All our tasks are free from fear.
V O R T R A G
Webserver und Launch

Provider
- Kostenpflichtig (ca. 50€/Jahr)
- Kostenlos
-
- GitHub Pages (beispiel.github.io)
- Netlify Drop (beispiel.netlify.app)
Features
- 1 Domain
- 1GB Speicher
- Eigenes E-Mail-Konto
Buzzwords
- TLD = Top Level Domain
- HTTPS = HyperText Transfer Protocol Secure
- SSL-Zertifikat = Secure Sockets Layer
- CMS = Content Management System (zB. Kirby, Sanity, WordPress)
- MySQL = Datenbank für CMS
- FTP = File Transfer Protocol (zB. Cyberduck, FileZilla)
Domainendungen
Es gibt mehr als 800 unterschiedliche Varianten.
- .at
- .eu
- .com
- .org
- .it
- .cool
- .solar
- .world
- .pizza
- .art
- .xyz
- .wien
- .global
- .team
- .bike
- .design
- .online
- .tennis
- …

Medien
Je mehr Dateien in eine Website eingebunden sind, umso mehr beeinflusst das die Performance der aktuellen Seite.
- Bilder
-
- Dateigröße nicht größer als 2MB
- Auflösung in der Breite nicht größer als 1920px
- Dateiformate entweder .JPG, .JPEG, .PNG, .GIF oder .SVG
- Farbprofil nur RGB (sRGB)
- Videos
-
- Dateigröße für 1 Minute nicht größer als 10MB
- Auflösung in der Breite nicht größer als 1920px
- Videos die länger als 10 Minuten sind auf zB. Vimeo oder YouTube hosten


P R A X I S
Projekt Setup
Diese Ordnung kann als Ausgangspunkt für die Website herangezogen werden.
📂 vorname-portfolio
📂 styles
🎨 vorname.css
📂 fonts
📦 beispiel-regular.woff2
📁 media
📂 projekte
🔮 beispiel.html (Einzelnes Projekt)
🏠 index.html (Startseite)
🐛 about.html (Über mich)
Projekt Basics
Dieser Aufbau kann als Ausgangspunkt für alle Seiten herangezogen werden.
<html lang="de">
<head>
<meta charset="utf-8">
<title>Meine erste Website</title>
<link href="styles/vorname.css" rel="stylesheet">
</head>
<body>
…
</body>
</html>
@font-face {
font-family: "Beispiel Regular Web";
src: url("../fonts/beispiel-regular.ttf") format("truetype"),
url("../fonts/beispiel-regular.otf") format("opentype"),
url("../fonts/beispiel-regular.woff2") format("woff2"),
url("../fonts/beispiel-regular.woff") format("woff");
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Beispiel Regular Web", sans-serif;
}
html {
scroll-behavior: smooth;
}
body {
color: cornflowerblue;
background-color: lavender;
}
Abstände
Den äußeren oder inneren Abstand eines Elements oder einer Gruppe verändern.


Grid
Das Layout von Elementen (als Gruppe) gestalten.
…
<div class="text-grid">
<h1>Hallo</h1>
<p>Bis Spätersilie</p>
</div>
…
.text-grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
justify-items: start;
align-items: start;
/* gap: 40px 20px; */
column-gap: 20px;
row-gap: 40px;
}
.text-grid h1 {
grid-column-start: 1;
grid-column-end: 2;
}
.text-grid p {
grid-column: 2 / 6;
}

Farbverlauf
Neben vollflächigen Farben gibt es auch Verläufe.
…
<div class="text-grid">
<h1>Hallo</h1>
<p>Bis Spätersilie</p>
</div>
…
.text-grid h1 {
…
background: linear-gradient(0deg, yellow, plum);
}
Schlagschatten
Elemente oder Gruppen um einen Schatten ergänzen.
…
<div class="text-grid">
<h1>Hallo</h1>
<p>Bis Spätersilie</p>
</div>
…
.text-grid p {
…
box-shadow: 20px 16px 10px 0px khaki;
}
Deckkraft
Die Transparenz von Elemente oder Gruppen einstellen.
…
<div class="text-grid">
<h1>Hallo</h1>
<p>Bis Spätersilie</p>
</div>
…
.text-grid p {
…
opacity: 0.5;
}
Blur
Die Schärfe von Elemente oder Gruppen einstellen.
…
<section class="image-grid">
<img src="media/beispiel-grafik.png">
<img src="media/beispiel-grafik.png">
<section>
…
.image-grid img {
…
filter: blur(10px);
}
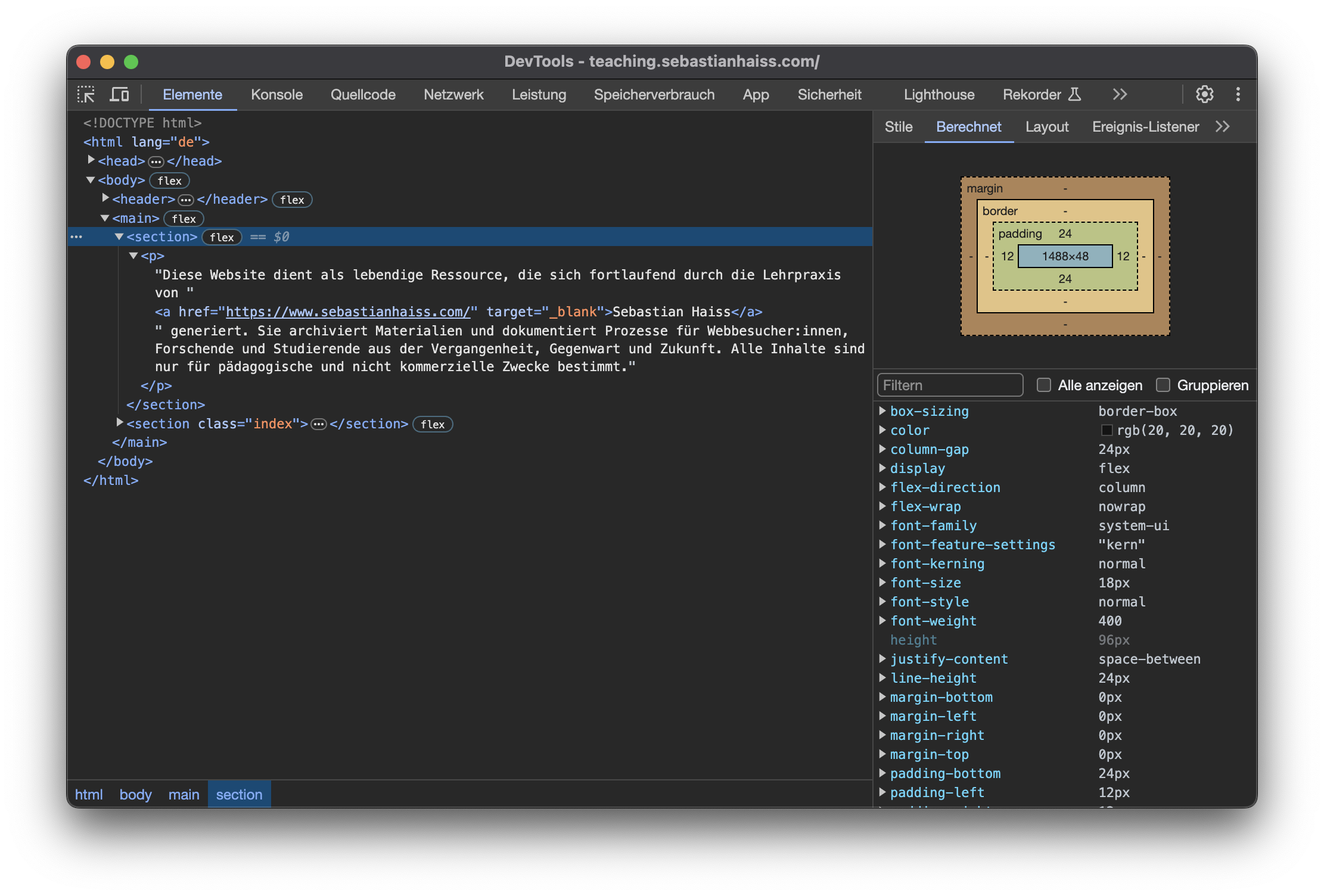
Inspect
Elemente im Browser untersuchen (Mac: COMMAND + OPTION + I, Windows: CONTROL + SHIFT + I).

Projekt Abgabe
Die fertige Portfolio-Website muss bis zum Semesterende (31.01.2025) als ein verpackter Ordner mit maximal 100MB inklusive aller relevanten Dateien (HTML, CSS, Medien, Fonts, …) per DM abgegeben werden.
📂 → 🗜️ → 🎁 → 💬 → ✅




