All design is necessarily contextual and therefore reflective, in the sense that it reflects the culture in which it is created.
V O R T R A G

Was wird gezeigt?
- Objekt (Geräte/Medium)
-
- Beamer, Bildschirm/Desktop, Laptop, Tablet, Smartphone, Smartwatch, Maus/Tastatur, …
- Subjekt (Benutzer:innen)
-
- Ort/Umgebung, Körperhaltung, Bewegung/Geste, Reaktion, …
- Interaktion (Subjekt-Objekt)
-
- Klicken mit der Maus, Scrollen, Tippen, Töne/Notifications, Bildschirm aufleuchten, Spiegelung im Bildschirm, Spiegelung in der Brille, Augen zusammenkneifen, Genaues Hinhören, Winken zur Webcam, …
Wie wird es gezeigt?
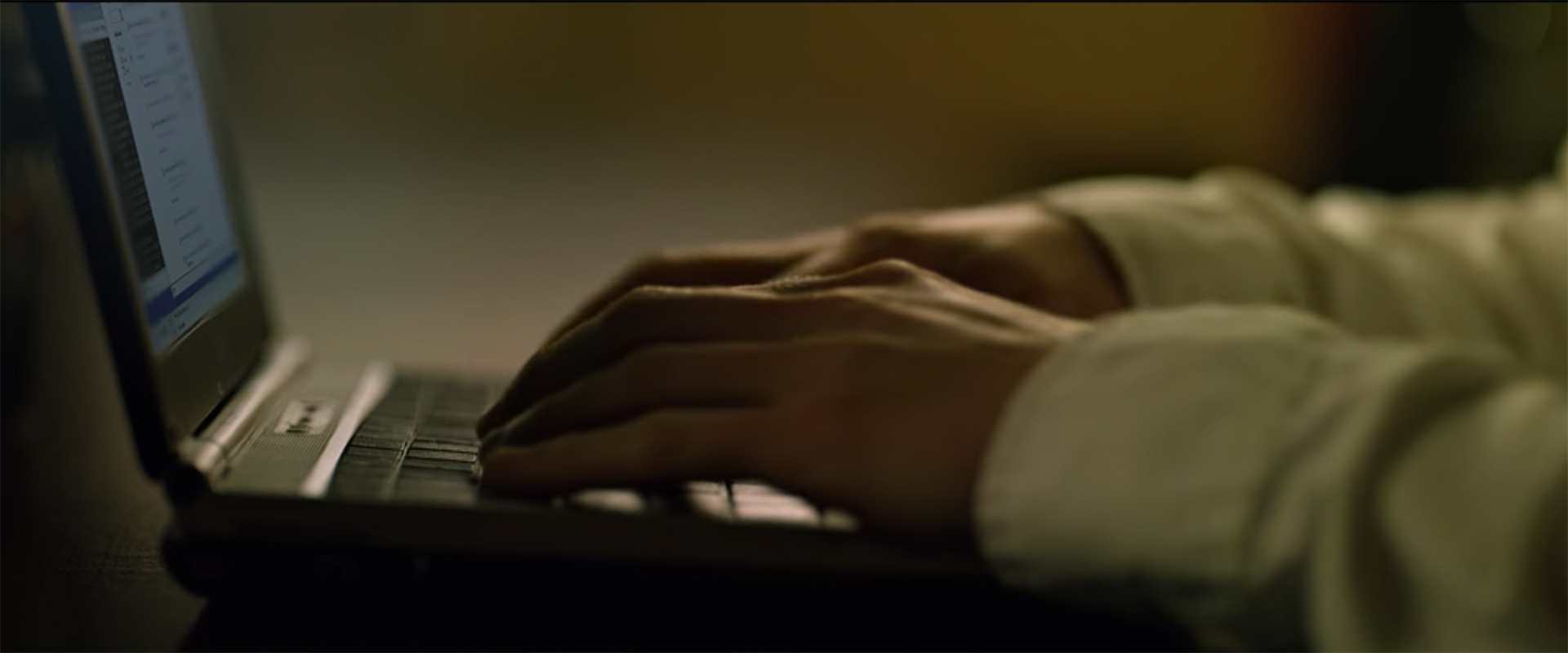
- Ego-Perspektive (POV)
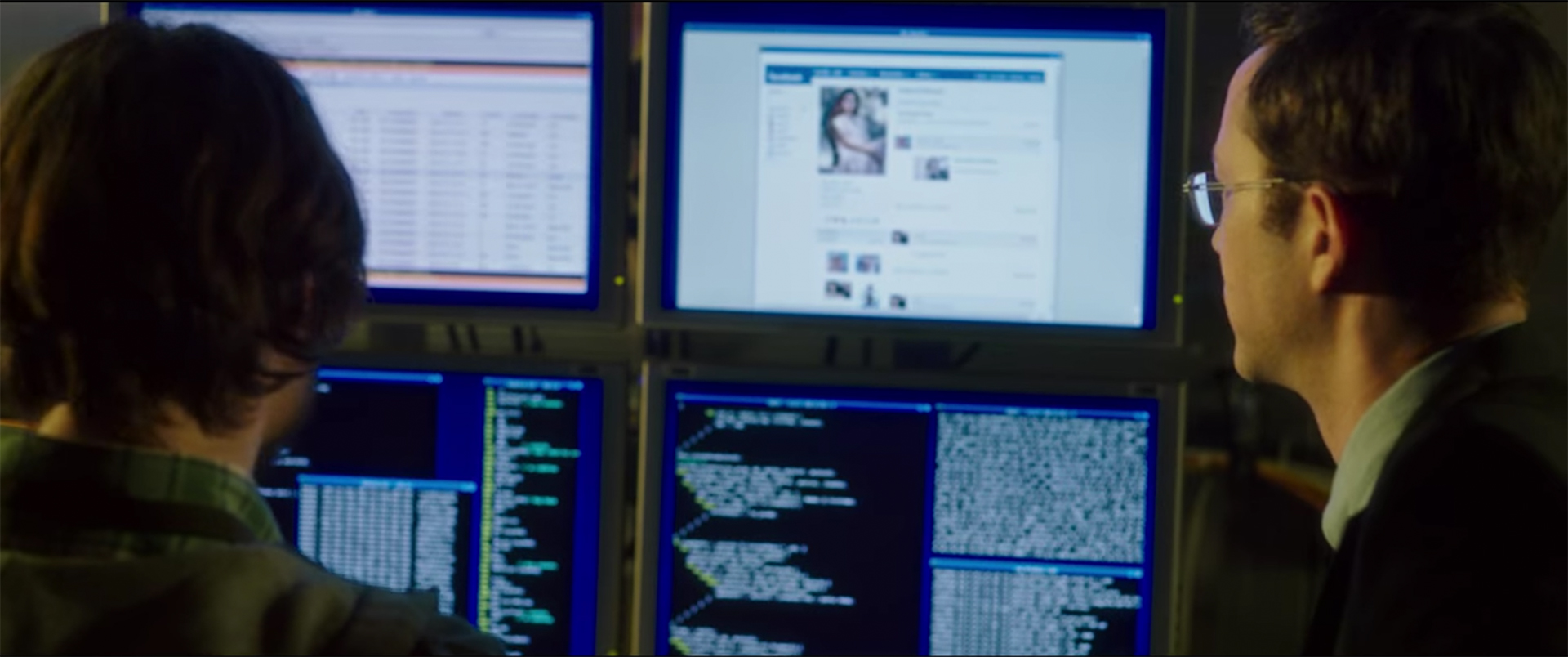
- Dokumentarisch (über die Schulter geschaut, distanziert, …)
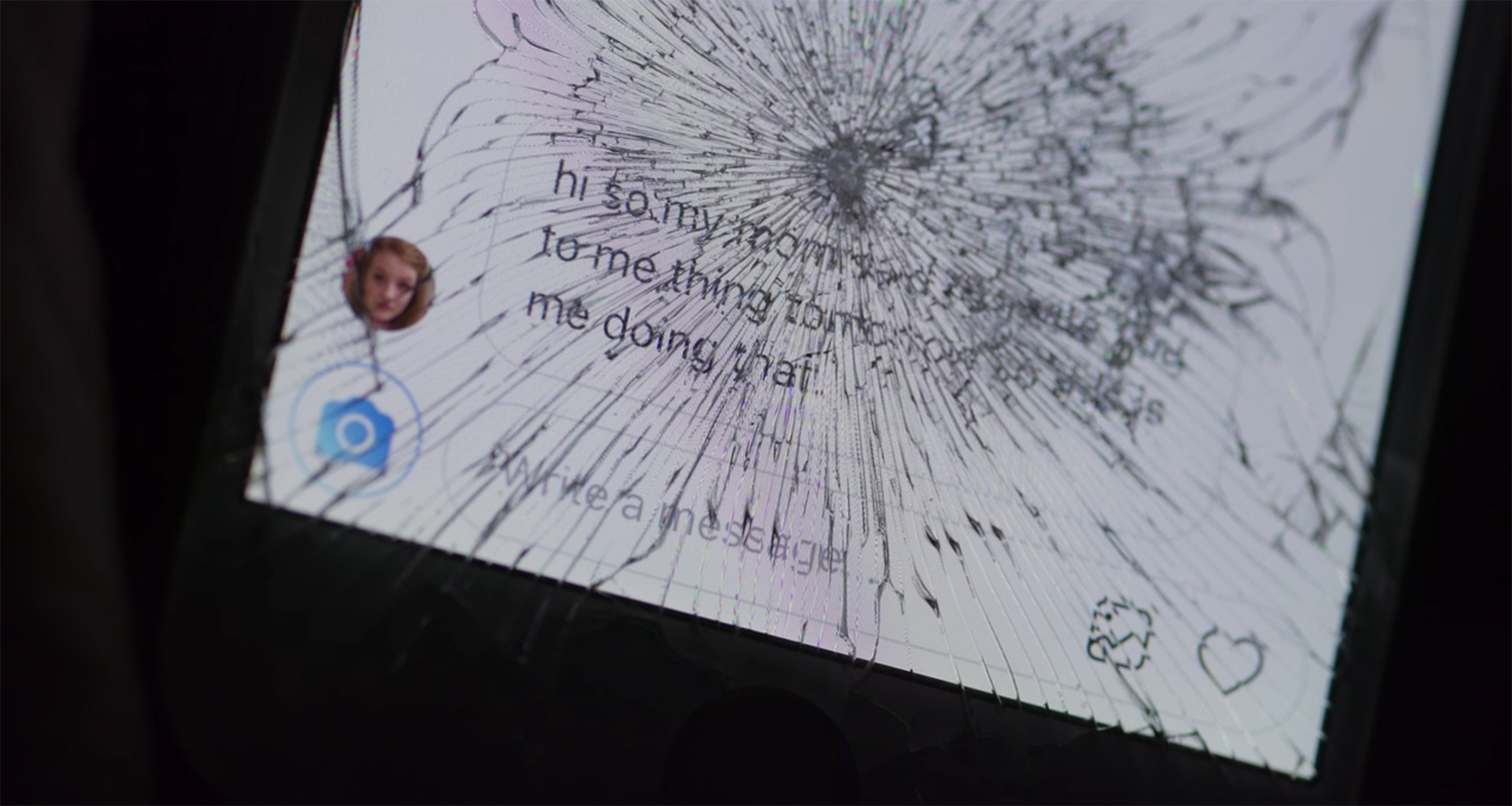
- Medialisiert (Film = Screen)
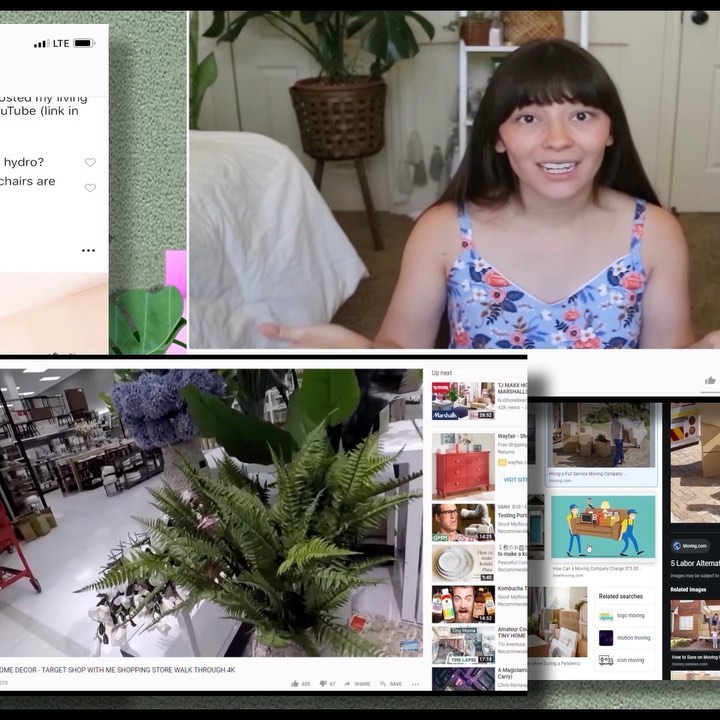
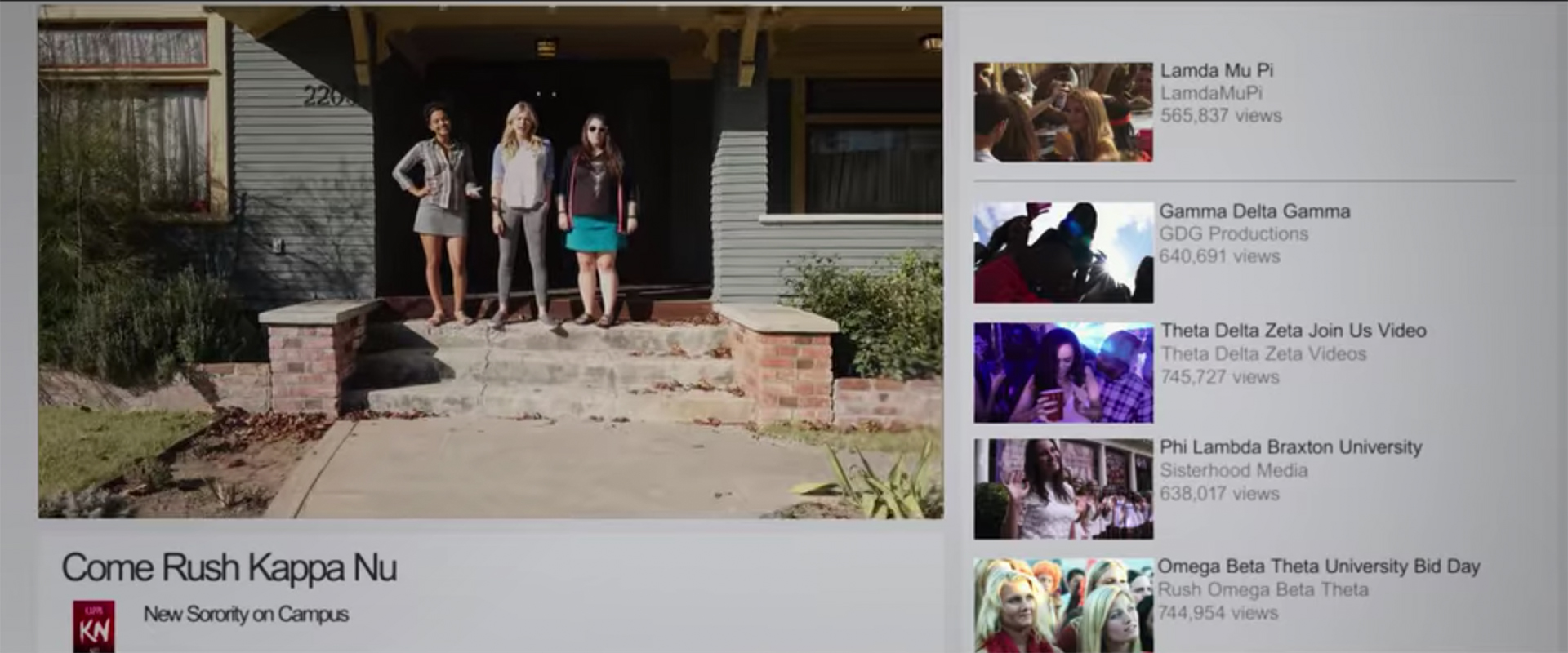
- Augmented Reality (Bild-in-Bild, Überlagerung, …)
- Virtual Reality (als abstraktes digitales Material/Collage)
Warum wird es gezeigt?
- Identifikation erzeugen
-
- Perspektive etablieren
- Protagonist:in/Antagonist:in inszenieren
- Reaktion und Emotion wichtiger als das Interface
- Als Metapher
-
- Bild macht interne Gefühle oder abstrakte Konzepte sichtbar
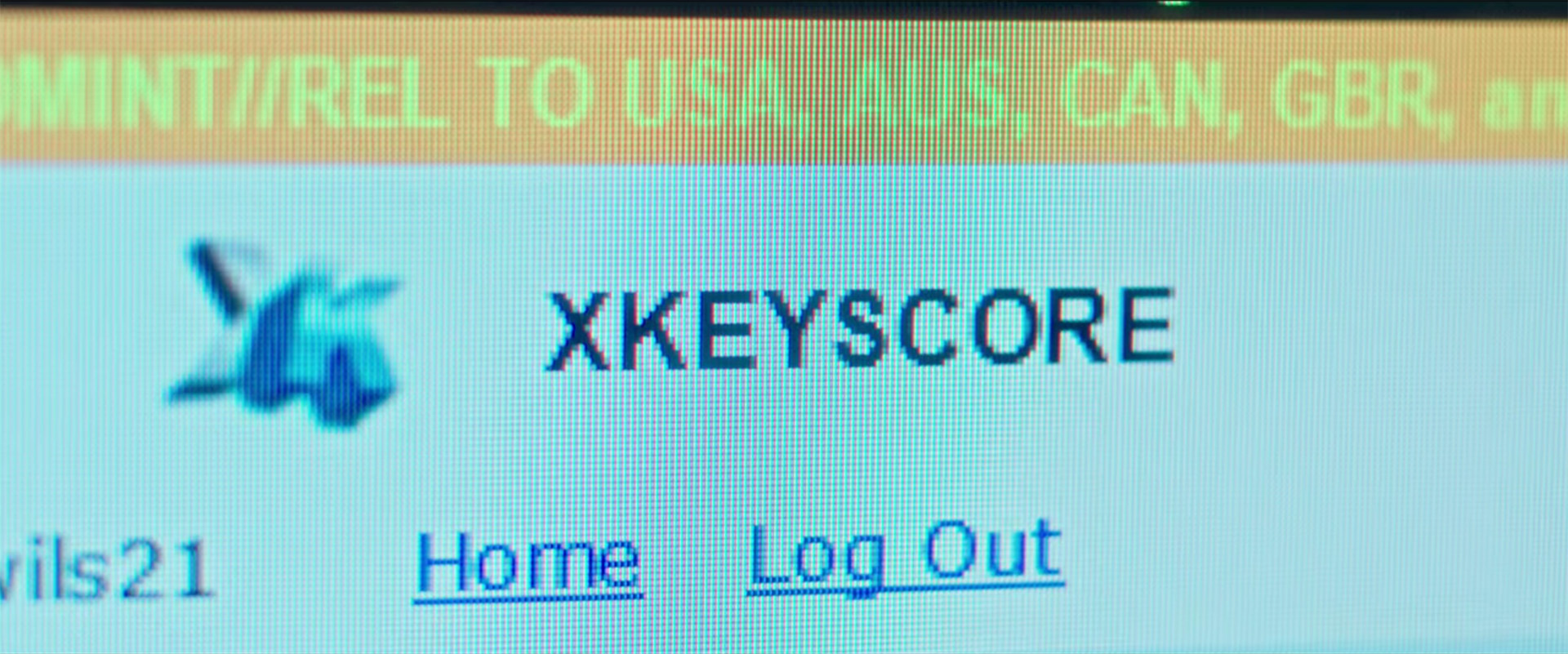
- Einschränkungen verdeutlichen
-
- Ebene präsentieren, die weit über dem räumlichen Horizon der Szene liegt
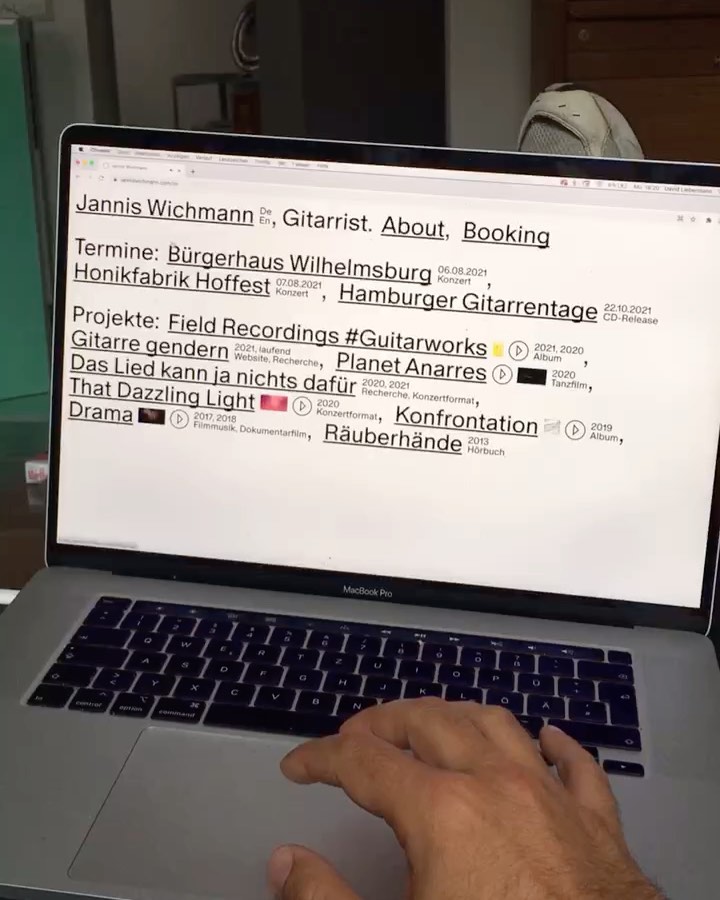
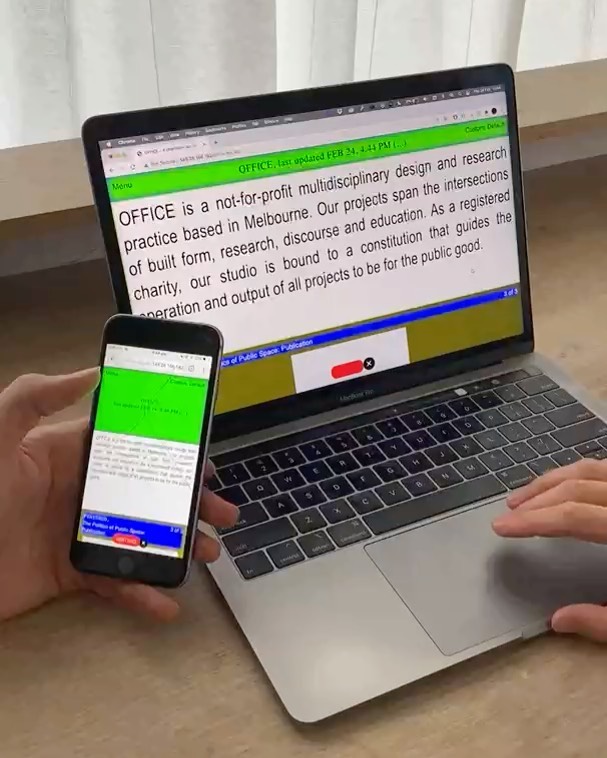
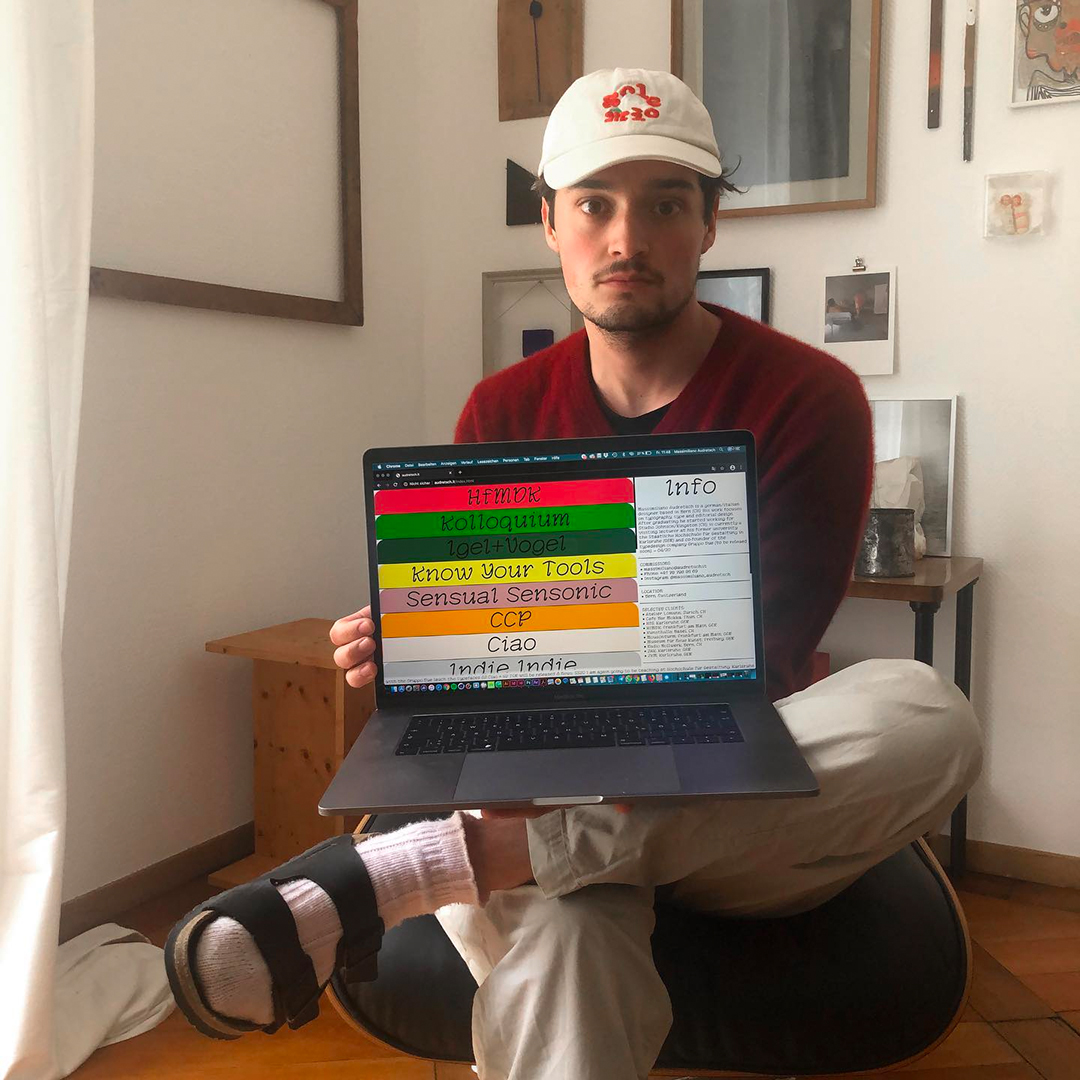
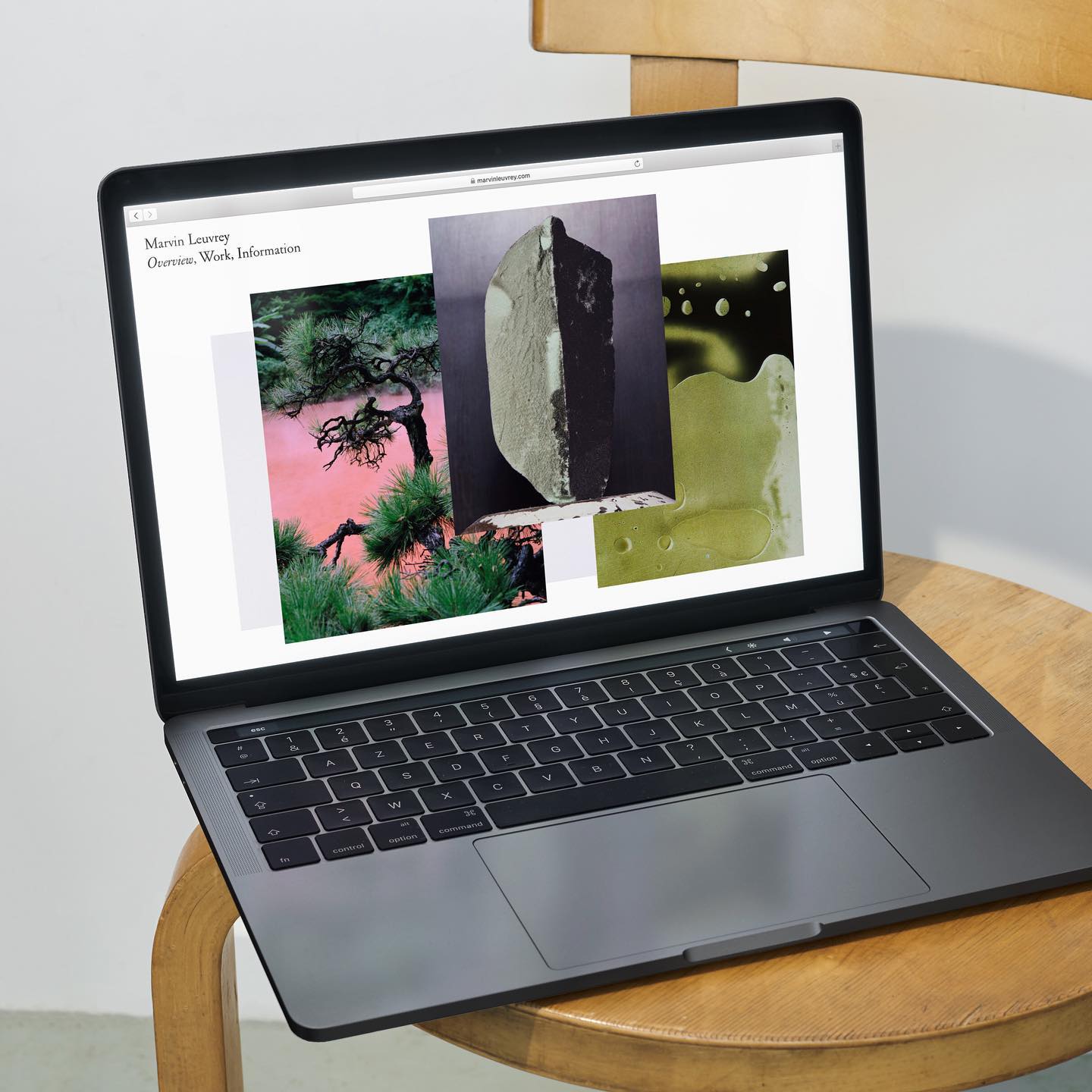
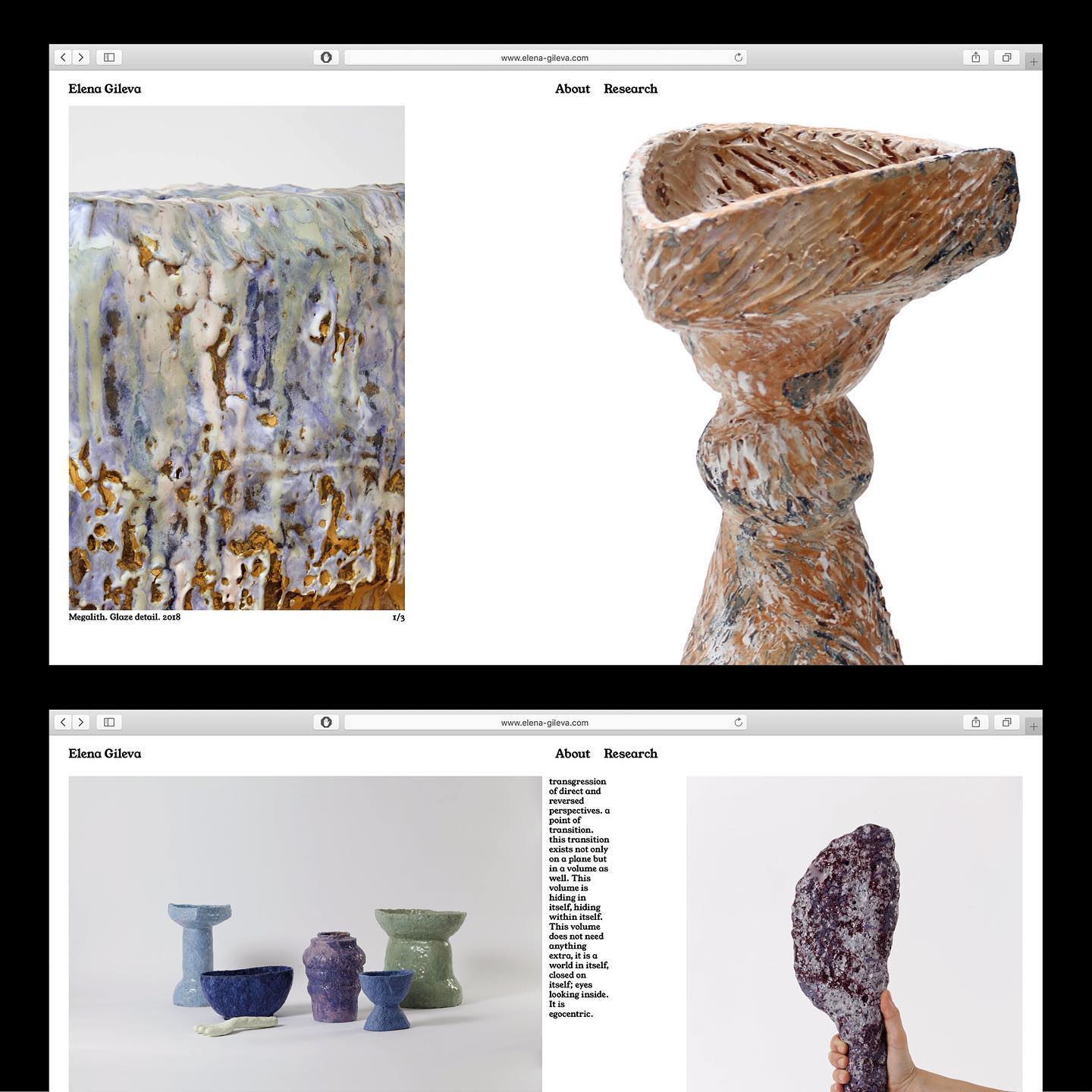
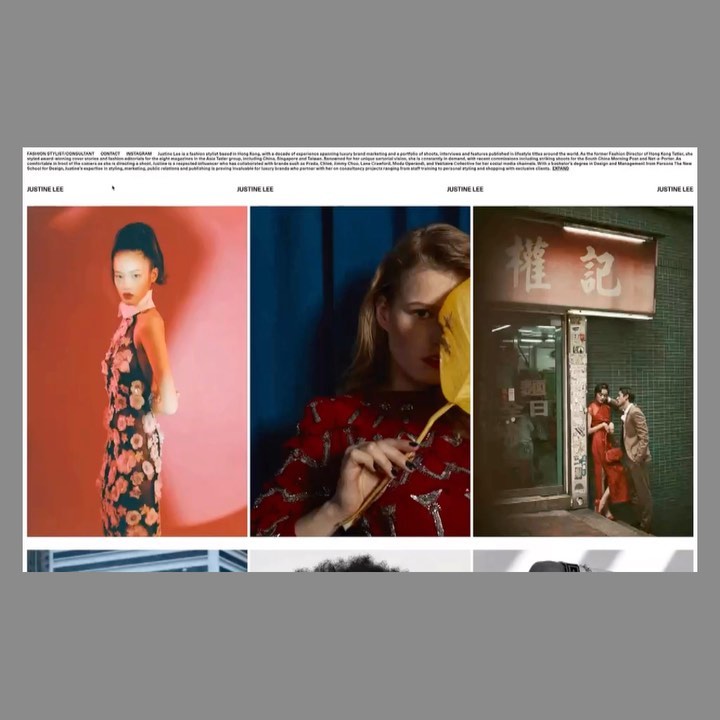
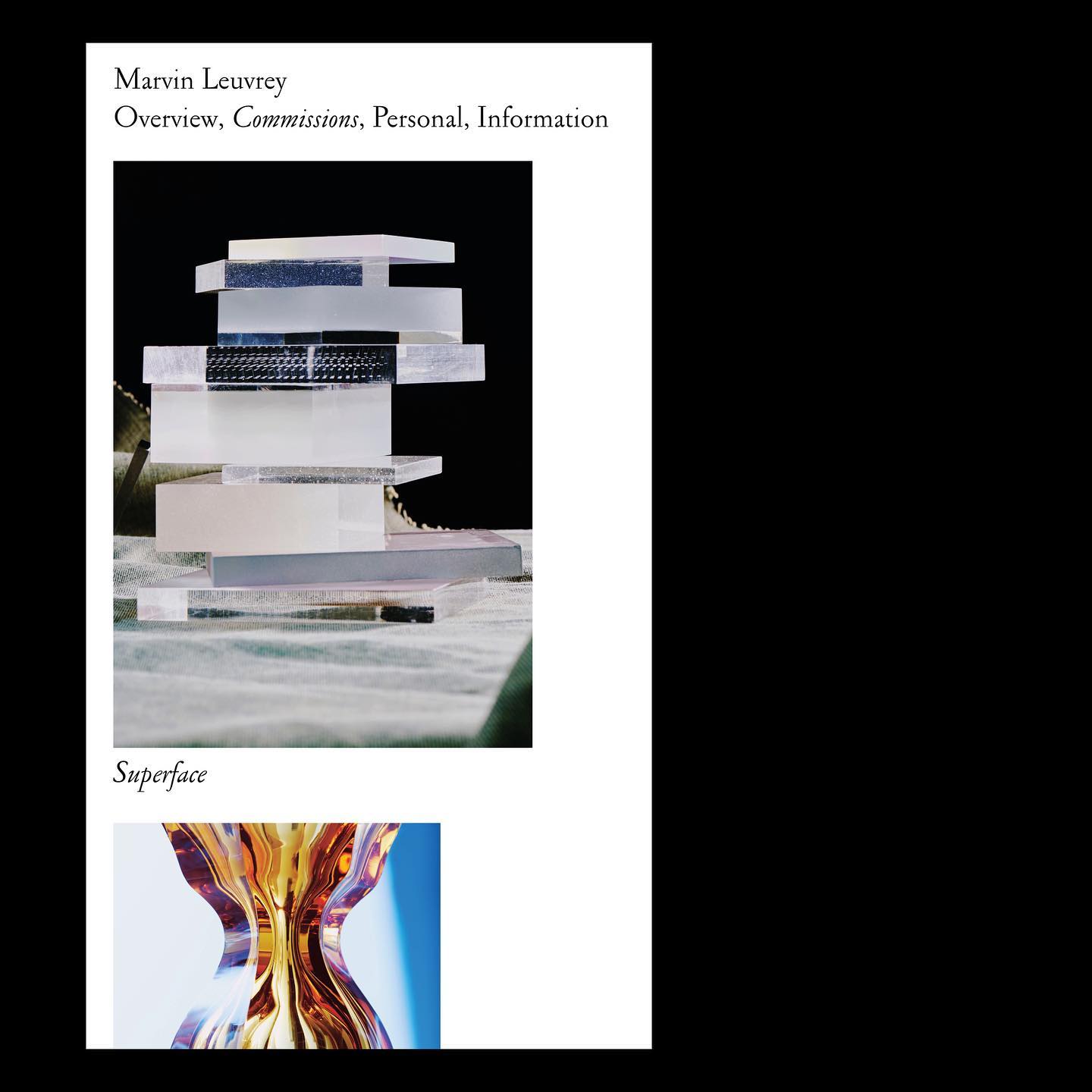
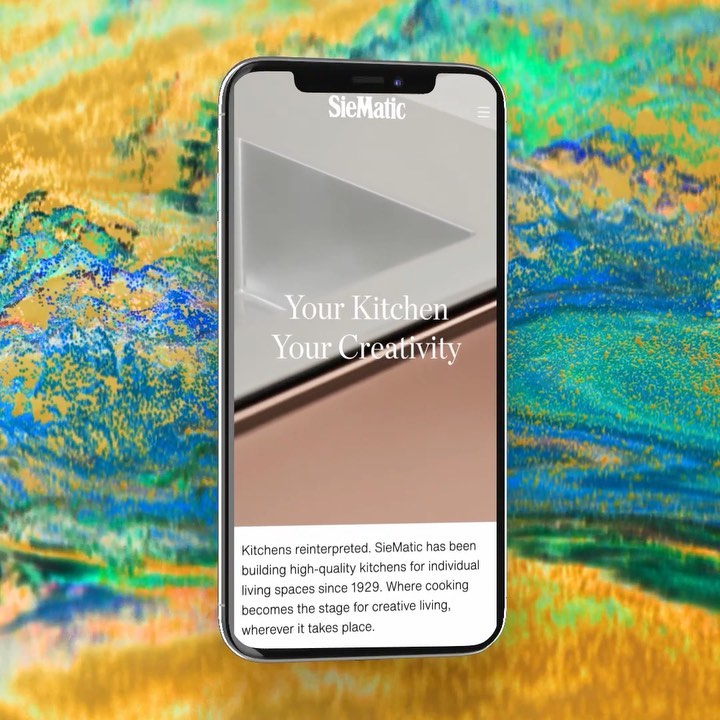
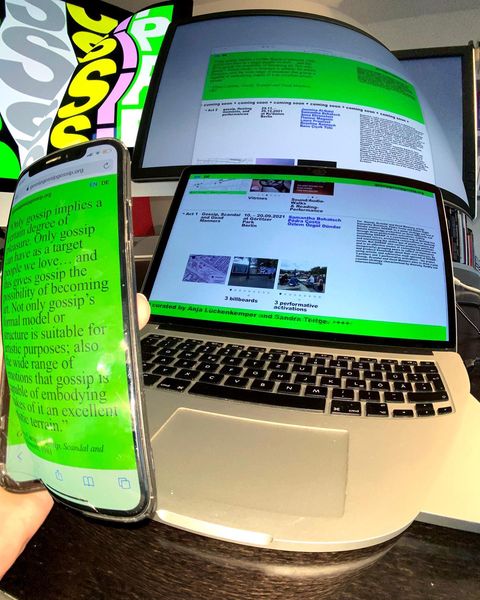
Filmstills













Mockups
A film is made three times. Once when its written, once it is directed and once when it is edited.
Robert Bresson (Filmemacher)
Empfehlungen
T H E O R I E
Arrays
Ein Speicher für mehrere Werte in Form einer Liste. Diese Werte können durch automatisch erzeugte Listennummern (= Index, beginnend bei 0) gezielt ausgelesen und überschrieben werden.

var sitz1 = "";
var sitz2 = "";
sitz1 = "Girlboss";
sitz2 = "Strolch";
console.log("Sitz Nr. 1 reserviert für " + sitz1); // Sitz Nr. 1 reserviert für Girlboss

var sitz1 = "";
var sitz2 = "";
sitz1 = "Girlboss";
sitz2 = "Strolch";
var wagon1 = [sitz1, sitz2];
console.log(wagon1); // ["Girlboss", "Strolch"]
console.log(wagon1[0]); // Girlboss
wagon1[0] = "Yogi";
console.log(wagon1[0]); // Yogi
Objekte
Ein Speicher für Elemente mit komplexeren Eigenschaften (mehrere Werte) in Form einer Liste. Diese Werte können durch selbst festgelegte Bezeichnungen gezielt ausgelesen und überschrieben werden.

var sitz1 = "";
var sitz2 = "";
var sitz1 = {
nr: 1,
name: "Girlboss",
reservierung: true,
abfahrt: "08:02",
start: "Wien Hbf",
ziel: "St. Pölten Hbf",
}
var sitz2 = {
nr: 2,
name: "Strolch",
reservierung: false,
abfahrt: "16:40",
start: "St. Pölten Hbf",
ziel: "Wien Meidling Bahnhof",
}
var wagon1 = [sitz1, sitz2];
console.log(wagon1[0].name); // Girlboss
console.log(wagon1[1].reservierung); // false
P R A X I S
Projekt anlegen
- Ordner „javascript-3“ kopieren, in „javascript-4“ umbenennen und in VS Code öffnen
- Datei „index.html“ im Chrome-Browser öffnen
Responsive Navigation
Ein Overlay, das abhängig von der Fenstergröße und dem Klicken sichtbar oder versteck ist.
<header>
<button id="nav-button">MENU</button>
<nav id="nav-menu" class="hidden">
<ul>
<li><a href="/">Übersicht</a></li>
<li><a href="/about">My Bag</a></li>
</ul>
</nav>
</header>
header,
#nav-menu ul {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
gap: 20px;
}
header {
padding: 30px;
background-color: goldenrod;
}
.hidden {
display: none;
}
Die Navigation beim Klicken sichtbar machen oder verstecken.
<header>
<button id="nav-button">MENU</button>
<nav id="nav-menu" class="hidden">
<ul>
<li><a href="/">Übersicht</a></li>
<li><a href="/about">My Bag</a></li>
</ul>
</nav>
</header>
var navMenu = document.getElementById("nav-menu");
var navButton = document.getElementById("nav-button");
function menu() {
navMenu.classList.toggle("hidden");
}
navButton.onclick = menu;
Hinter der Logik von .toggle verbirgt sich eine if-Bedingung.
<header>
<button id="nav-button">MENU</button>
<nav id="nav-menu" class="hidden">
<ul>
<li><a href="/">Übersicht</a></li>
<li><a href="/about">My Bag</a></li>
</ul>
</nav>
</header>
…
function menu() {
navMenu.classList.toggle("hidden");
if(navMenu.classList.contains("hidden")) {
navMenu.classList.remove("hidden");
} else {
navMenu.classList.add("hidden");
}
}
…
Den Button-Text beim Klicken abhängig vom Zustand (sichtbar oder versteckt) verändern.
<header>
<button id="nav-button">MENU</button>
<nav id="nav-menu" class="hidden">
<ul>
<li><a href="/">Übersicht</a></li>
<li><a href="/about">My Bag</a></li>
</ul>
</nav>
</header>
…
function menu() {
navMenu.classList.toggle("hidden");
if(navMenu.classList.contains("hidden")) {
navButton.textContent = "MENU";
} else {
navButton.textContent = "X";
}
}
…
Den Button abhängig von der Fenstergröße sichtbar machen oder verstecken.
<header>
<button id="nav-button">MENU</button>
<nav id="nav-menu" class="hidden">
<ul>
<li><a href="/">Übersicht</a></li>
<li><a href="/about">My Bag</a></li>
</ul>
</nav>
</header>
…
.hidden {
display: none;
}
@media (min-width: 768px) {
.hidden {
display: block;
}
#nav-button {
display: none;
}
}
Listen
Den standardmäßigen Style von Aufzählungspunkten anpassen oder entfernen.
…
#nav-menu ul {
list-style: none;
list-style: square; /* disc, circle, … */
list-style: "—";
list-style: "🌻";
list-style: url("../media/list-icon.svg");
}
Abgabe
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅