V O R T R A G

Annäherungen
- Ist der Kühlschrank ein Archiv?
- Ist ein Kino ein Archiv?
- Ist ein Friedhof ein Archiv?
- Ist ein Zeitungsstand ein Archiv?
- Ist ein Mistkübel ein Archiv?
- Ist eine atomares Endlager ein Archiv?
- Ist ein Supermarkt ein Archiv?
- Ist der Keller ein Archiv?
- Ist die Tiefgarage ein Archiv?
- Ist der Flohmarkt ein Archiv?
- Ist das Gemüsebeet ein Archiv?
- Ist ein Bankkonto ein Archiv?

Definitionen
Mögliche Bedeutungen laut Duden-Wissensnetz und Wikipedia:
- Einrichtung zur systematischen Erfassung, Erhaltung und Betreuung von Schriftstücken, Dokumenten, Urkunden, Akten, insbesondere soweit sie historisch, rechtlich oder politisch von Belang sind. (Arbeiter:innen)
- Raum oder Gebäude für ein Archiv. (Architektur)
- Eine geordnete Sammlung von [historisch, rechtlich, politisch belangvollen] Schriftstücken, Dokumenten, Urkunden, Akten. (Haufen an Dingen)
- Ein Ort an dem nicht mehr Aktuelles vorgehalten wird. (Aktualität ≠ Relevanz?)

Eigenschaften
- Institution, Ort oder Sammlung von Dingen
- Zeitlich unbegrenzt aufbewahrt
- Öffentlich zugänglich
- Nachvollziehbare Ordnung und reproduzierbares Suchverfahren
- Sammlungsschwerpunkt
Das Archiv ist ein Raum in dem wir themenspezifisch sammeln, was uns jetzt wichtig ist. Es bildet ein kulturelles und gesellschaftliches Gedächtnis ab.
Konsequenzen
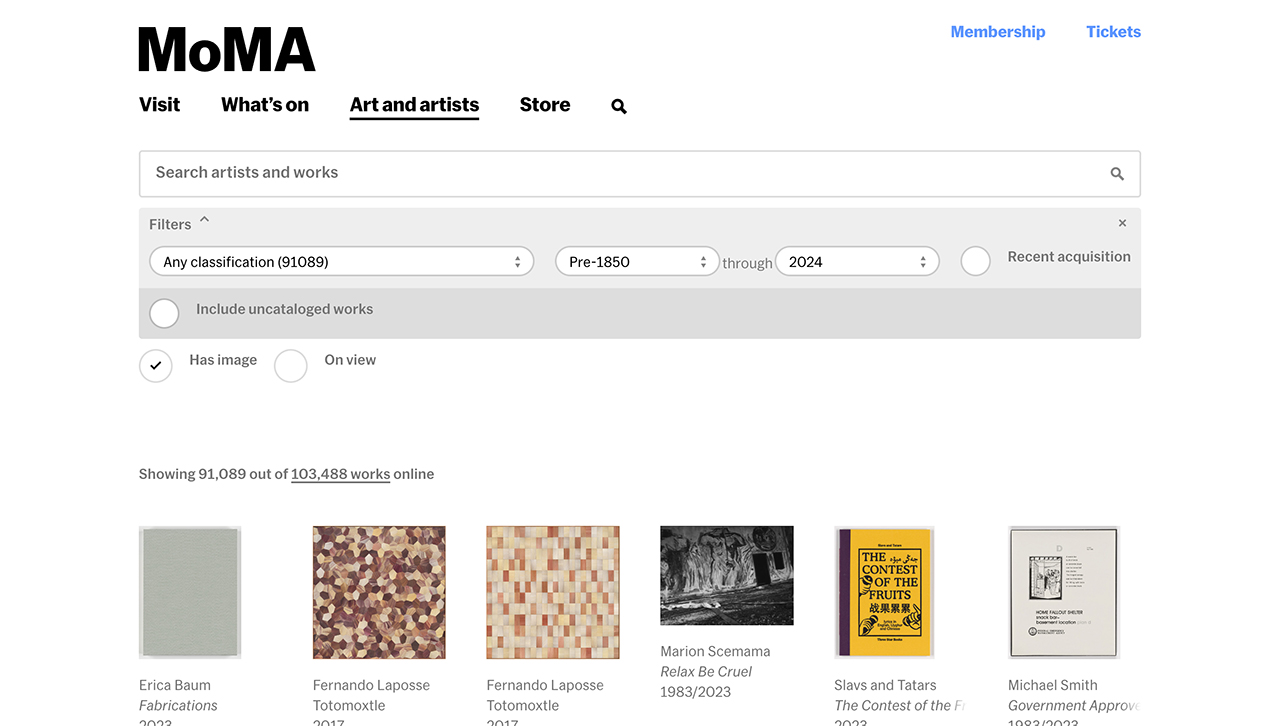
- Kult und Status: Designgeschichte wird zur Objektgeschichte gemacht.
- Gatekeeping: Bewertung und Auswahl formen die Sammlung maßgeblich.
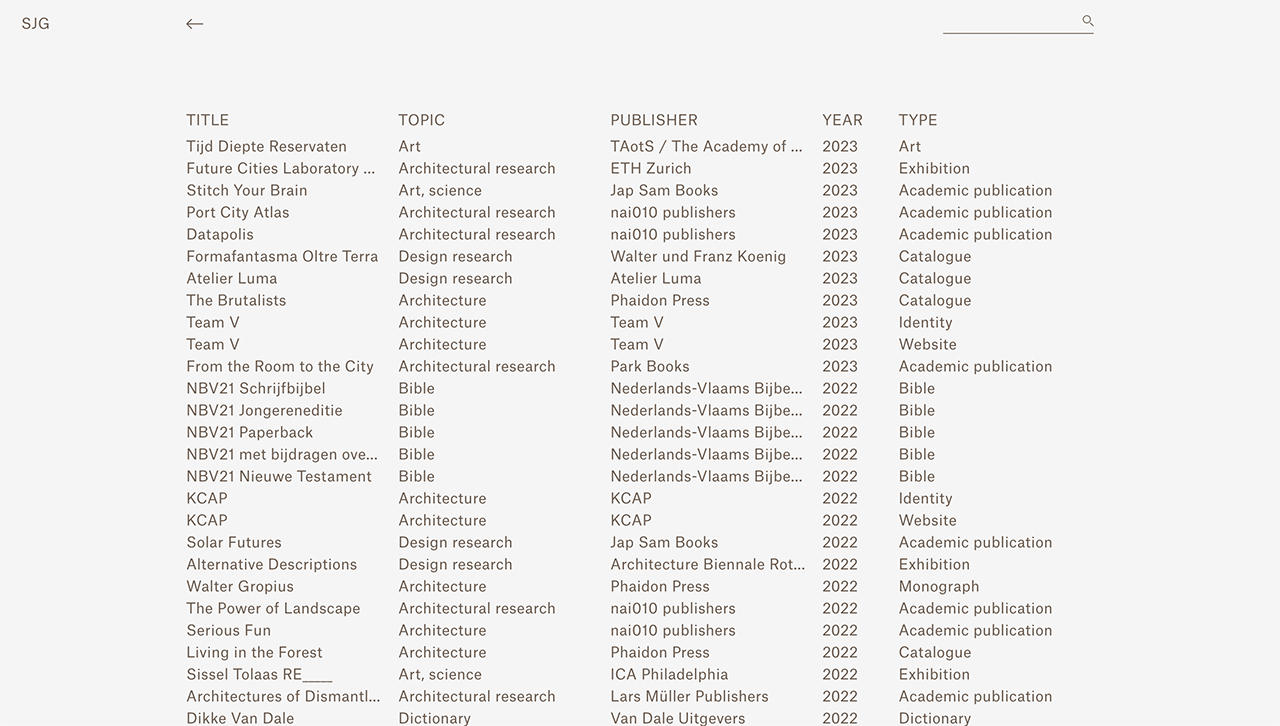
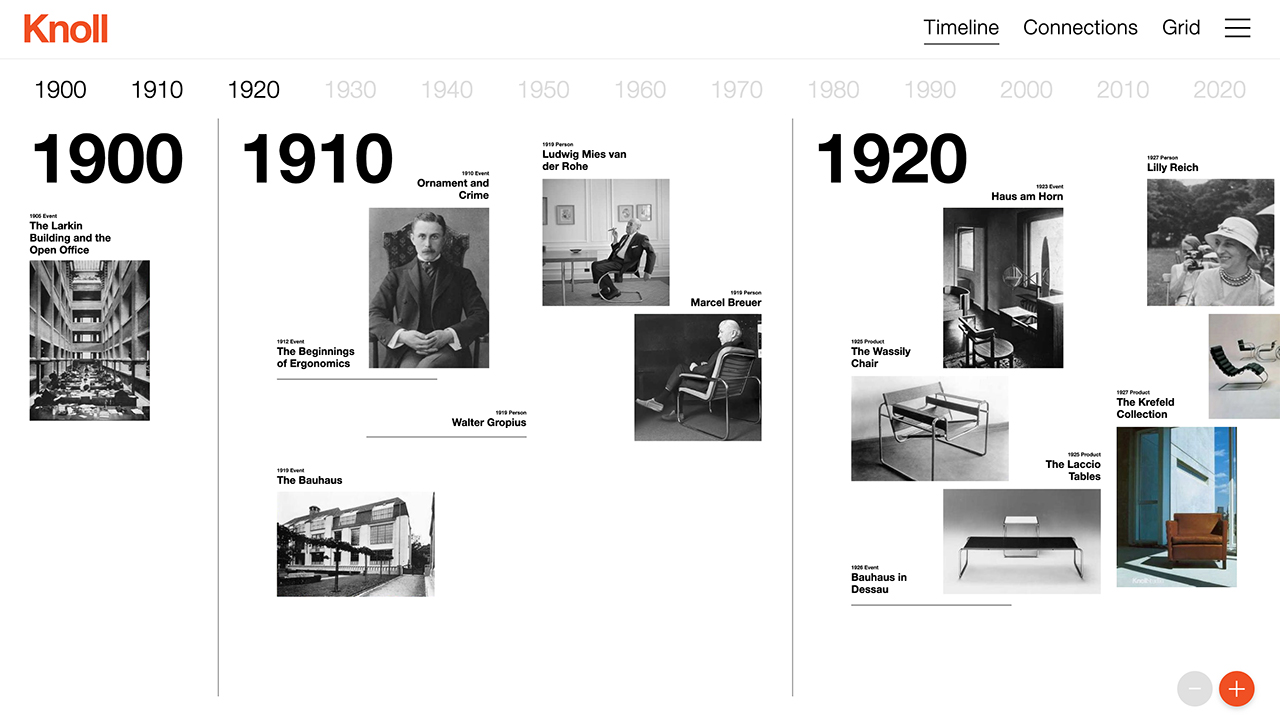
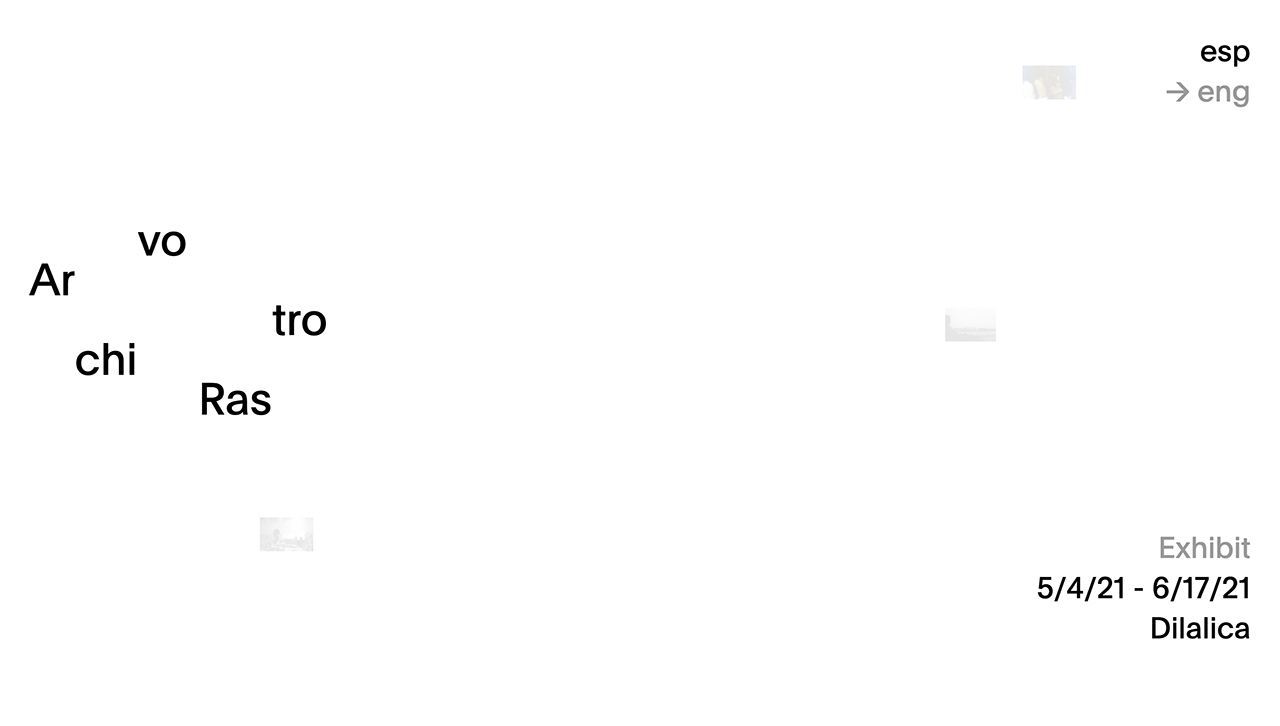
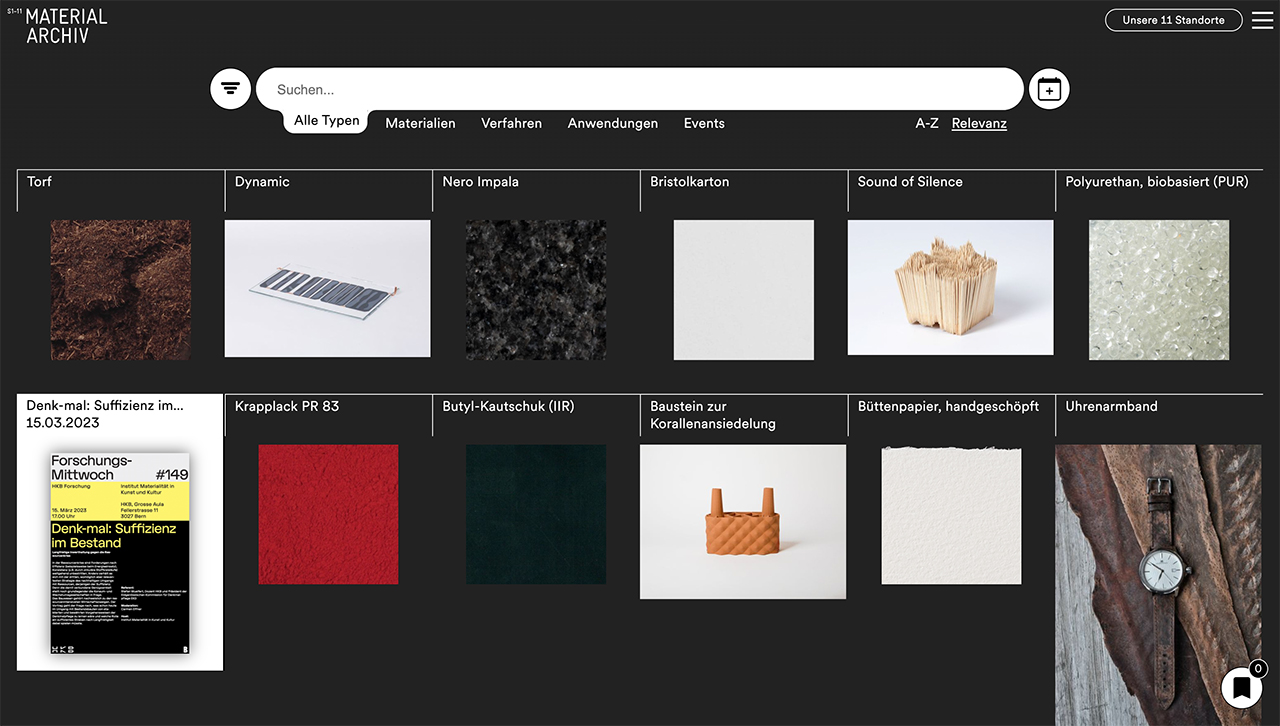
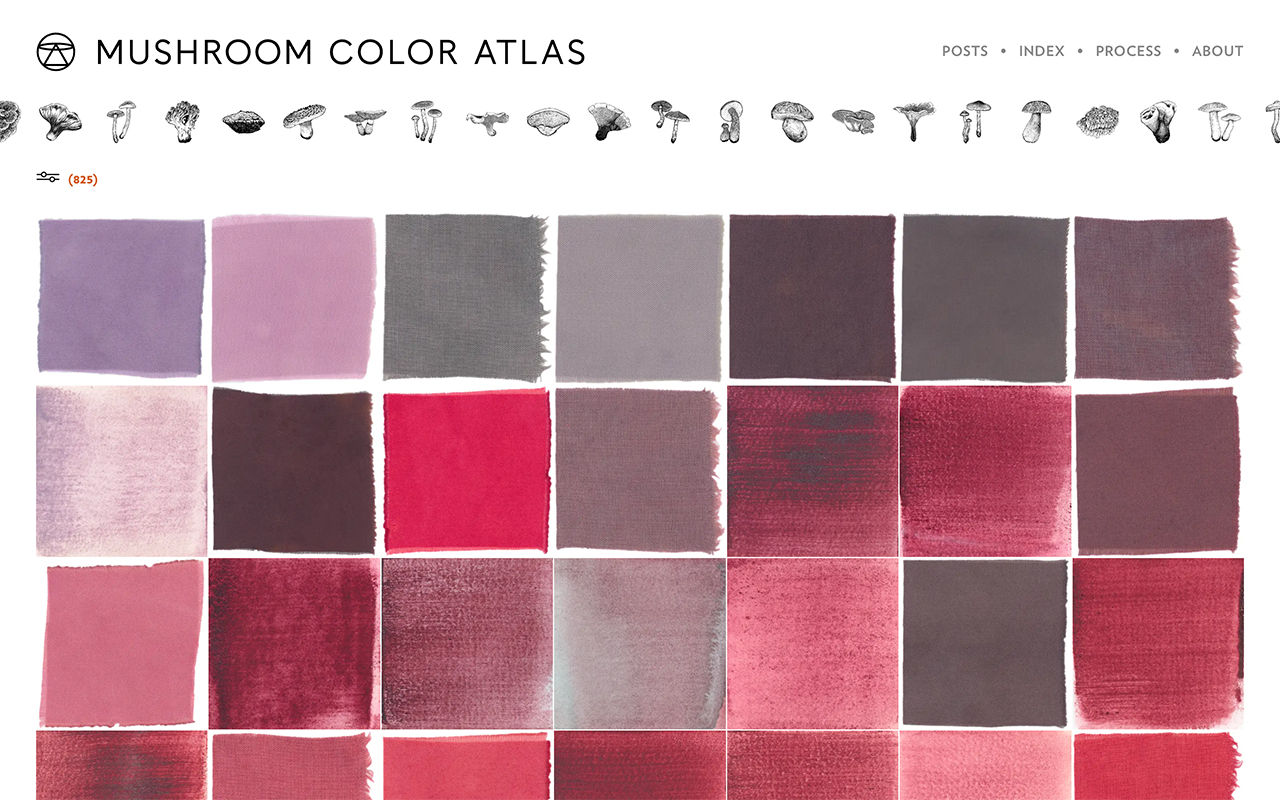
- Entmystifizierung: Visuell-vielschichtiges statt bürokratisches Interface.
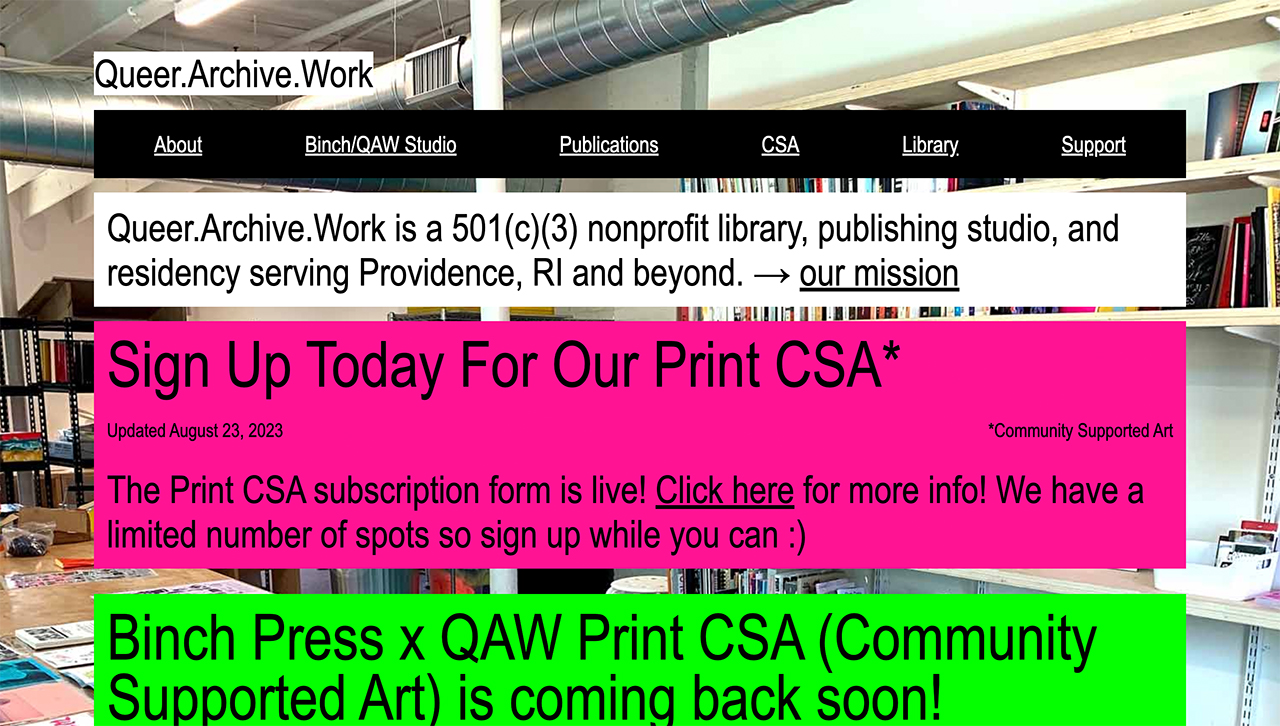
- Demokratisierung: Einzelpersonen sind Institutionen quantitativ und emotional vorraus.
Archives to me are really where memories are stored and history is made.
Adrian Glew (Archivar), 2015
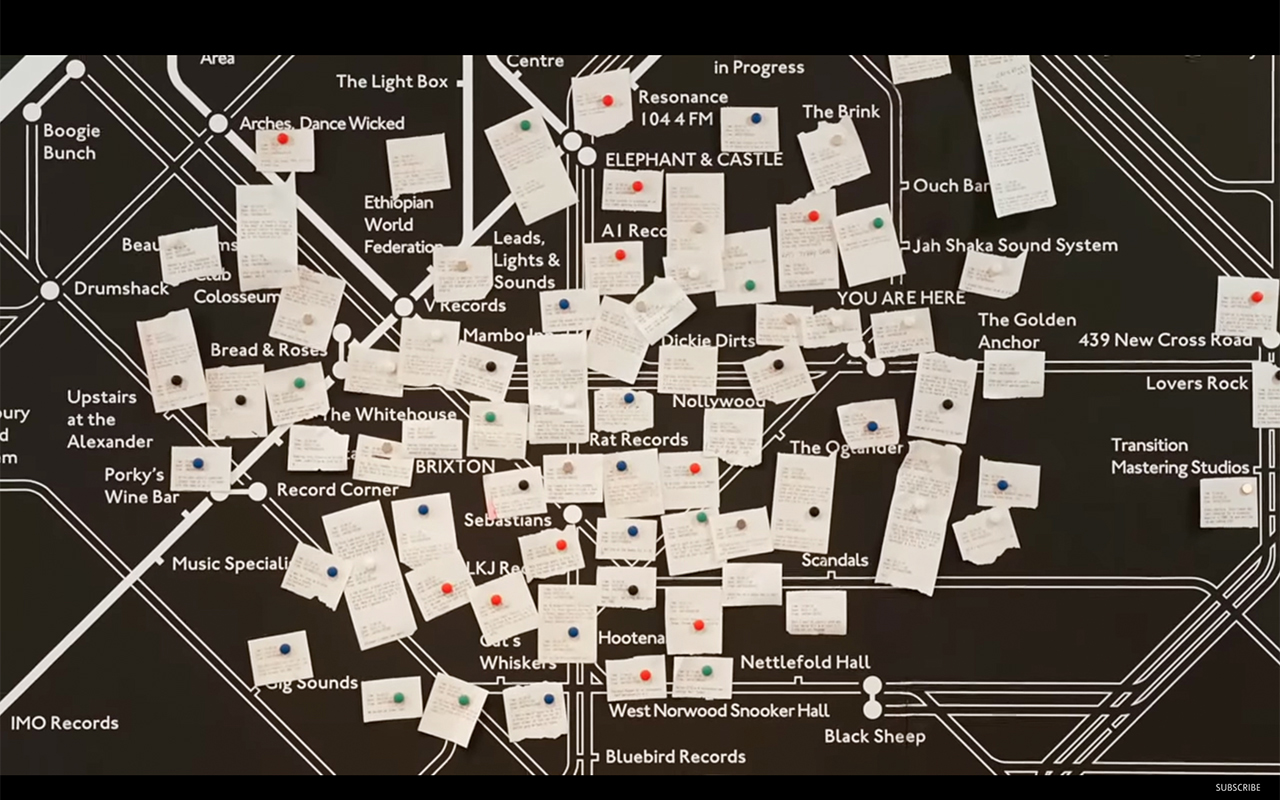
Das digitale Archiv folgt keinem linearen Narrativ. Es bietet eine Vielzahl an Zugängen und macht Wandlungsprozesse sichtbar.

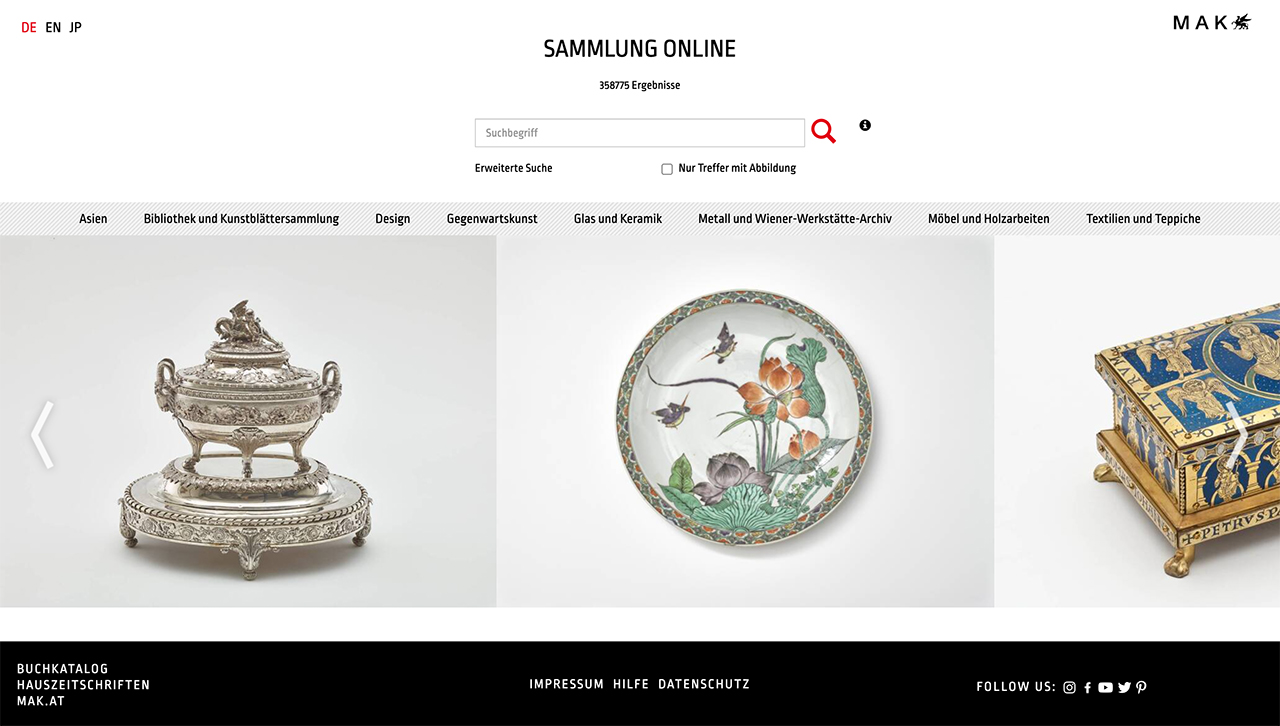
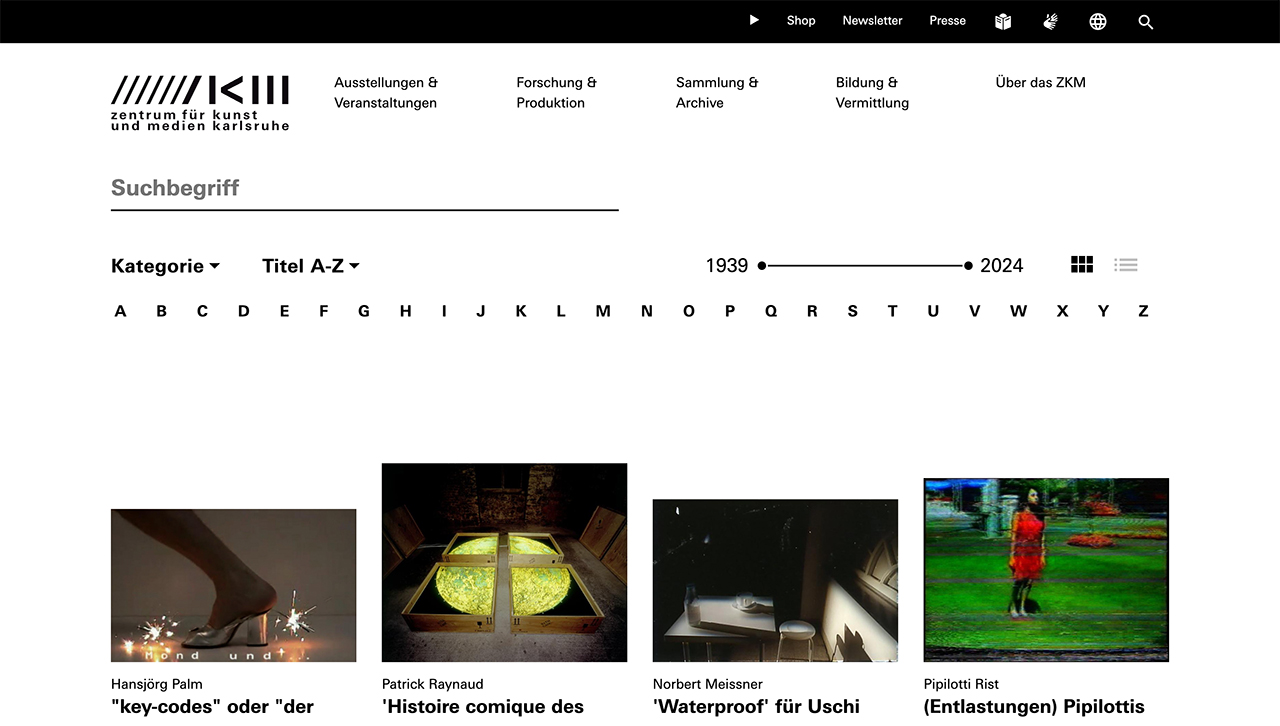
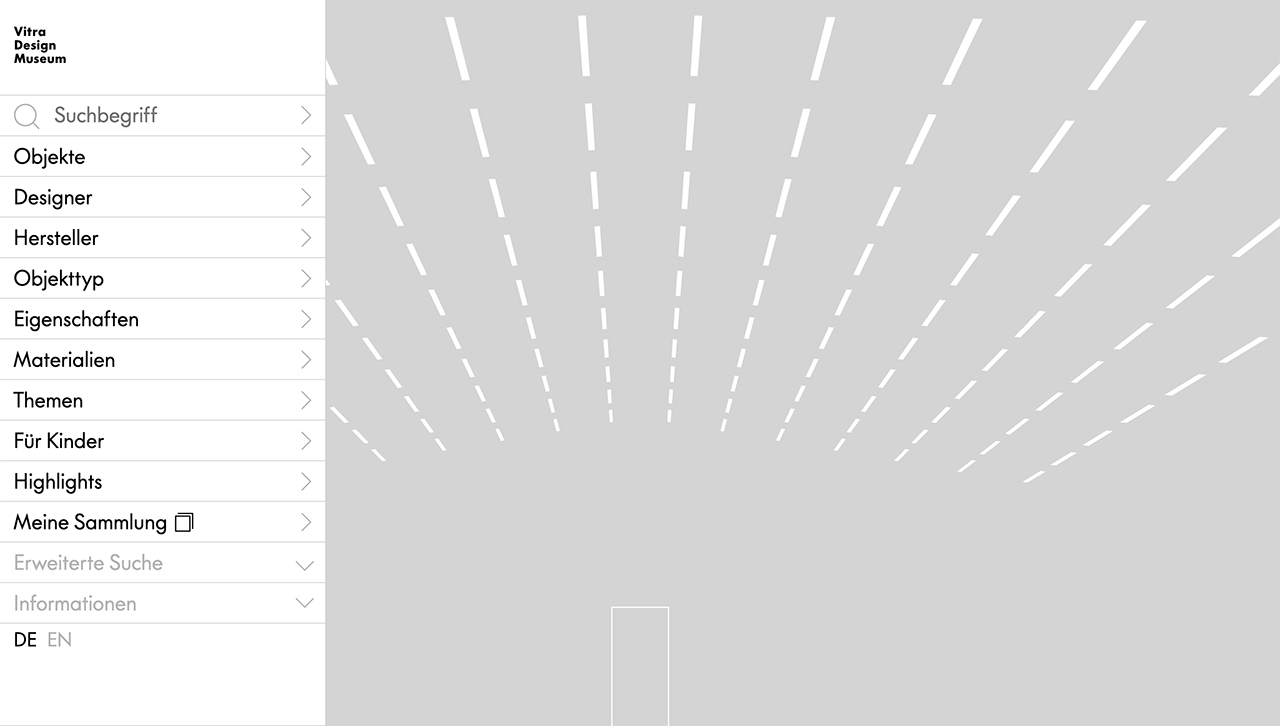
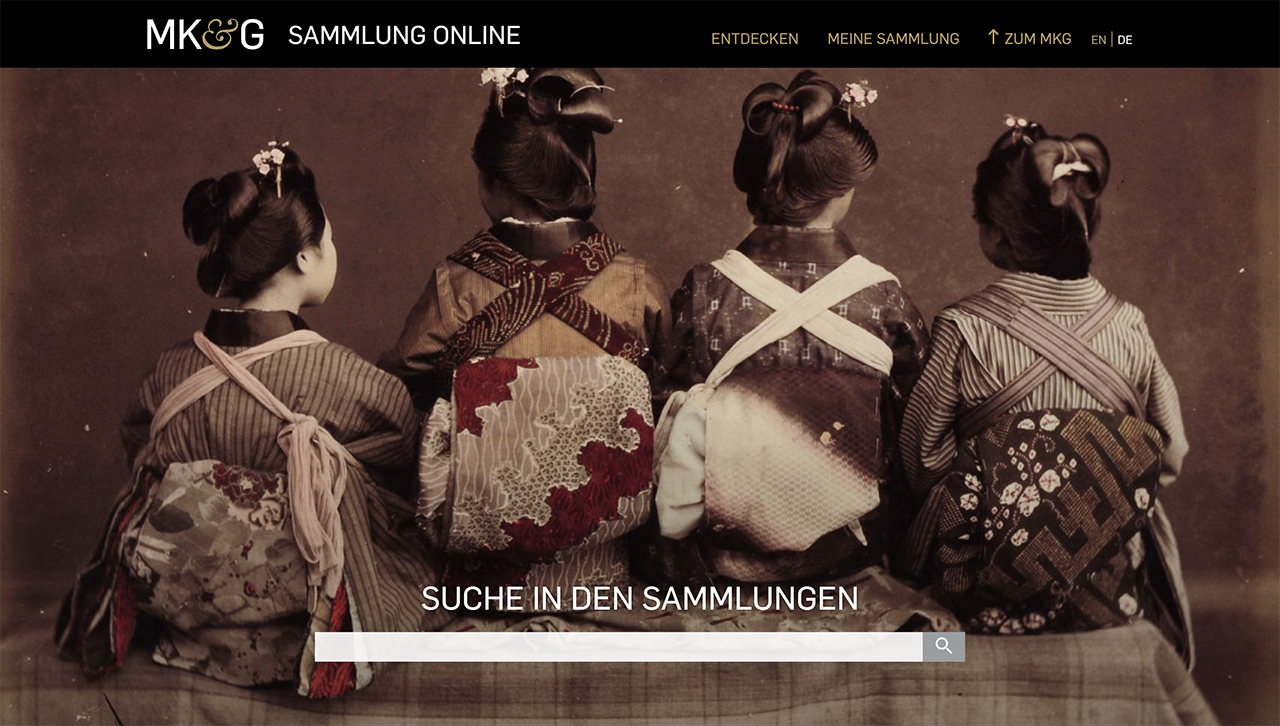
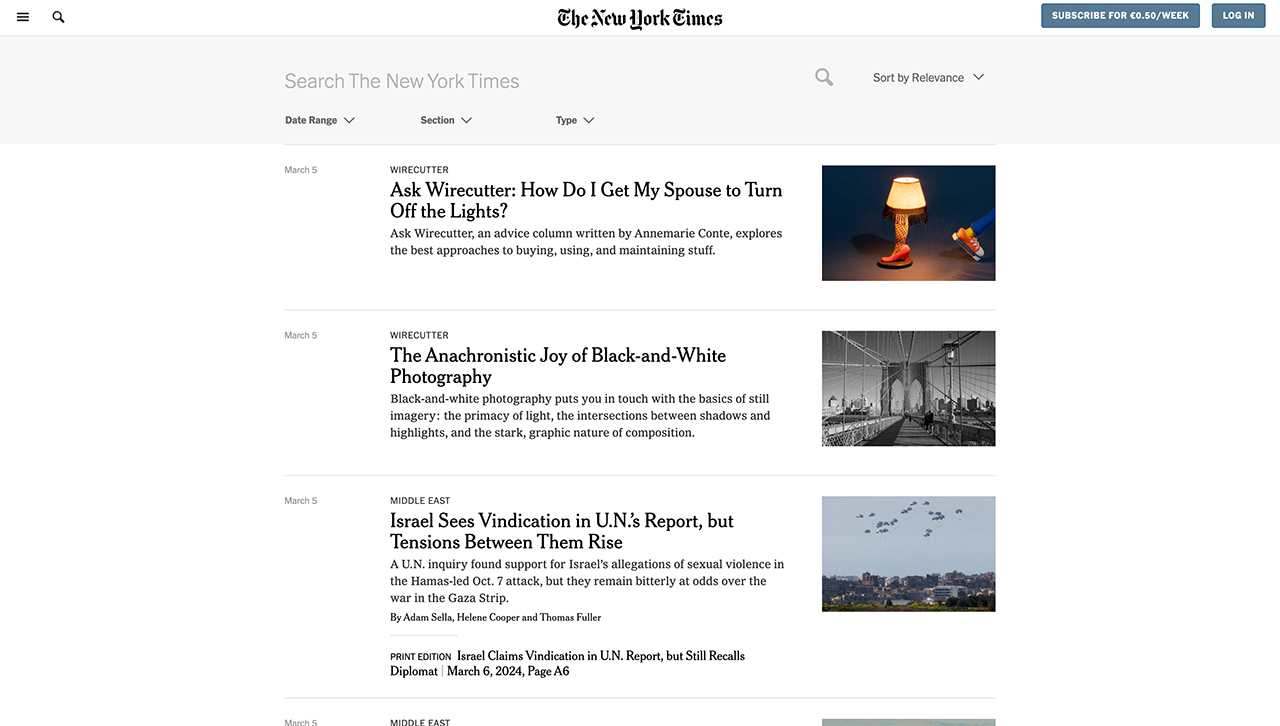
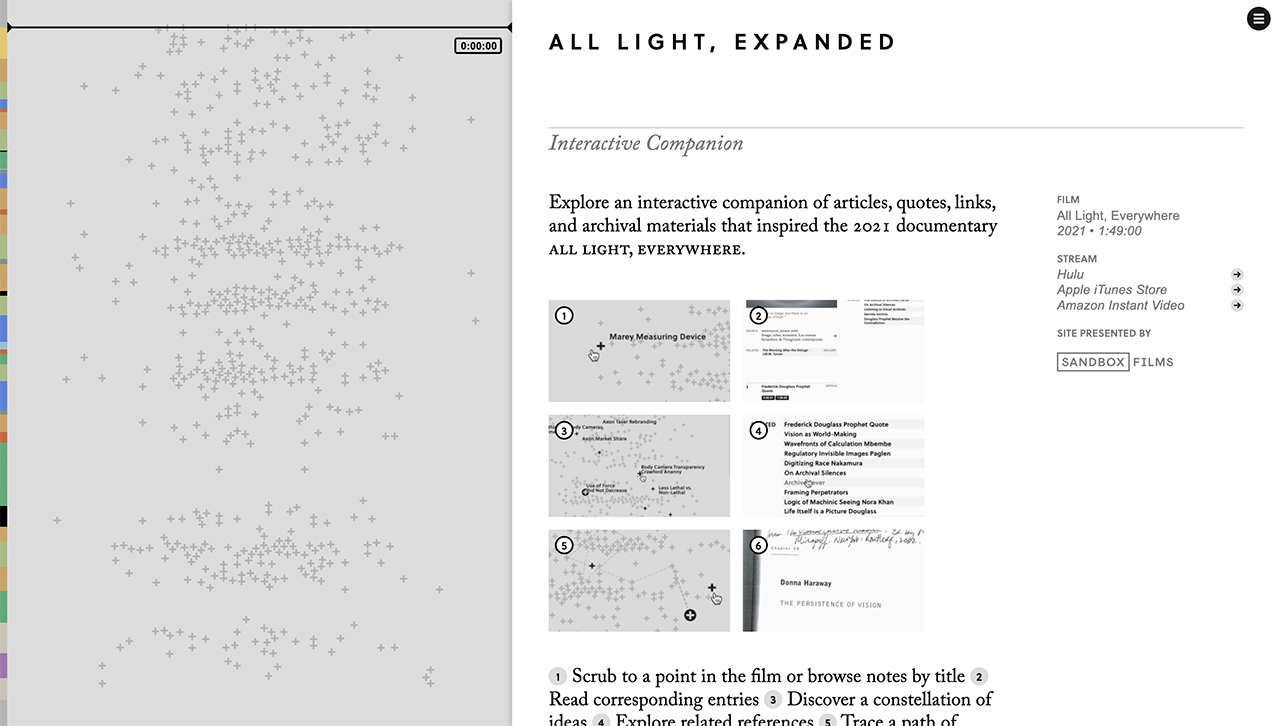
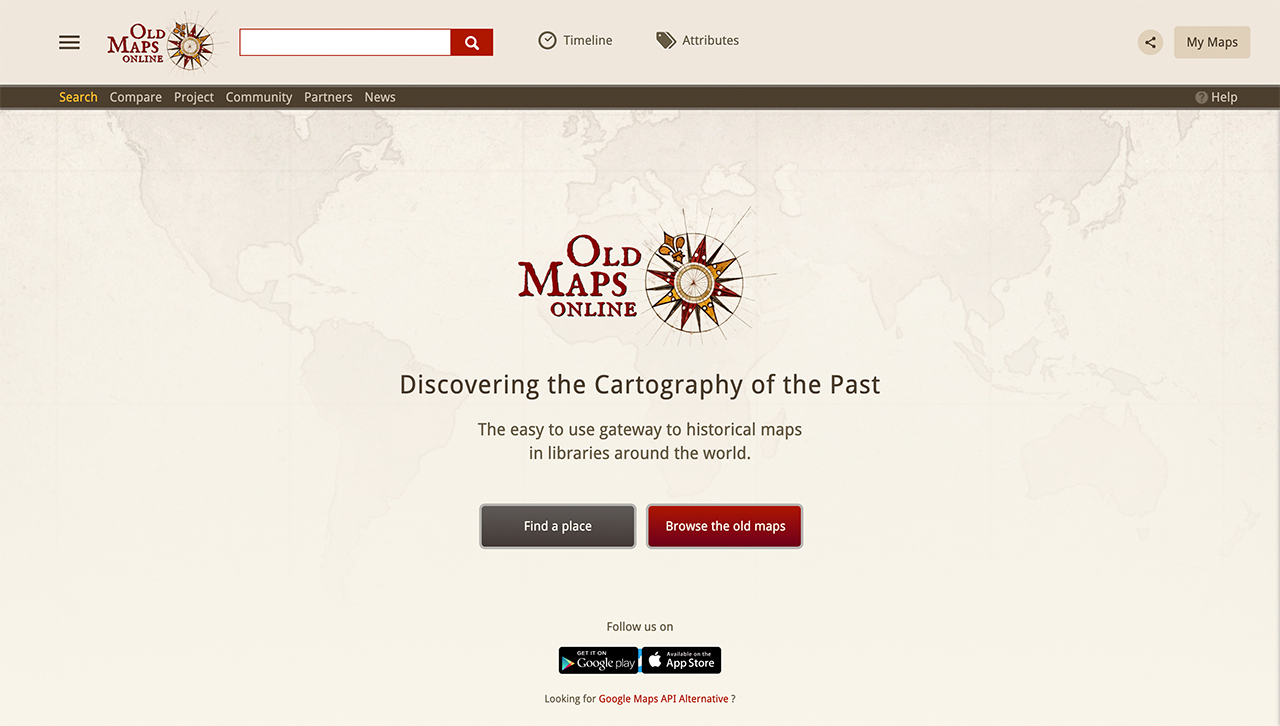
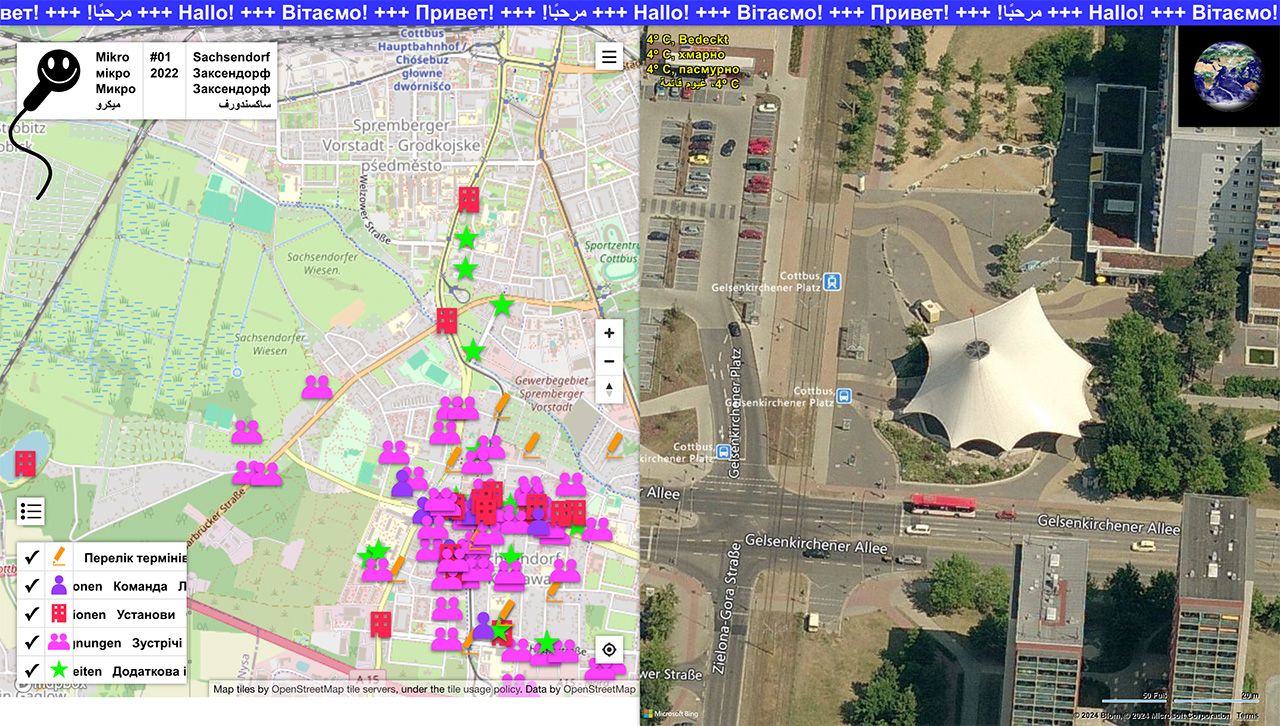
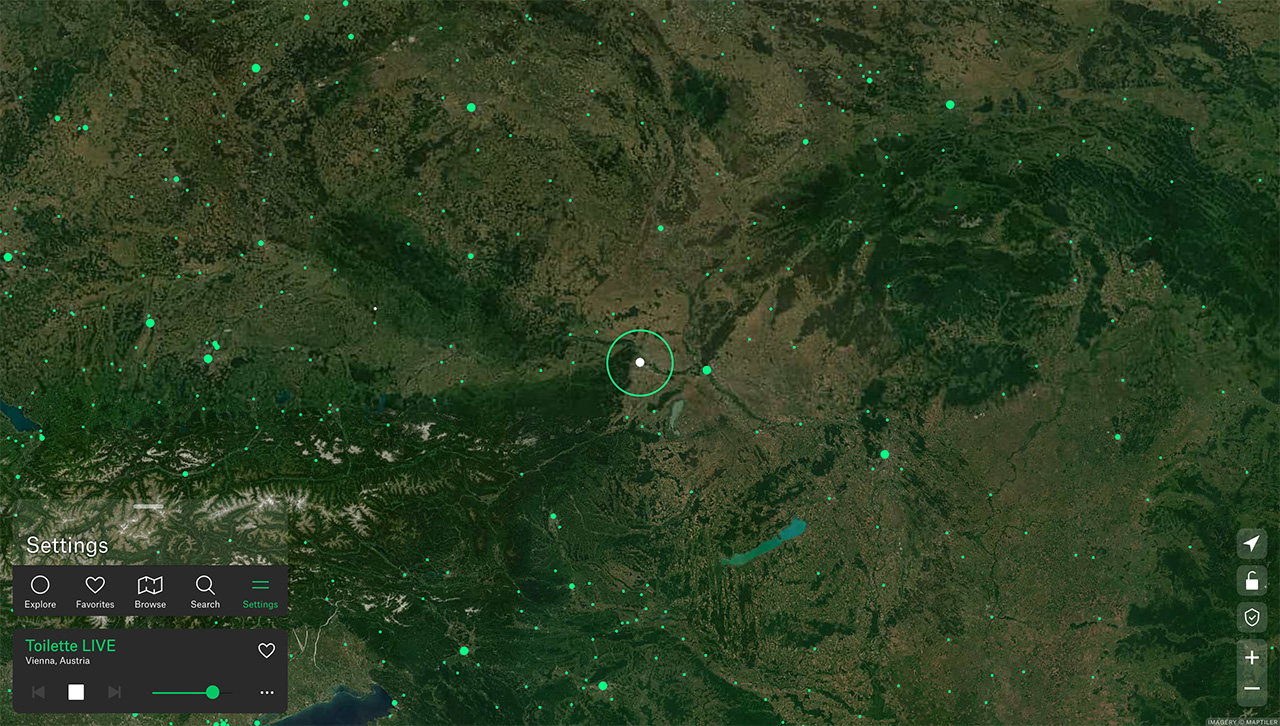
Empfehlungen





T H E O R I E
Idee
- JavaScript erweitert die Funktionalität ausgewählter Elemente einer Website
-
- Menüs, Filter, Formulare, …
- Medien (Audio, Video, …)
- Interaktionen (Scrollen, Klicken, …)
- JavaScript manipuliert Inhalte und Styles ausgewählter Elemente einer Website
-
- Texte, Dateipfade, Strukturen, …
- Klassen, Attribute, Größen, Farben, Schriften, Abstände, Animationen, …
- JavaScript hat Zugriff auf viele Geräteschnittstellen und Browserdaten
-
- Kamera, Mikrofon, Gyroskop, Magnetometer, …
- IP Adresse, Standort, …
Grundaufbau
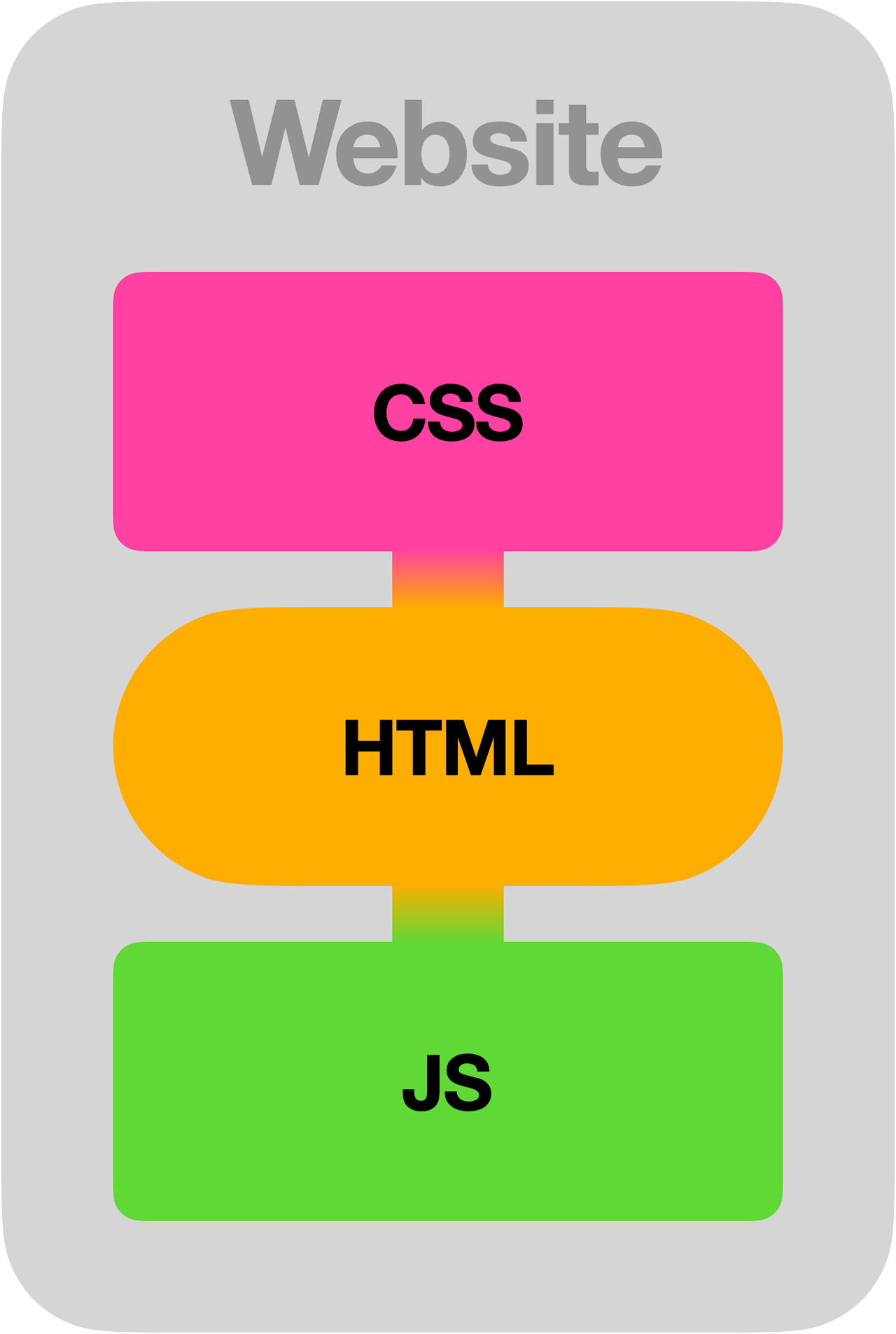
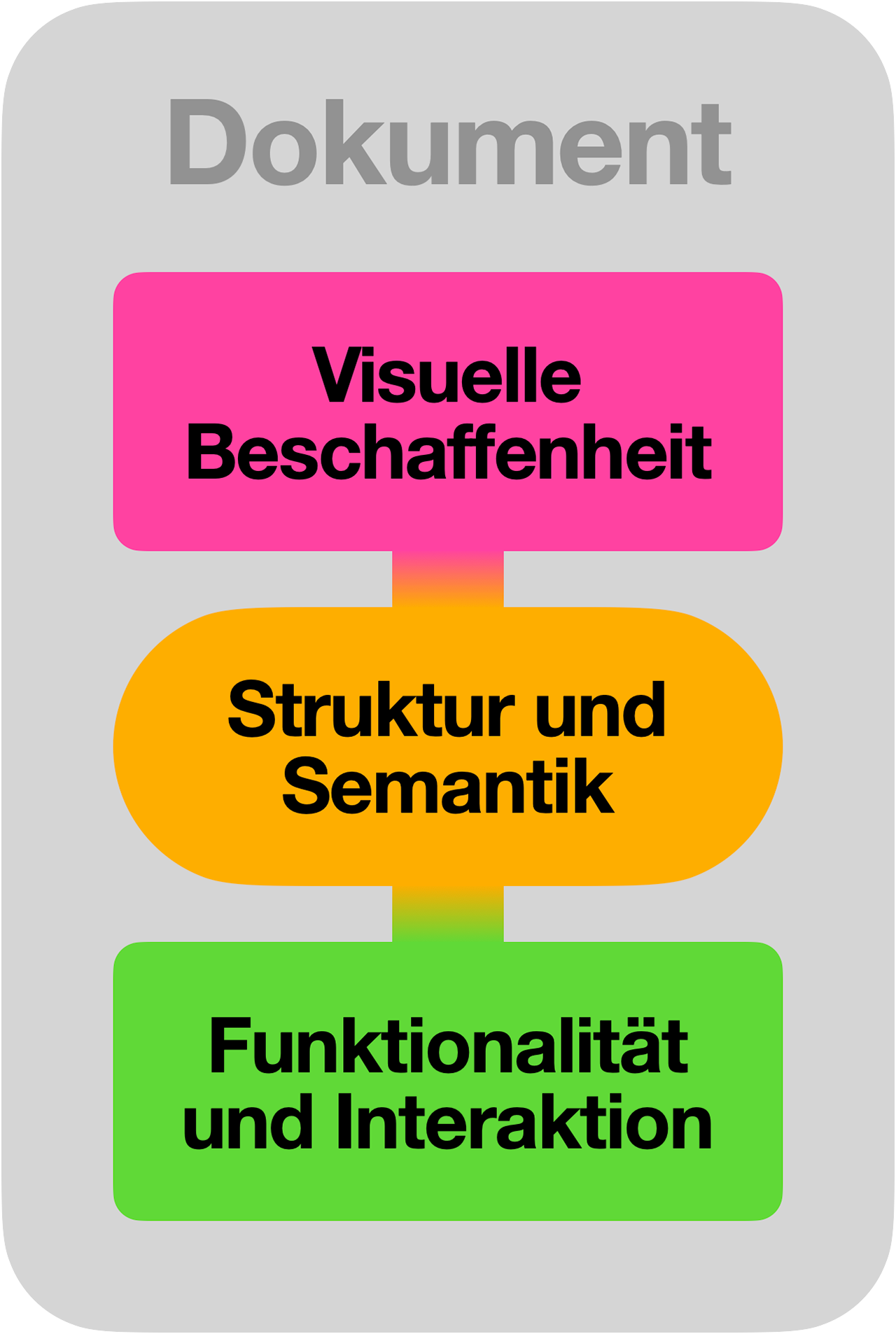
JavaScript dockt sich – ähnlich wie CSS – an die HTML-Struktur und erweitert die interaktiven Möglichkeiten einer Website.


Tags, Klassen, IDs
- <h1>
- <p>
- <img>
- <nav>
- <main>
- <button>
- <a>
- <article>
- <em>
- <footer>
- <b>
- <video>
- <br>
- <i>
- .thumbnail
- #zitat
- Elemente werden mit Namen, Klassen und IDs angesprochen
-
- p für Paragraphen
- .thumbnail für alle als Vorschau gestylten Bilder
- #zitat für einen einzigartigen Titel
Variablen
Ein Speicher für variable Werte, die sich im Verlauf (durch Interaktionen, Berechnungen, …) verändern.

var sitz1 = "";
var sitz2 = "";
sitz1 = "Girlboss";
sitz2 = "Strolch";
sitz1 = "Yogi";
sitz2 = "";
Konstanten
Ein Speicher für konstante Werte, die sich im Verlauf (durch Interaktionen, Berechnungen, …) nicht verändern.

const sitzLok = "Talent";
Schreibweise
JavaScript unterscheidet zwischen Groß- und Kleinschreibung, dh. „A“ repräsentiert einen anderen Buchstaben als „a“ (case-sensitive). Bezeichnungen müssen mit einem Buchstaben beginnen, nachfolgenden Zeichen können auch Zahlen sein.
var BraTee = "lelele";
var HafTea = "baba";
var DirTea = "gib ihm";
var braTee = "LELELE";
var hafTea = "BABA";
var dirTea = "GIB IHM";
Funktionen
Eine Funktion bündelt eine Reihe von Anweisungen, um einen Wert zu berechnen oder eine Aufgabe auszuführen. Sie ist immer gleich aufgebaut:
- Schlüsselwort function
- Eindeutiger Name
- Liste von Parametern in runden Klammern (optional)
- Anweisungen der Funktion innerhalb von geschwungenen Klammern
function meineSumme(a, b) {
var summe;
summe = a + b;
return summe;
}
const ergebnis1 = meineSumme(12, 4); // 16
const ergebnis2 = meineSumme(24, 30); // 54
const ergebnis3 = meineSumme("Apfel", "saft"); // Apfelsaft
P R A X I S
Projekt anlegen
- Ordner „javascript-1“ kopieren, in „javascript-2“ umbenennen und in VS Code öffnen
- Datei „index.html“ im Chrome-Browser öffnen
Konsole
Variablen oder andere Ergebnisse zur besseren Sicht- und Nachvollziehbarkeit ausgeben.
var nachricht = "ciao";
console.log(nachricht);
Dynamische Klassen
Den Style einer Headline durch das Hinzufügen einer bestimmten Klasse ändern.
<section>
<h1 id="zitat" class="highlight">Im Moment habe ich kein E-lan</h1>
<img src="media/beispiel-grafik.png" alt="Schwere Füße">
<button id="wow">WOW</button>
</section>
section {
display: flex;
flex-direction: column;
align-items: center;
}
#zitat {
font-size: 32px;
color: hotpink;
}
.highlight {
background-color: olive;
}
Den Style einer Headline durch das Hinzufügen einer bestimmten Klasse durch das Klicken auf einen Button ändern.
<section>
<h1 id="zitat" >Im Moment habe ich kein E-lan</h1>
<img src="media/beispiel-grafik.png" alt="Schwere Füße">
<button id="wow">WOW</button>
</section>
var titel = document.getElementById("zitat");
var button = document.getElementById("wow");
function quote() {
console.log(titel);
titel.classList.toggle("highlight");
}
button.onclick = quote;
Abgabe
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅