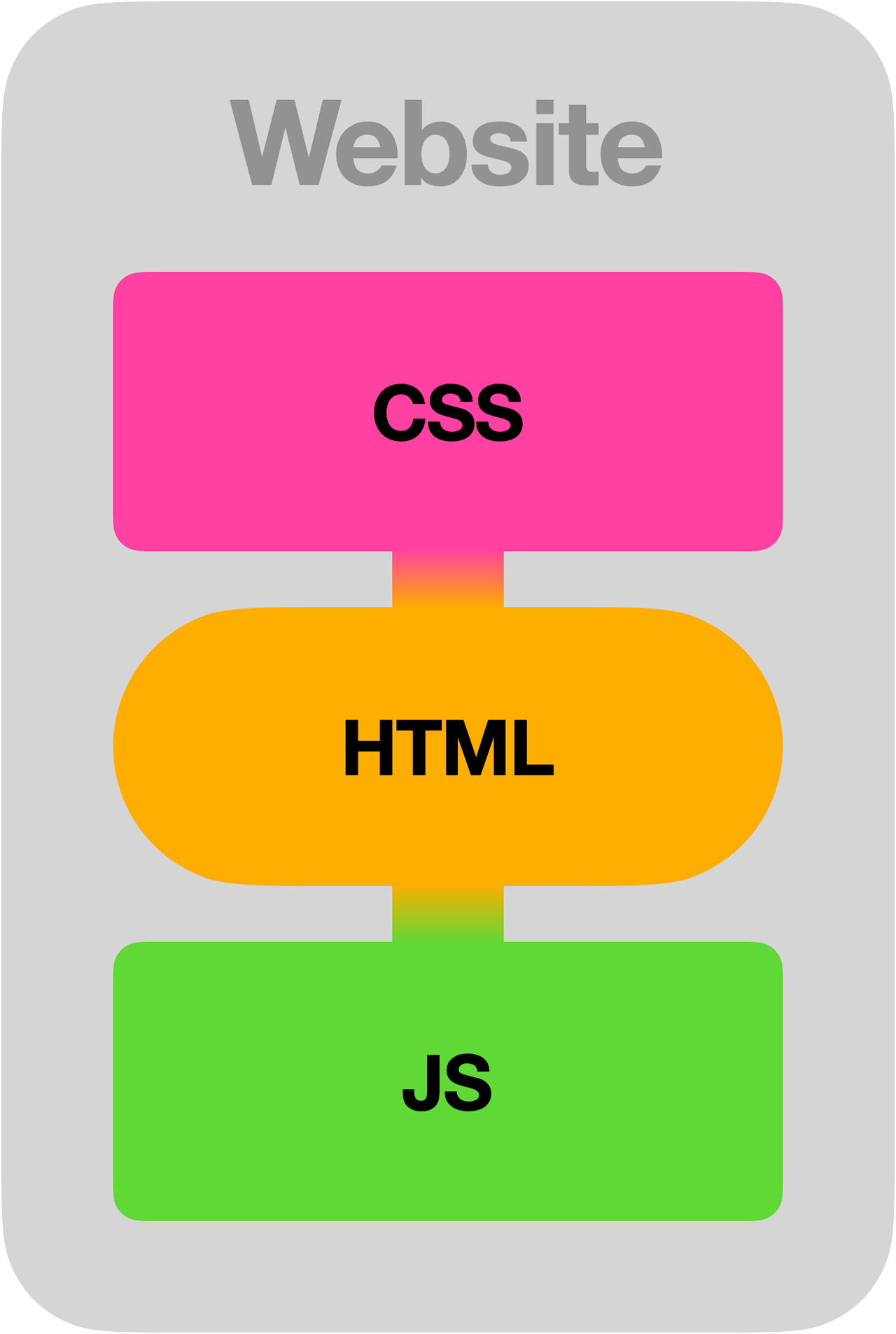
- 🏢 HTML
- 💅🏾 CSS
- 💃 JavaScript
Grundaufbau


T H E O R I E
Techniques
HTML
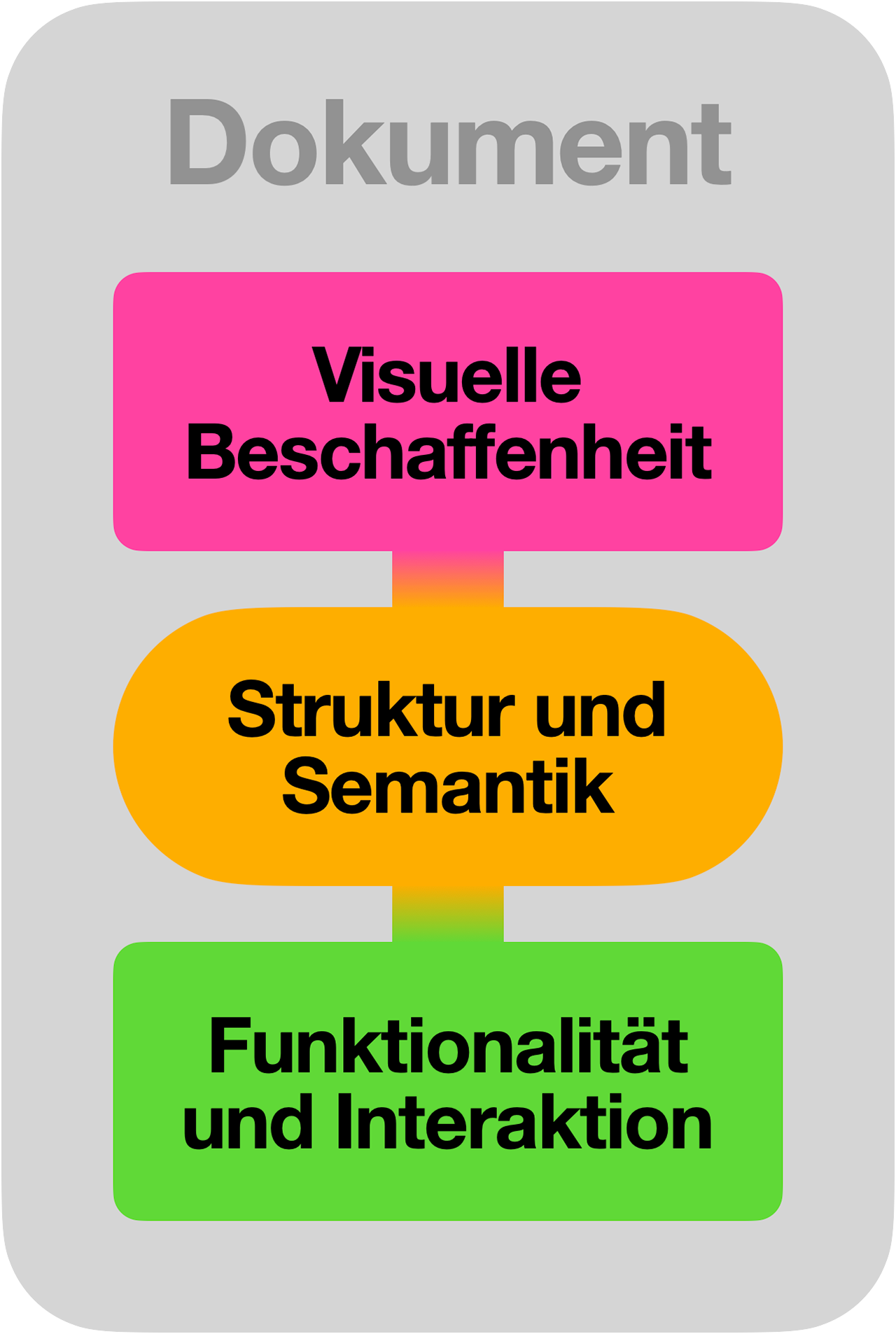
- HyperText Markup Language definiert die Struktur und Semantik (= Bedeutung) aller Inhalte einer Website
-
- Überschriften, Absätze, Links
- Abschnitte, Menüs
- Medien (Bilder, Video, p5.js, …)
Tags
- <h1>
- <p>
- <img>
- <nav>
- <main>
- <button>
- <a>
- <article>
- <em>
- <footer>
- <b>
- <video>
- <br>
- <i>
- Teile des Dokuments werden maschinenlesbar markiert (= taggen)
- Tags durch spitze Klammern gekennzeichnet
-
- <h1> für Überschriften
- <p> für Paragraphen
- <img> für Bilder
- Die meisten Tags haben einen Anfang und ein Ende
-
- <p>Ein Hamburger bei McDonalds ist die billigste warme Mahlzeit in Österreich.</p>
- Tags können Attribute (attributes) haben
-
- <a href="https://www.nytimes.com/">The New York Times</a>
- Tags können auch verschachtelt werden
-
- <p>Ein <b>Hamburger</b> bei McDonalds ist die billigste warme Mahlzeit in Österreich.</p>
CSS
- Cascading Style Sheets definiert die visuelle Erscheinung aller Inhalte einer Website
-
- Größen, Farben, Schriften, Abstände, Animationen, …
Eigenschaften
- <h1>
- <p>
- <img>
- <nav>
- <main>
- <button>
- <a>
- <article>
- <em>
- <footer>
- <b>
- <video>
- <br>
- <i>
- .thumbnail
- #zitat
- Teile des Dokuments werden visuell manipuliert (= stylen)
- Elemente (Tags) werden mit Namen, Klassen und IDs angesprochen
-
- p für Paragraphen
- .thumbnail für alle als Vorschau gestylten Bilder
- #zitat für einen einzigartigen Titel
- Tags haben einen Anfang und ein Ende
-
- p { color: hotpink; }
- Elemente können mehrere Eigenschaften haben
-
- p { color: hotpink; font-size: 16px; }
- Elemente können auch verschachtelt werden
-
- article p { font-size: 16px; color: orangered; }
JS
- JavaScript erweitert die Funktionalität ausgewählter Elemente einer Website
-
- Menüs, Filter, Formulare, …
- Medien (Audio, Video, …)
- Interaktionen (Scrollen, Klicken, …)
- JavaScript manipuliert Inhalte und Styles ausgewählter Elemente einer Website
-
- Texte, Dateipfade, Strukturen, …
- Klassen, Attribute, Größen, Farben, Schriften, Abstände, Animationen, …
- JavaScript hat Zugriff auf viele Geräteschnittstellen und Browserdaten
-
- Kamera, Mikrofon, Gyroskop, Magnetometer, …
- IP Adresse, Standort, …
Responsive Design
Ziel ist ein automatisches Anpassen an die verschiedensten Gerätegrößen um sicherzustellen, dass alle Inhalte den Kontexten entsprechend les- und benutzbar bleiben.


Breakpoints
Die Grundlage dafür bilden Mittelwerte (Breakpoints) der aktuell am weitest verbreitetsten Bildschirmgrößen, um möglichst viele Geräte miteinzubeziehen.
- 360px (Phone)
- 768px (Tablet)
- 1024px (Laptop)
- 1440px (Desktop)
- 1920px (Monitor)

Tools
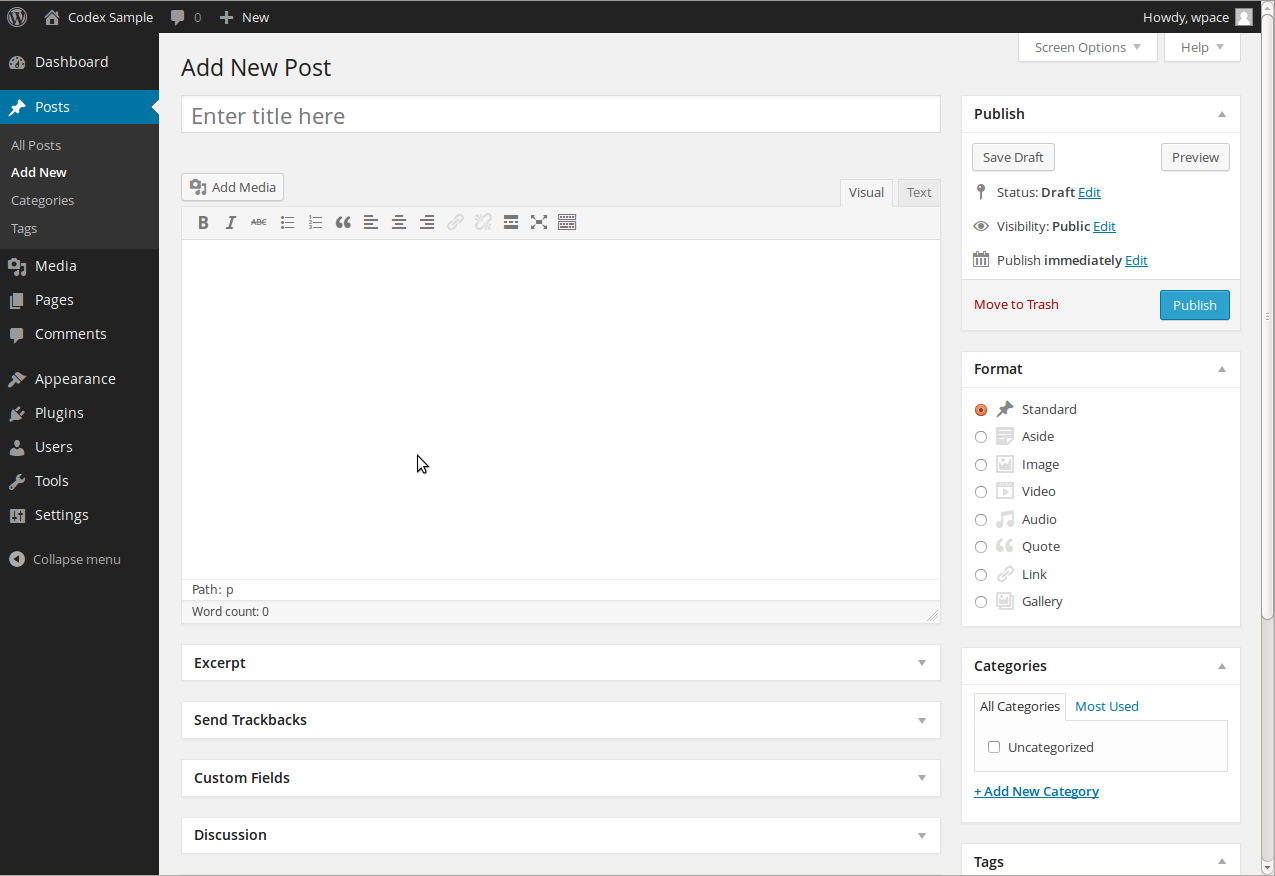
Content Management Systems (CMS)
Die redaktionelle Bearbeitung von Inhalten wird vom Gestaltungsprozess entkoppelt.


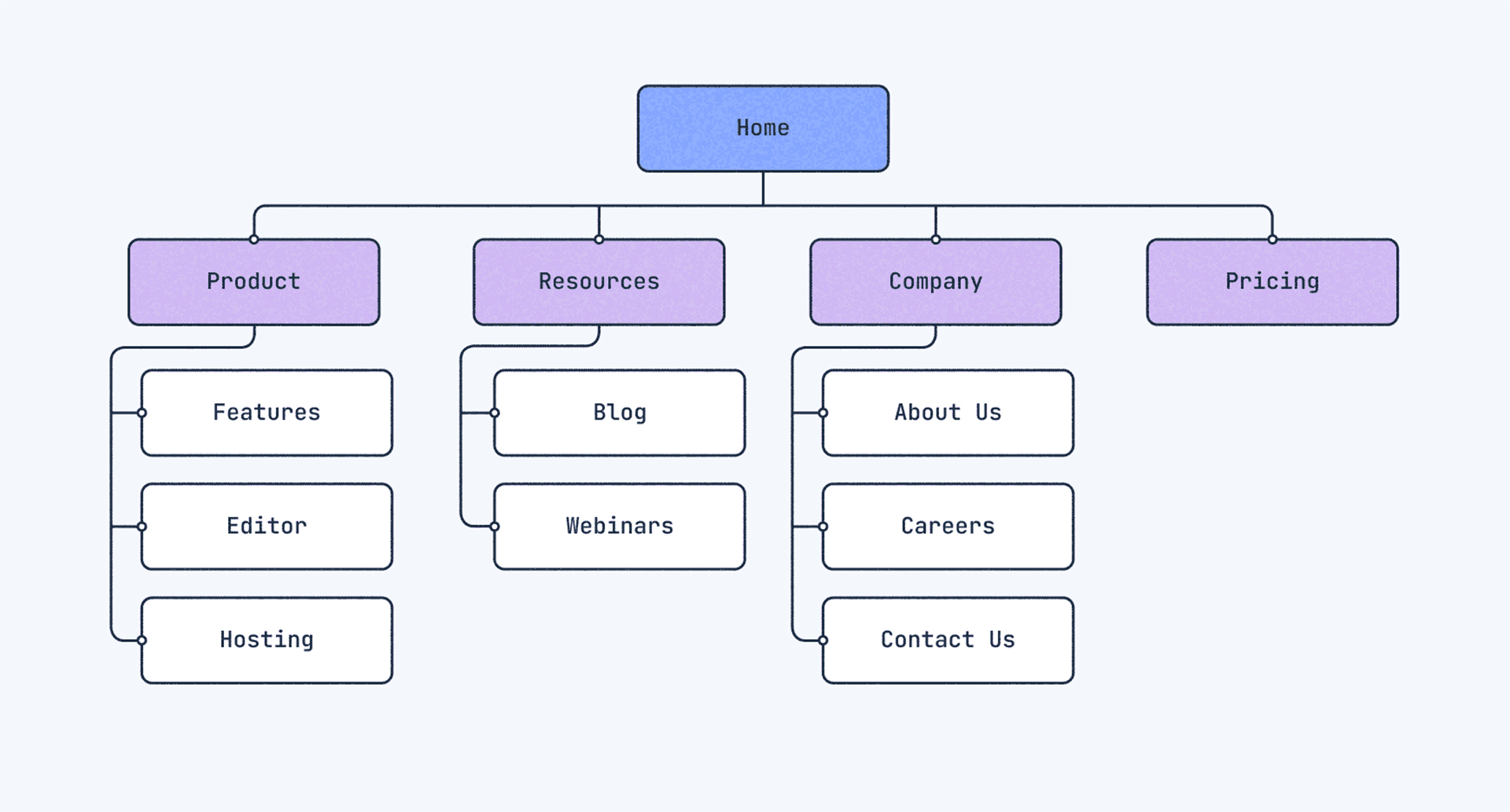
Sitemap
- Bildet die Komplexität einer Website visuell in einer Art Stammbaum ab.
- Macht den Umfang und groben Aufbau einer Website begreifbar.

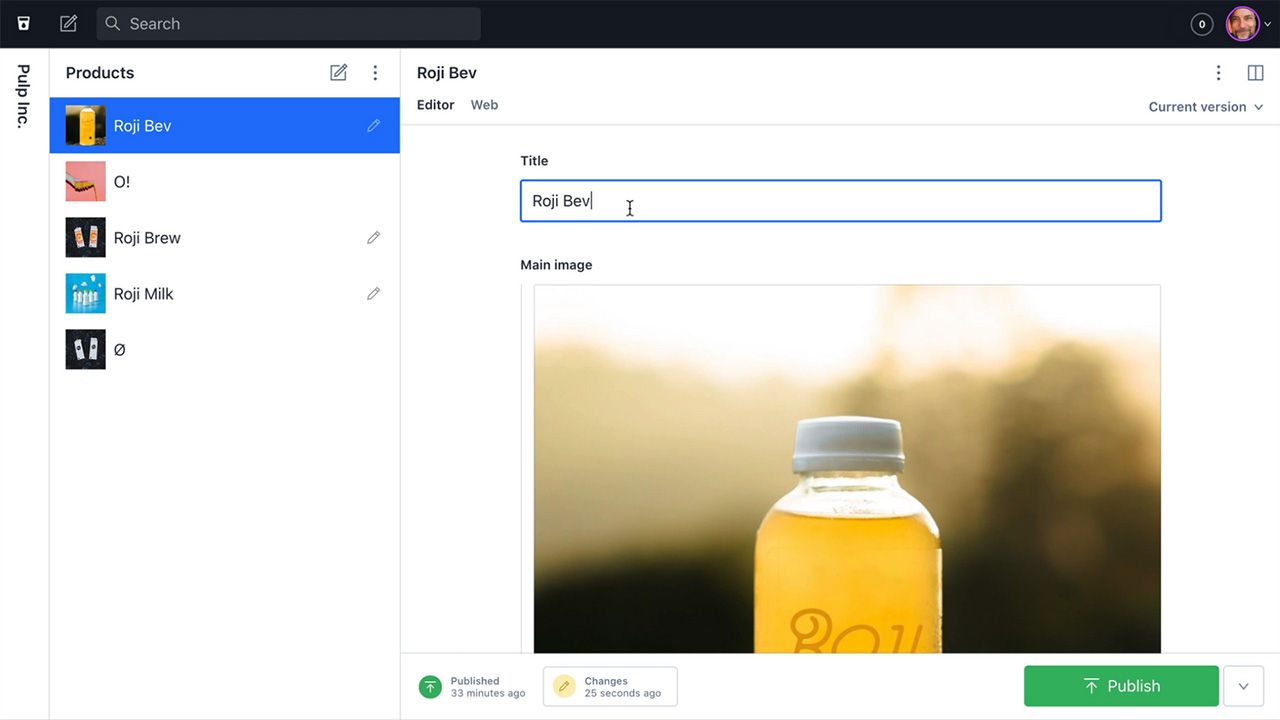
Editor
- Webflow ist ein visueller Editor, mit dem Websites gleichzeitig formal gestaltet und inhaltlich befüllt werden können.
- Durch das Platzieren unterschiedlicher Abschnitte, Bausteine und Elemente wird automatisch im Hintergrund der entsprechende Code generiert.
P R A X I S
Inspiration
Projekt Start
- Google Chrome installieren
- Webflow Konto anlegen