:-)
V O R T R A G
Ziele
- Verständnis für die Grundlagen von Webdesign
- Websites konzipieren und gestalten
- Zusammenarbeit bei Webdesign-Projekten
- Interaktive Prototypen
- Spark Joy
Organisation
- Anwesenheitspflicht (50%+)
- Updates zu Terminen usw. über die NDU-Plattform
- Austausch gruppenintern mit Slack
- Materialien am selben Tag verfügbar
- Mitarbeit am eigenen Laptop
Benotung
- Keine Prüfungen
- Note ergibt sich aus Anwesenheit, Mitarbeit (30%) und Projekt (70%)
- Beide Teile positiv abschließen
Fokus
- 🌱 Konzept
- 🫦 Design
- 🤖 Code
Termine

Termin
- Theorie (Einführung in Webdesign-Prozesse und -Tools)
- Praxis (Website-Analyse und gemeinsames Ausprobieren)
- Sharing (Austausch zu Konzept und Design in Kleingruppen)
Sharing
In kleinen Gruppen nehmen wir uns 12 Minuten pro Person Zeit um Herausforderungen, konkrete Fragen und Unklarheiten zu beantworten. Jeder Termin gilt als Werkstatt um Ideen, Feedback und Lösungsmöglichkeiten zu Projekten auszutauschen.
Projekt
Jede:r wird eine eigene Website konzipieren, planen, entwerfen und interaktiv gestalten. Diese soll bis zum Semesterende (22.6.) fertiggestellt werden.
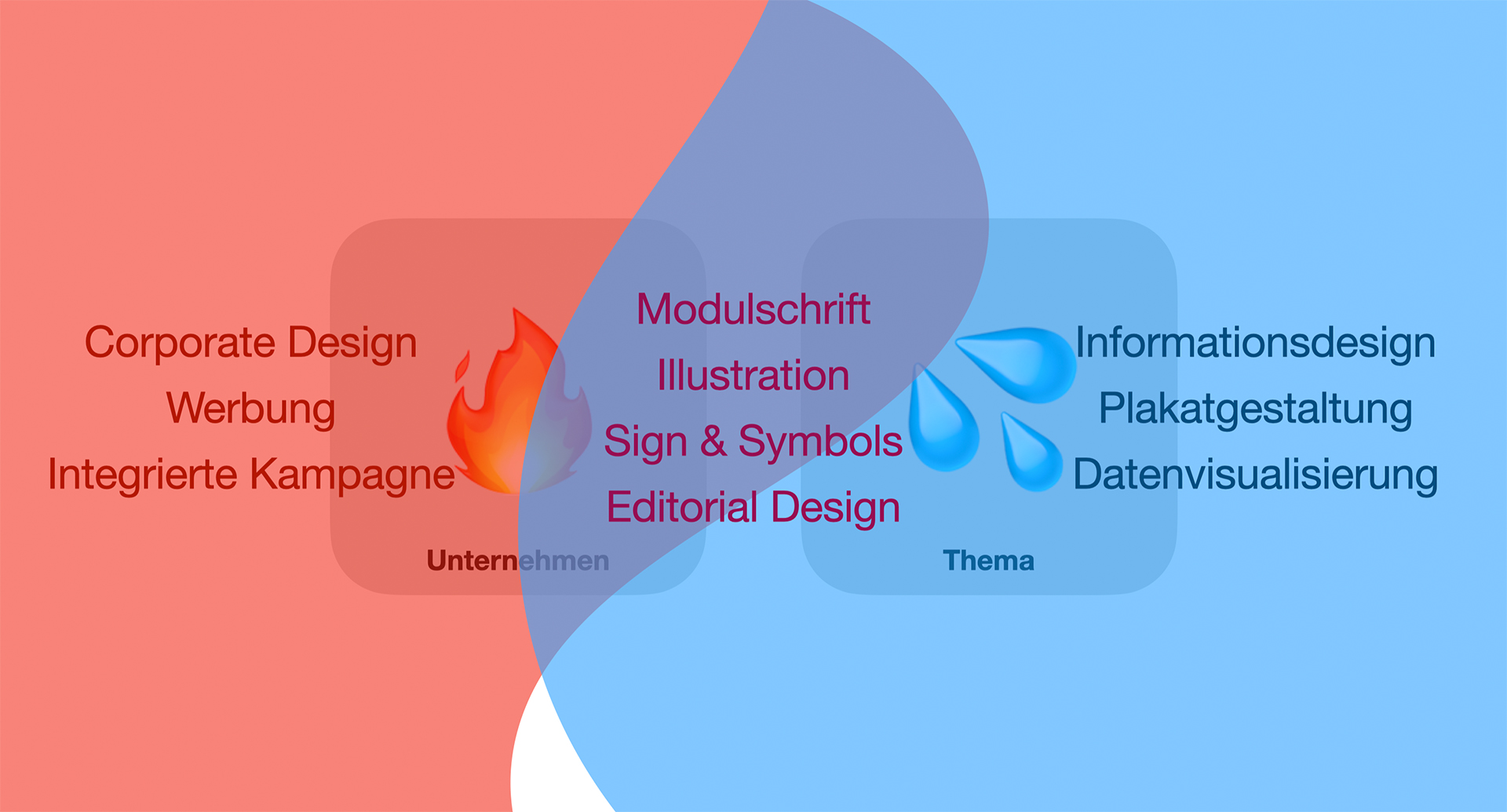
Ziel ist das Erstellen eines Gestaltungskonzepts für ein Unternehmen oder ein spezifisches Thema. Der Entwurf soll in einem festgelegten Umfang detailliert ausgearbeitet, als interaktiver Prototyp angelegt und zur finalen Abgabe mit Mockups dokumentiert werden.
Wir begreifen die Website als ein Medium, das uns neue und andere Möglichkeiten der Gestaltung und Kommunikation bietet.
Welche Aspekte eignen sich? Warum soll das eine Website sein? Was kann ich nur so ausdrücken?Richtungen


Richtungen
- Fahrrad Werkstatt
- Kindergarten
- Bäckerei
- Physiopraxis
- Restaurant
- Yogastudio
- Eventguide
- Theater
- Foodblog
- Musiklabel
- Programmkino
- Architekt:in
- Köch:in
- Buchladen
- Feministisches Kultur-Magazin
- Biobäuer:in
- Galerie
- Künstler:in
- Weingut
- Biotech-Startup
- …
- Fermentieren (Kimchi Guide)
- Sauerteig
- Sneaker Archiv
- Tiny House
- Offshore-Windpark
- Vinyl-Herstellung
- Insektensterben
- Keramik
- Massentierhaltung
- Pasta
- Honigproduktion
- Capybaras
- Permafrost
- Rückentraining
- Barrierefreiheies Bauen
- Radfahren
- Bananabread
- Cottagecore
- Zahnpasta
- …
Umfang

Prozess
Gemeinsam durchlaufen wir den kompletten Designprozess, von der anfänglichen Idee hin zur Form als Website.

P R A X I S
Apps
Analyse
Eine bestehende Website unter den Aspekten der Ordnung untersuchen, ihre zugrundeliegende Struktur nachvollziehen und diese sichtbar machen.
- Layout (Raster)
-
- Spaltenanzahl, Abstände, Einheiten
- Sektionen (Komponenten)
-
- Anzahl
- Funktion und Komplexität
Inspiration
Recherche
5 Unternehmen oder Themen für das eigene Projekt sammeln.
- Warum soll das eine Website sein?
- Welche Aspekte eignen sich?
- Was kann ich nur so ausdrücken?
Abgabe
Die Ergebnisse der Analyse bis zum Ende des Termins als Link per Slack DM abgeben. Recherche vom Projekt bis zum nächsten Termin für die Gruppenbesprechung vorbereiten.
🧑🎨 → ✨ → 🔗 → 💬 → ✅