Staring at the sunbeams before me, so bright I can see my future. No more carbon emissions.
The Collinas, 2022
V O R T R A G


While much of the focus of campaigners falls on sectors that emit the most CO2 […] the explosion in popularity of services […] is raising the question of just how bad the streaming boom is for the planet.
Mark Sweney, 29.10.2021
Infrastruktur (Informations- und Kommunikationstechnik, IKT)

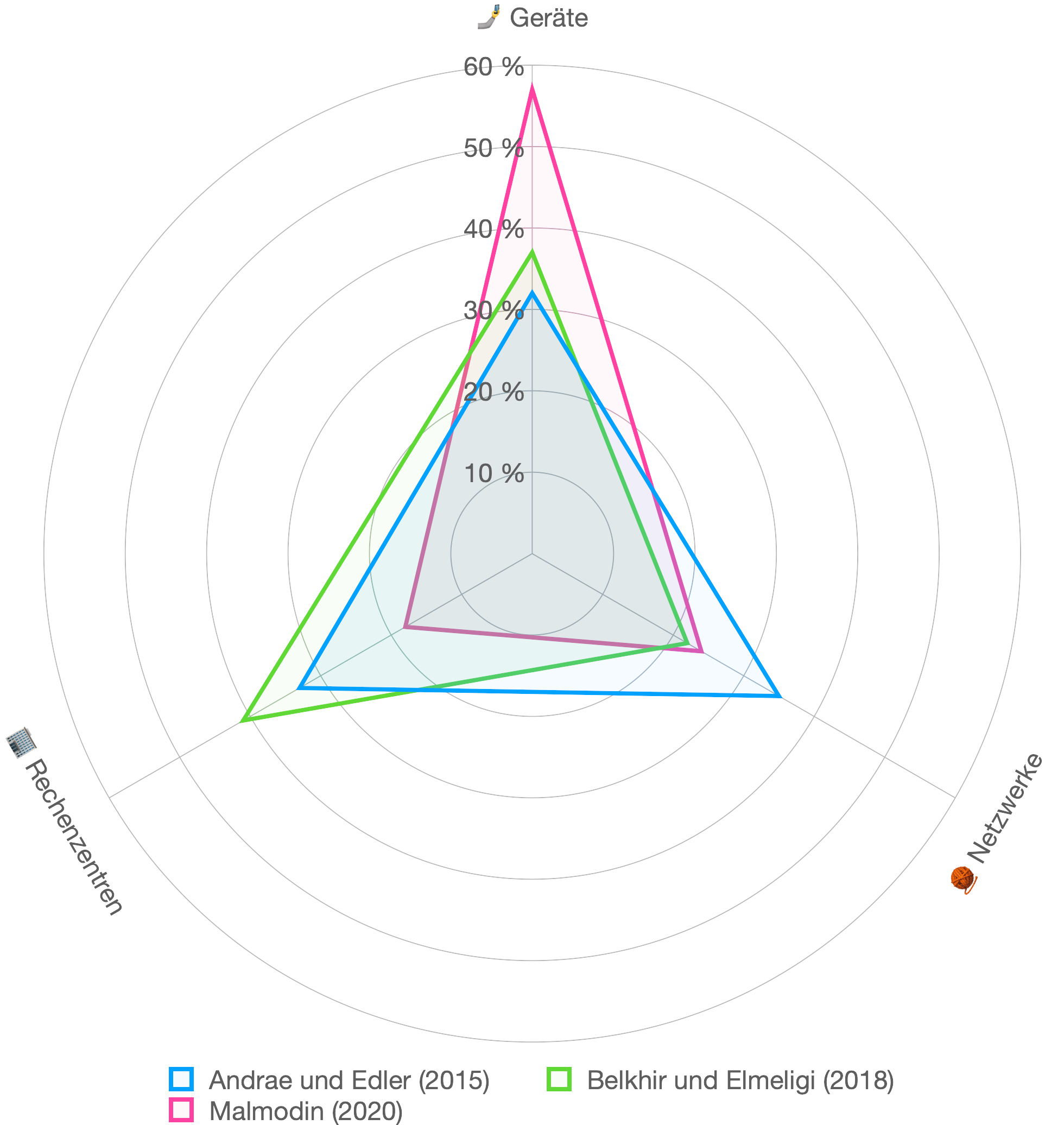
Geräte
The emissions of end-user devices make up […] just over 50% of ICT’s overall footprint with the largest portion coming from PCs and laptops.
The Carbon Trust, 06.2021
CO2e Emissionen
IKT Global, 2020

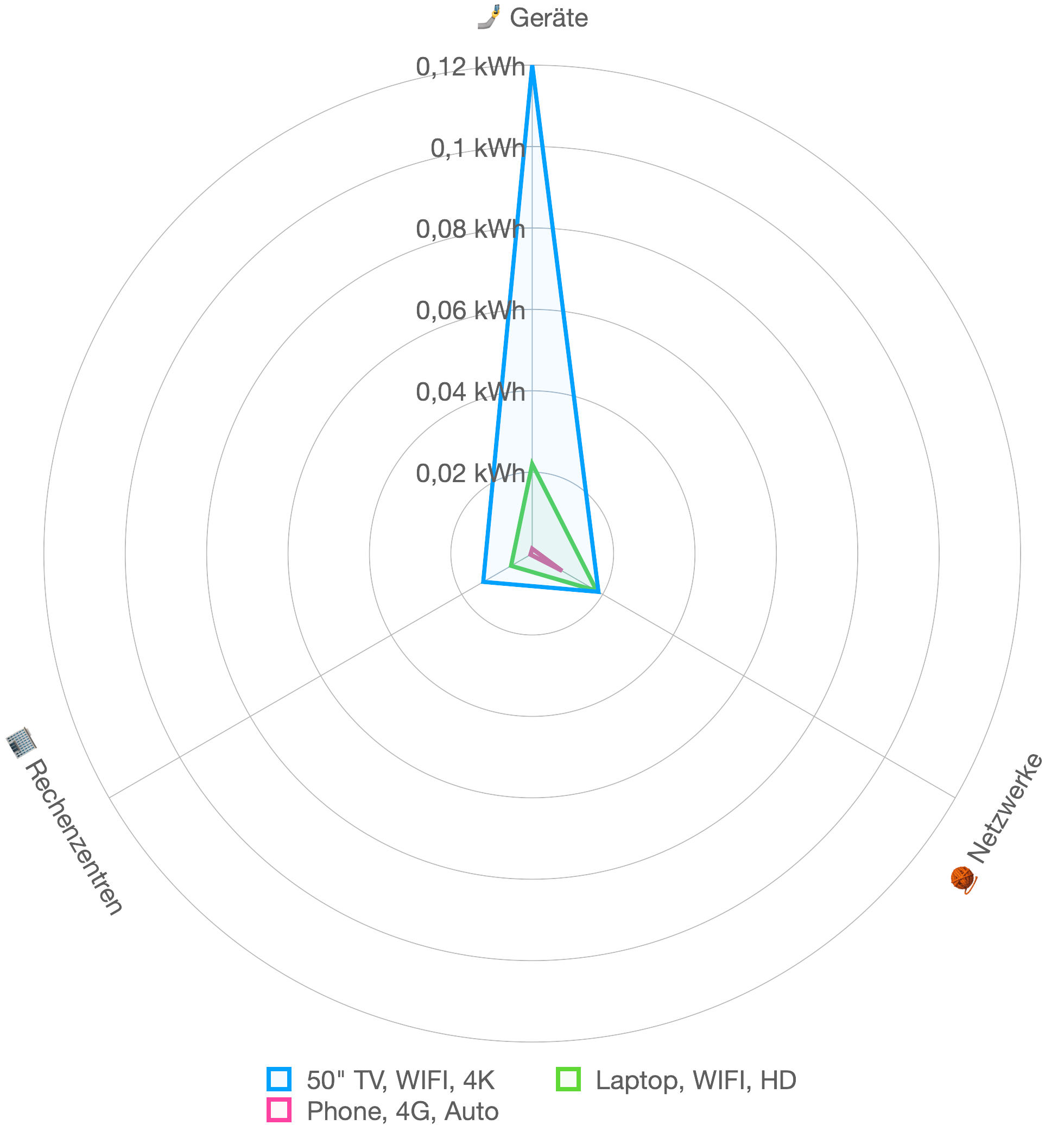
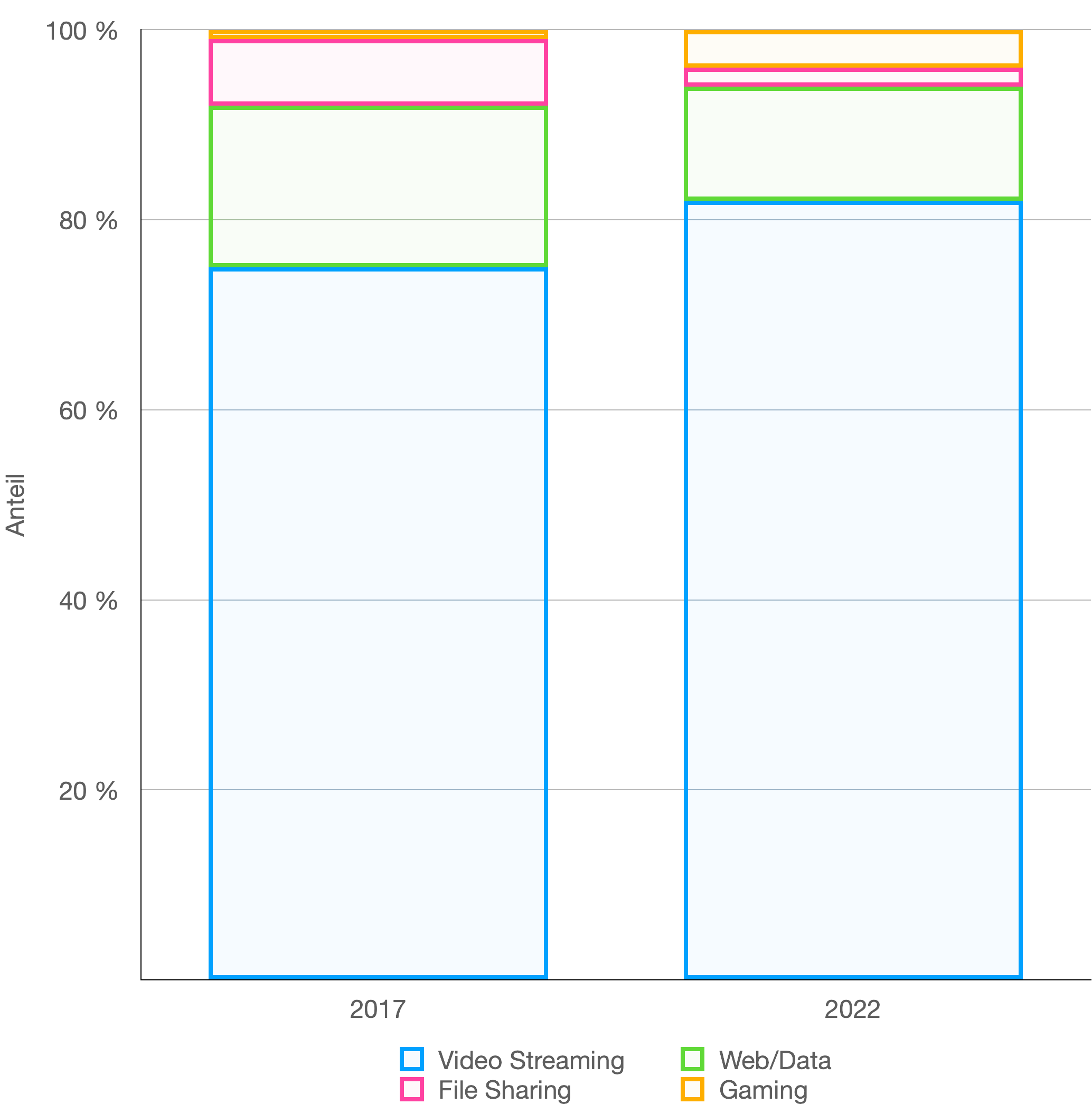
Because phones are extremely energy efficient, data transmission accounts for more than 80% of the electricity consumption […].
George Kamiya, 25.11.2020
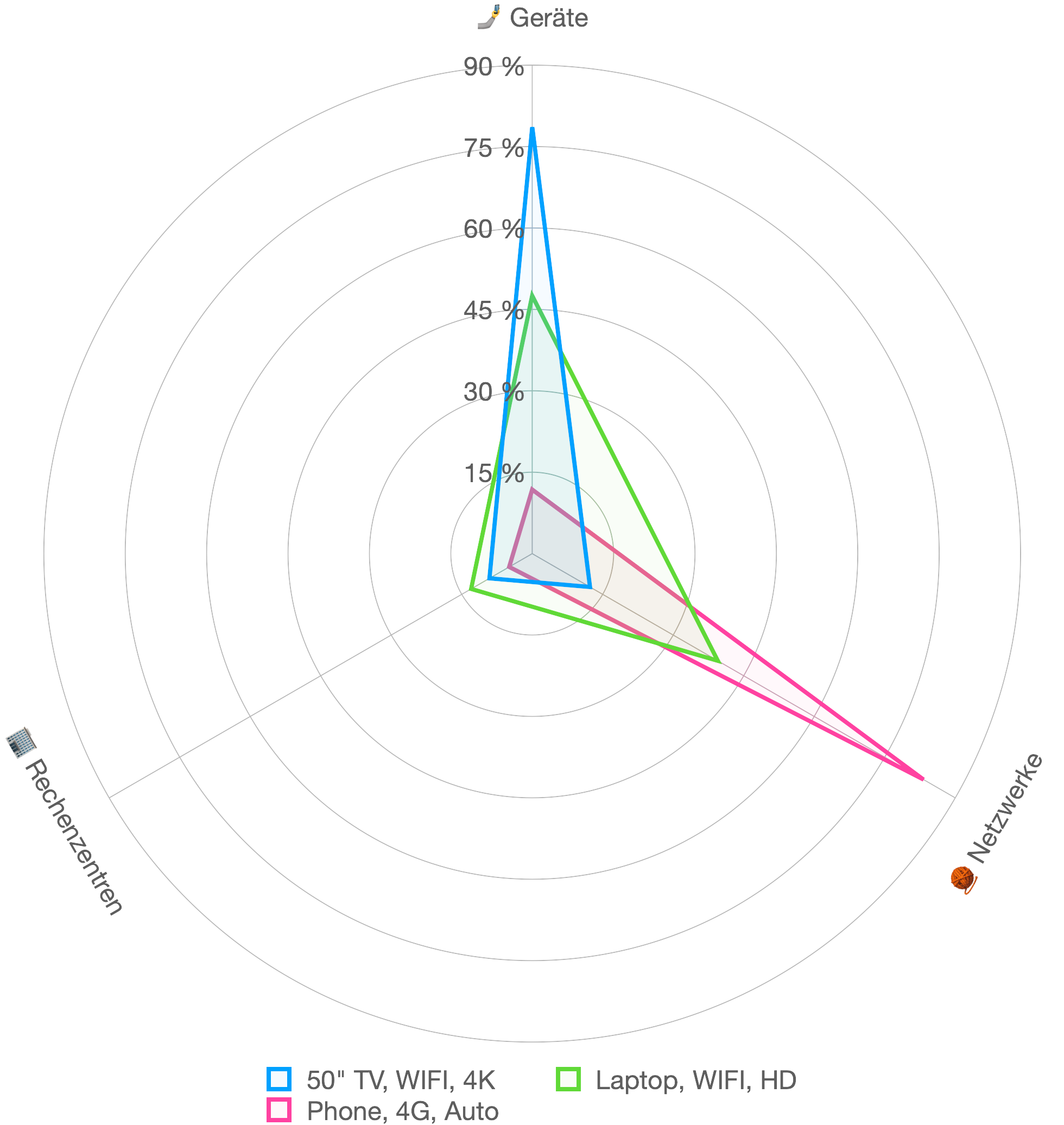
Stromverbrauch
IKT Global, 2020

Stromverbrauch
IKT Global, 2020

Netzwerke
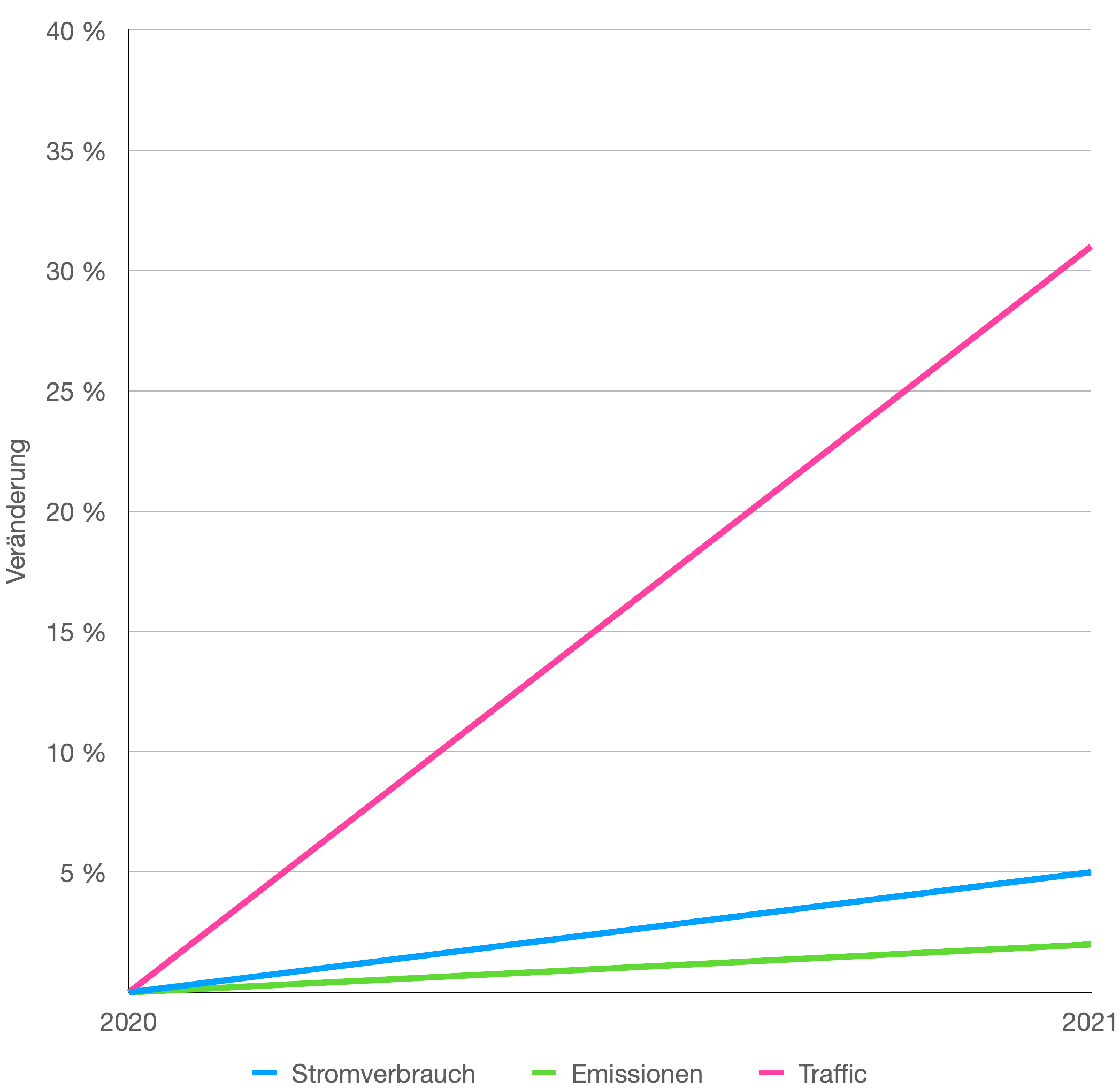
Network data traffic increased by 31% in 2021 while total electricity use by operators rose by 5%, […] accounting for 1–1.5% of global electricity use […].
IEA, 06.2020
Effizienz
Netzwerke Global, 2021

Traffic
Netzwerke Global, 2022

Rechenzentren
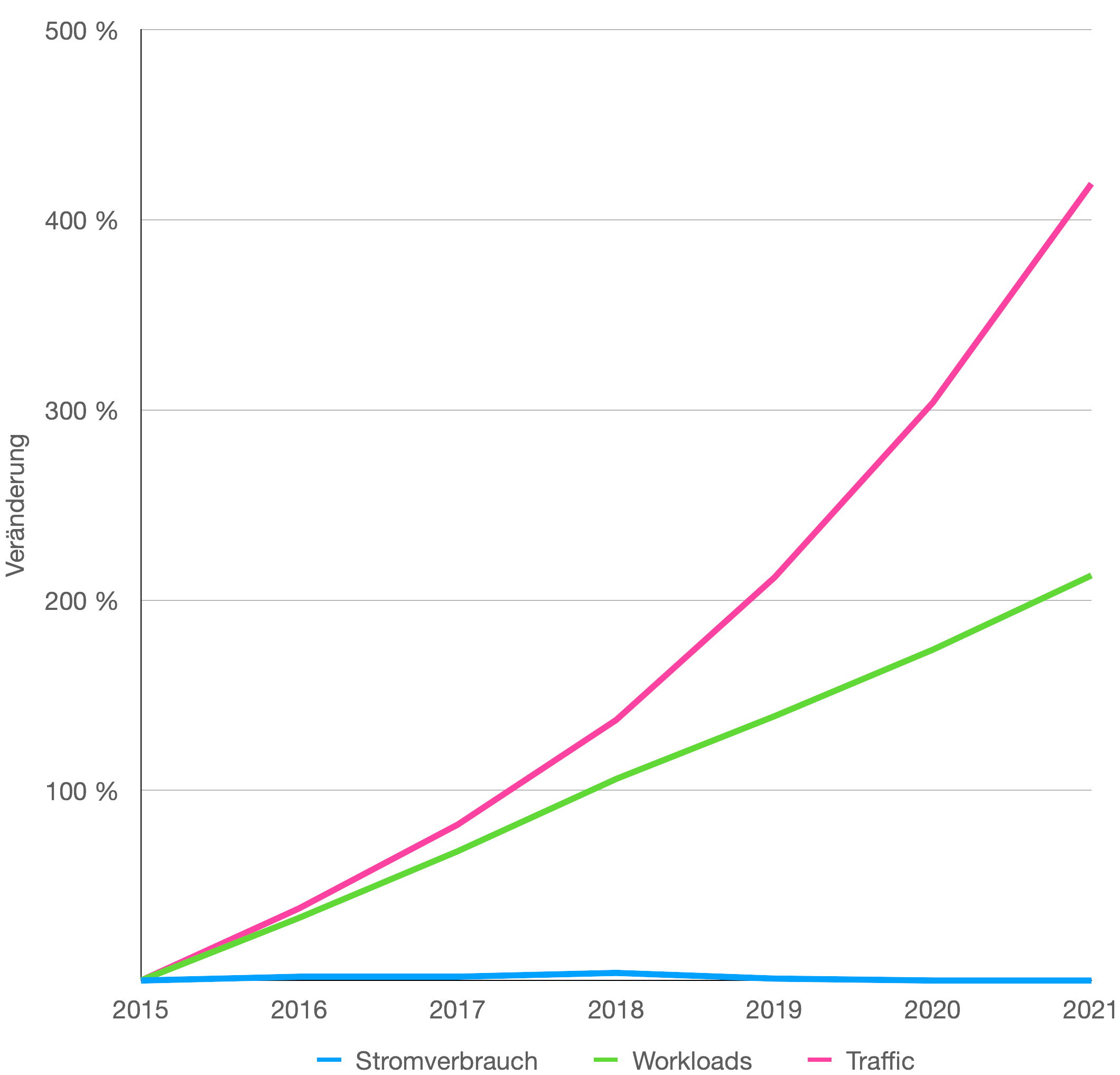
Data centres worldwide today consume around 1% of global electricity use, even while […] service demand [has] more than doubled.
George Kamiya, 25.11.2020
Effizienz
Rechenzentren Global, 2021

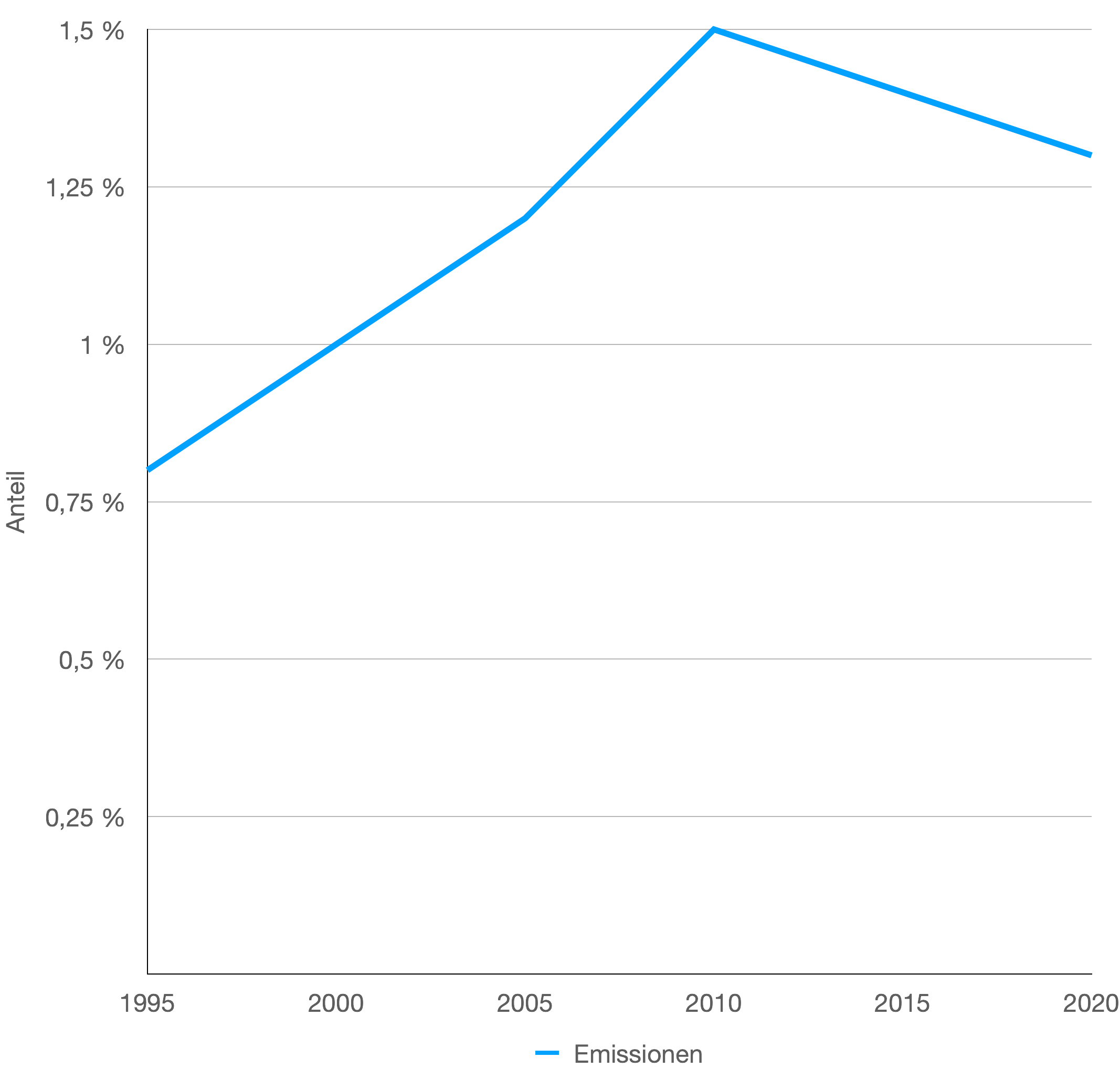
In 2015 the […] ICT sector’s carbon footprint […] including embodied emissions […] equates to approximately 1.3% of GHG emissions.
George Kamiya und IEA
CO2e Emissionen
IKT Global, 1995–2020

Because Capitalism
Monopolisierung
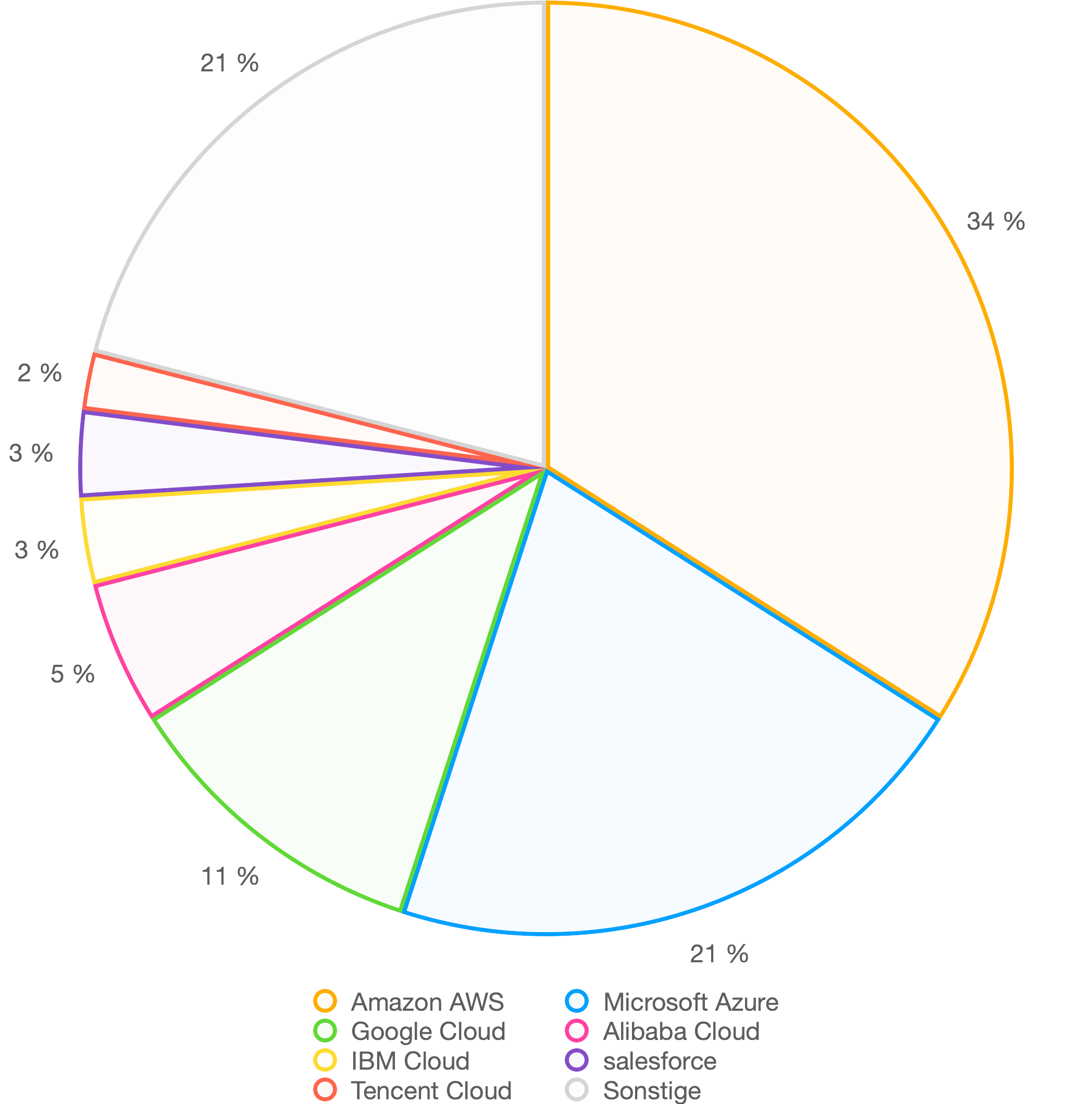
Kund:innen von Amazon AWS, Microsoft Azure und Google Cloud in 2020.
- Adobe
- Airbnb
- AEG
- Autodesk
- Baidu
- BMW
- bofrost
- Canon
- Disney
- DPD
- ESA
- Expedia
- Financial Times
- Intel
- Lyft
- McDonalds
- NASA
- Netflix
- ÖBB
- PayPal
- Pfizer
- Samsung
- Slack
- SoundCloud
- Spotify
- Twitch
- US Department of State
- UK Ministry of Justice
- UniCredit
- Vimeo
- WeTransfer
- Wikipedia
- WIX
- Yelp
- YouTube
- …
Marktanteile
Cloud Services Global, 2022

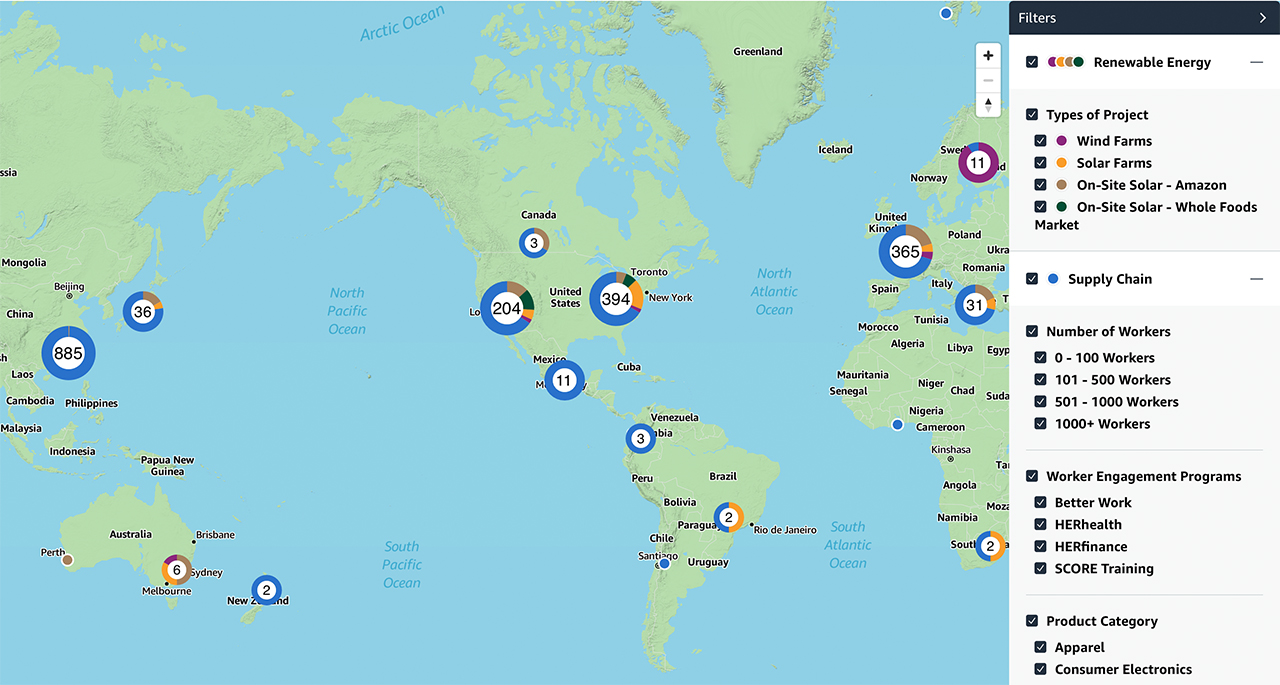
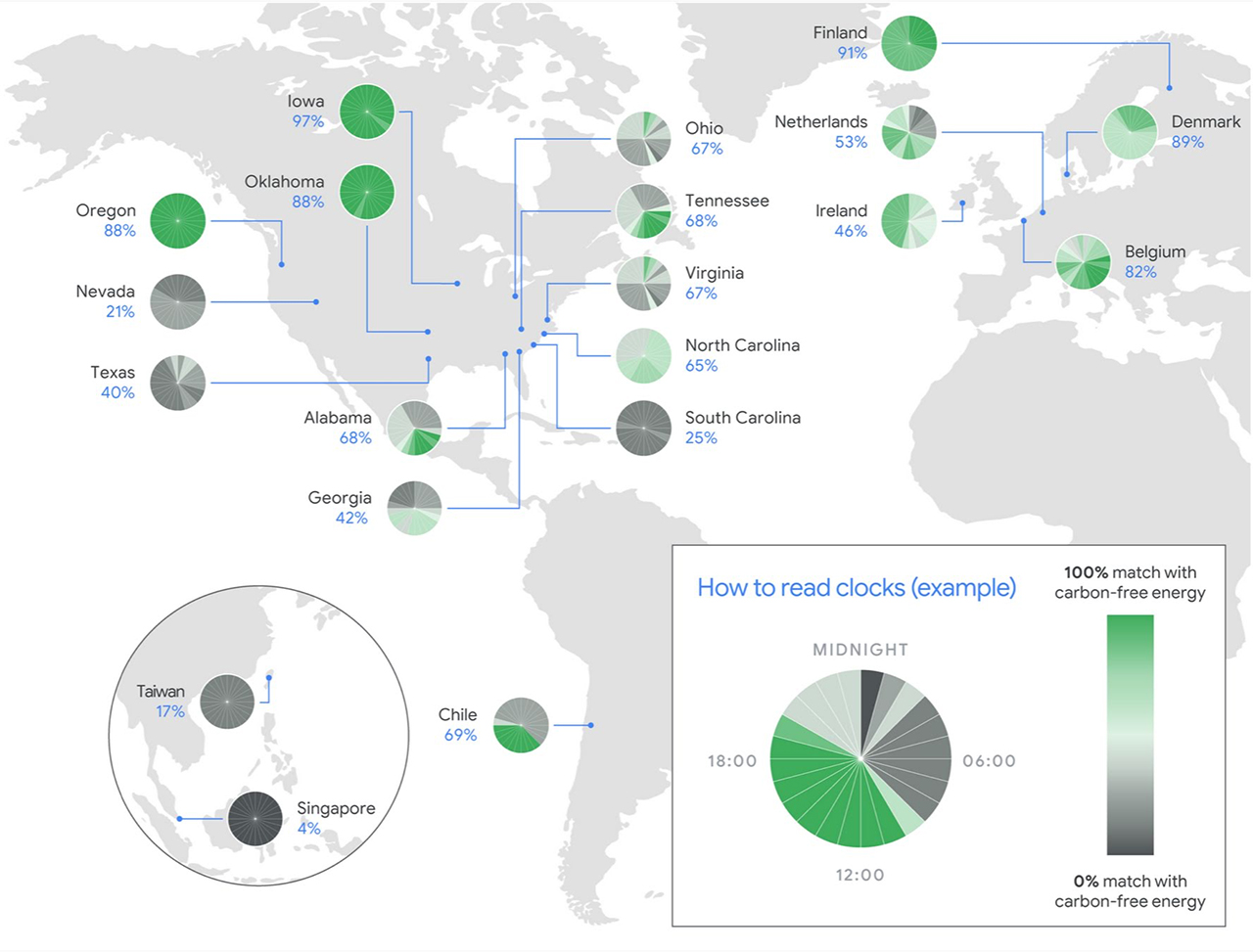
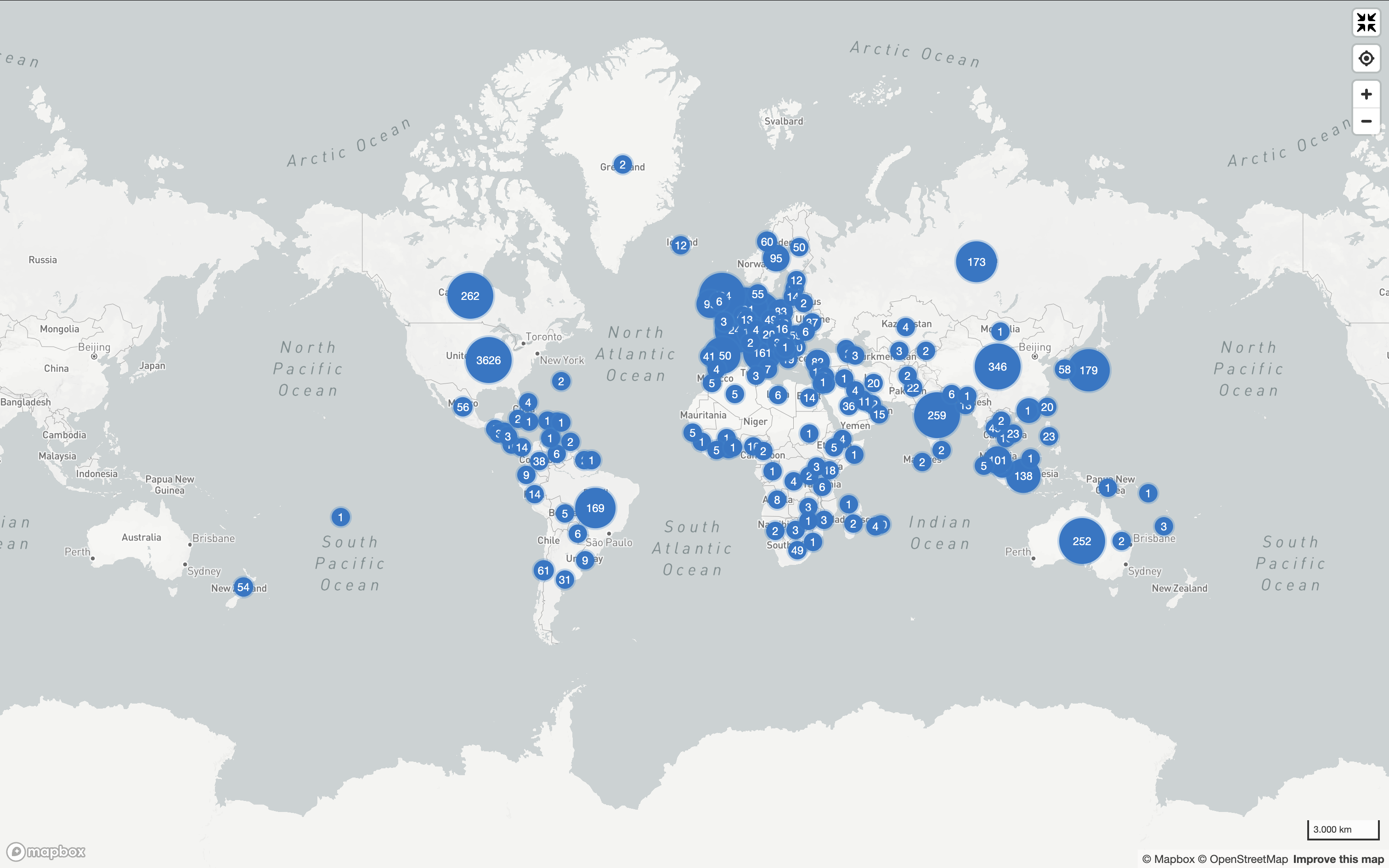
Standorte




Design





LOW←TECH MAGAZINE

A website that goes off-line in evening could be an interesting option for […] low anticipated traffic after midnight.
Kris De Decker, Roel Roscam Abbing und Marie Otsuka, 28.10.2020
Solar Protocol

Feral Earth

FORMAƑANTASMA

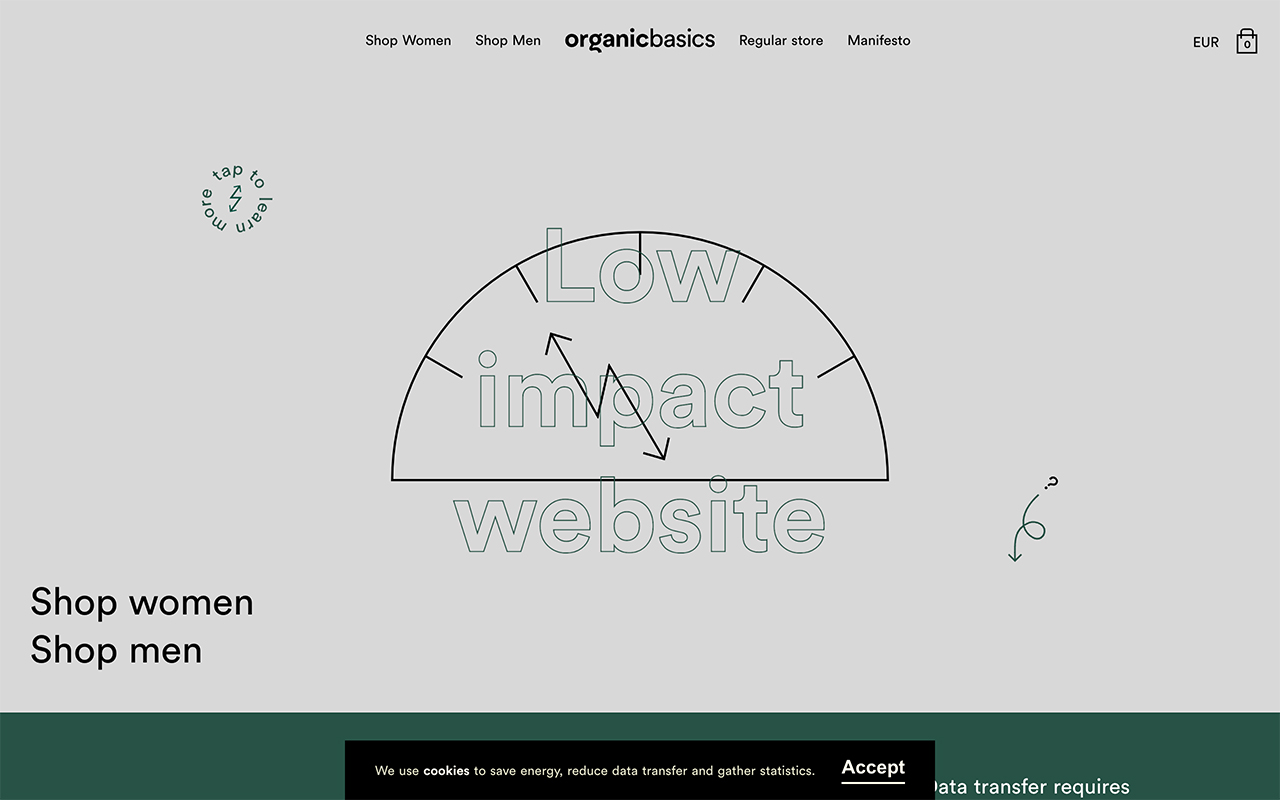
organicbasics

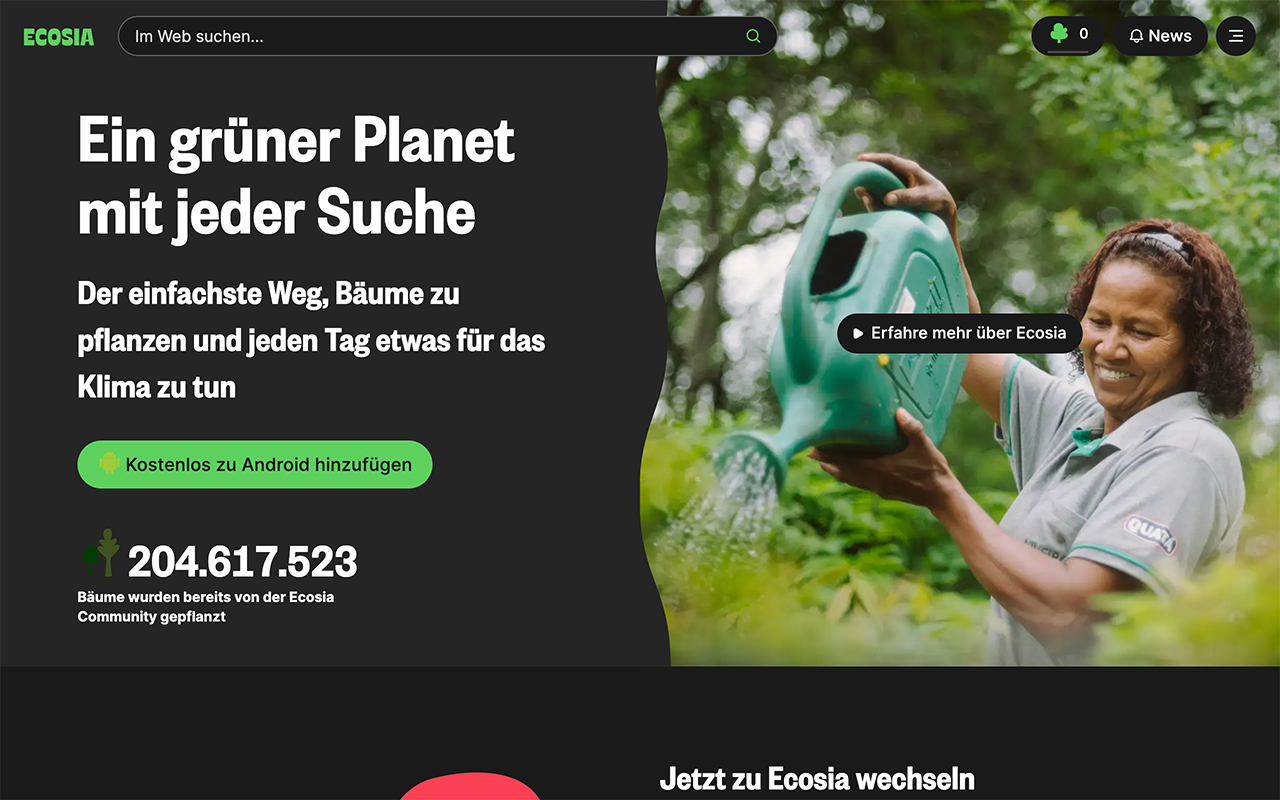
Ecosia

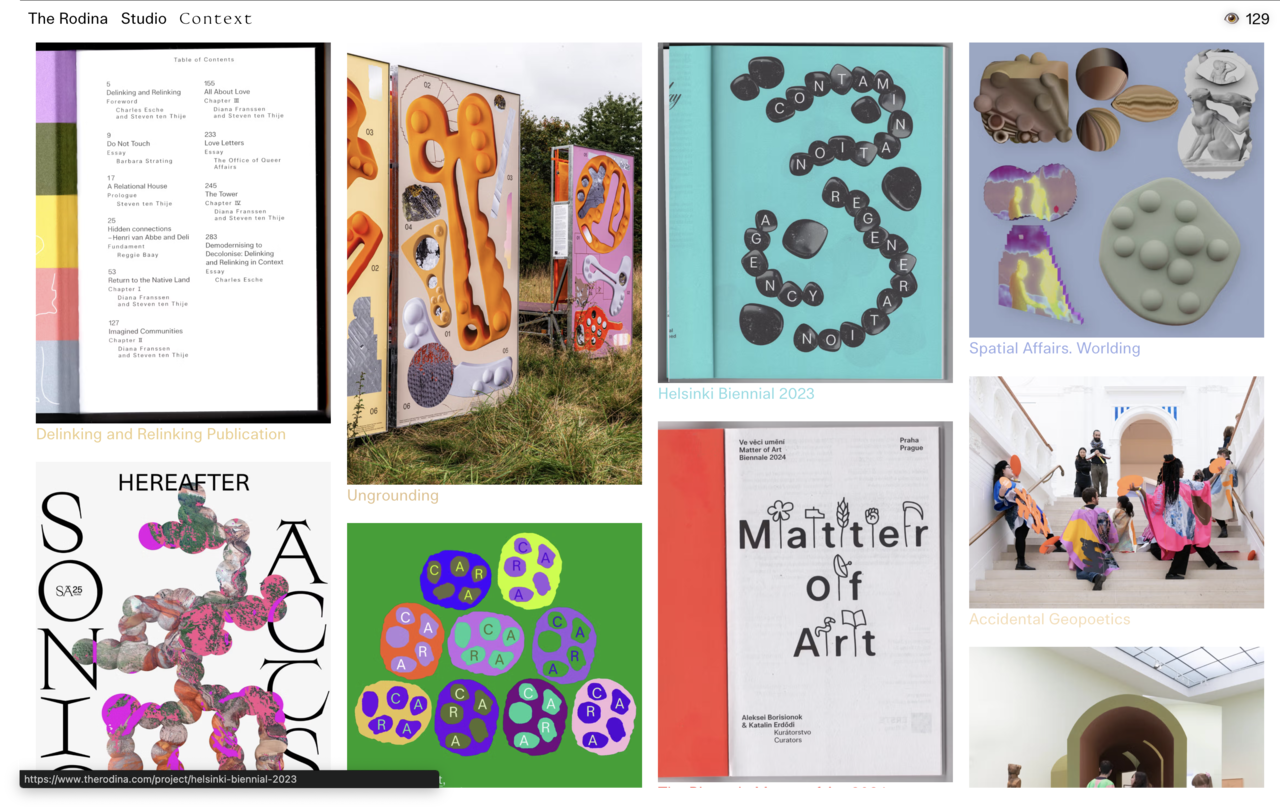
The Rodina

GEO NAV
T H E O R I E
Schleifen
Ein einfaches Werkzeug um eine festgelegte Abfolge an Schritten (Berechnungen, Ausgaben, …) wiederholt auszuführen. Diese Aufgaben werden nur erledigt solange bestimmte Bedingungen erfüllt sind.
JavaScript kennt diese Varianten für Abläufen:
- while
- do…while
- for
- for…of
var passagiere = 0;
while (passagiere < 80) {
passagiere = passagiere + 1;
console.log("Anzahl der Passagiere: " + passagiere); // 1 2 3 4 5 …
}
console.log("Wagon vollständig besetzt: + passagiere"); // 80
var passagiere = 0;
do {
passagiere = passagiere + 1;
console.log("Anzahl der Passagiere: " + passagiere); // 1 2 3 4 5 …
} while (passagiere < 80);
console.log("Wagon vollständig besetzt: + passagiere"); // 81
var passagiere = 0;
// for (Startpunkt; Bedingung; Anweisung)
for (passagiere; passagiere < 80; passagiere++) {
console.log("Anzahl der Passagiere: " + passagiere); // 1 2 3 4 5 …
}
console.log("Wagon vollständig besetzt: + passagiere"); // 80
var wagon1 = ["Girlboss", "Strolch", "", "", …]; // Reservierte Sitzplätze
for (var sitz of wagon1) {
console.log("Reserviert für " + sitz); // Girlboss Strolch …
}

P R A X I S
Projekt anlegen
- Ordner „javascript-4“ kopieren, in „javascript-5“ umbenennen und in VS Code öffnen
- Datei „index.html“ im Chrome-Browser öffnen
Filter und Listen
Kategorien und Objekte laden.
var alleObjekte = document.getElementsByClassName("objekt");
var buttonAlles = document.getElementById("alles");
var buttonSnacks = document.getElementById("snacks");
var buttonTools = document.getElementById("tools");
var buttonGruen = document.getElementById("gruen");
Funktion anlegen, die beim Klicken auf eine Kategorie aufgerufen wird.
function filter(kategorie) {
console.log(kategorie); // snacks tools …
}
buttonAlles.onclick = () => filter("alles");
buttonSnacks.onclick = () => filter("snacks");
buttonTools.onclick = () => filter("tools");
buttonGruen.onclick = () => filter("gruen");
Mit einer Schleife durch alle Objekte gehen und deren Kategorien überprüfen.
function filter(kategorie) {
console.log(kategorie);
for(objekt of alleObjekte) {
var alleKategorien = [...objekt.classList];
console.log(alleKategorien); // snacks tools …
}
}
Mit einer Schleife durch alle Objekte gehen und überprüfen, ob deren Kategorien mit der im Filter ausgewählten Kategorie übereinstimmen. Bei einer oder keiner Übereinstimmung mittels entfernen und hinzufügen einer CSS-Klasse alle entsprechenden Thumbnails ein- und ausblenden.
function filter(kategorie) {
console.log(kategorie);
for(objekt of alleObjekte) {
var alleKategorien = [...objekt.classList];
console.log(alleKategorien); // snacks tools …
if(kategorie === "alles") {
objekt.classList.remove("inactive");
} else if(alleKategorien.includes(kategorie)) {
objekt.classList.remove("inactive");
} else {
objekt.classList.add("inactive");
}
}
}
Die aktuell ausgewählte Kategorie im Filter visuell hervorheben.
#filter .active {
color: seagreen;
}
function filter(kategorie) {
…
buttonAlles.classList.remove("active");
buttonSnacks.classList.remove("active");
buttonTools.classList.remove("active");
buttonRund.classList.remove("active");
document.getElementById(kategorie).classList.add("active");
}
Abgabe
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Teams DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅